有关Node环境变量 process.env 的问题
前言
这两天在和运维GG搞部署项目的事儿。
碰到一个问题就是,咱们的dev,uat,product环境的问题。
因为是前后端分离,所以在开发和部署的过程中会有对后端接口的域名的切换问题。折腾了一下午,查询了各种资料这才把这Node环境变量process.env给弄明白。
下面这就做个问题解决的记录。希望能对这个不明白的人有所帮助。
Node环境变量
首先,咱们在做react、vue的单页应用开发的时候,相信大家对配置文件里的process.env并不眼生。
想不起来? 黑人问号.jpg。
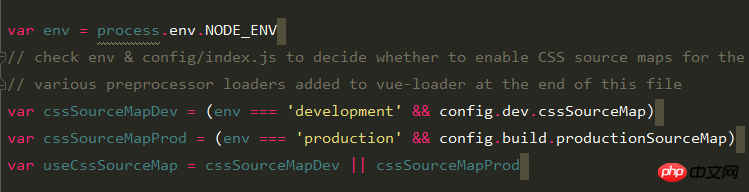
就是下面这些玩意儿。

从字面上看,就是这个 env属性,在 development和production不同环境上,配置会有些不同。
行,那下面我们开始看看这个所谓的 process到底是个什么东西。
文档:http://nodejs.cn/api/process....官方解释:process 对象是 一个 global (全局变量),提供有关信息,控制当前 Node.js 进程。作为一个对象,它对于 Node.js 应用程序始终是可用的,故无需使用 require()。登录后复制
process(进程)其实就是存在nodejs中的一个全局变量。
然后呢,咱们可以通过这个所谓的进程能拿到一些有意思的东西。
不过我们今天主要是讲讲 process.env。
process.env
这是啥?
官方:
process.env属性返回一个包含用户环境信息的对象。文档:http://nodejs.cn/api/process....
噢噢噢,原来着个属性能返回项目运行所在环境的一些信息。
有啥用呢?
很明显的一个使用场景,依靠这个我们就可以给服务器上打上一个标签。这样的话,我们就能根据不同的环境,做一些配置上的处理。比如开启 sourceMap,后端接口的域名切换等等。
你是 dev 环境 他是 uat 环境 她是 product 环境。
如何配置环境变量
下面讲讲如何配置各个环境的环境变量。
Windows配置
临时配置
直接在cmd环境配置即可,查看环境变量,添加环境变量,删除环境变量。
#node中常用的到的环境变量是NODE_ENV,首先查看是否存在 set NODE_ENV #如果不存在则添加环境变量 set NODE_ENV=production #环境变量追加值 set 变量名=%变量名%;变量内容 set path=%path%;C:\web;C:\Tools #某些时候需要删除环境变量 set NODE_ENV=
永久配置
右键(此电脑) -> 属性(R) -> 高级系统设置 -> 环境变量(N)...
Linux配置
临时
查看环境变量,添加环境变量,删除环境变量
#node中常用的到的环境变量是NODE_ENV,首先查看是否存在 echo $NODE_ENV #如果不存在则添加环境变量 export NODE_ENV=production #环境变量追加值 export path=$path:/home/download:/usr/local/ #某些时候需要删除环境变量 unset NODE_ENV #某些时候需要显示所有的环境变量 env
永久
打开配置文件所在
# 所有用户都生效 vim /etc/profile # 当前用户生效 vim ~/.bash_profile
在文件末尾添加类似如下语句进行环境变量的设置或修改
# 在文件末尾添加如下格式的环境变量 export path=$path:/home/download:/usr/local/ export NODE_ENV = product
最后修改完成后需要运行如下语句令系统重新加载
# 修改/etc/profile文件后 source /etc/profile # 修改~/.bash_profile文件后 source ~/.bash_profile
解决环境导致后端接口变换问题
搞清楚这个问题后,我们就可以在不同环境的机器上设置不同的 NODE_ENV,当然这个字段也不一定。
你也可以换成其他的NODE_ENV_NIZUISHUAI等等,反正是自定义的。
解决步骤
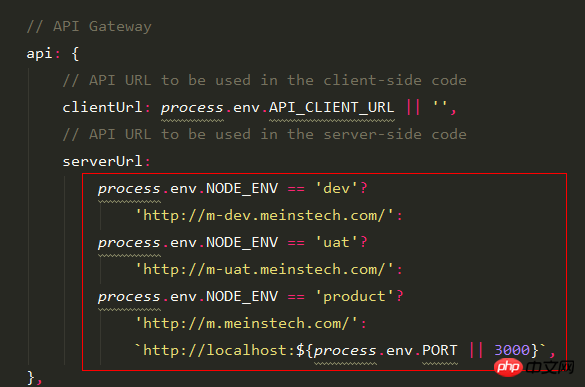
1.修改代码里的后端地址配置
很简单,就是利用 process.env.NODE_ENV这个字段来判断。(process是node全局属性,直接用就行了)

2.在linux上设置环境变量
export NODE_ENV=dev
然后你就可以去愉快的启动项目玩了。
说在最后
因为我现在这个项目 React 服务端渲染。所以后端的请求转发就没交给nginx进行处理。
像平常的纯单页应用,一般是用nginx进行请求转发的。
本篇成文比较快,哈哈,如果文内有任何的纰漏,还请指点,我也就学习学习啦。
另外,如果这篇小小的文章对你带来帮助,不妨给我点个赞吧,这将是我继续下的一大动力。
![]()
以上是有关Node环境变量 process.env 的问题的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 使用Windows 11和10环境变量进行配置文件操作指南
Nov 01, 2023 pm 08:13 PM
使用Windows 11和10环境变量进行配置文件操作指南
Nov 01, 2023 pm 08:13 PM
环境变量是运行应用和程序的位置路径(或环境)。它们可以由用户创建、编辑、管理或删除,并在管理某些进程的行为时派上用场。下面介绍如何创建配置文件以同时管理多个变量,而无需在Windows上单独编辑它们。如何在环境变量中使用配置文件Windows11和10在Windows上,有两组环境变量–用户变量(应用于当前用户)和系统变量(全局应用)。但是,使用像PowerToys这样的工具,您可以创建一个单独的配置文件来添加新的和现有的变量并一次管理它们。方法如下:步骤1:安装PowerToysPowerTo
 PHP7中的变量的严格模式:如何减少潜在的错误?
Oct 19, 2023 am 10:01 AM
PHP7中的变量的严格模式:如何减少潜在的错误?
Oct 19, 2023 am 10:01 AM
PHP7中引入了严格模式,该模式可以帮助开发者减少潜在的错误。本文将介绍什么是严格模式以及如何在PHP7中使用严格模式来减少错误。同时,将通过代码示例演示严格模式的应用。一、什么是严格模式?严格模式是PHP7中的一个特性,它可以帮助开发者编写更规范的代码,减少一些常见的错误。在严格模式下,会对变量的声明、类型检查、函数调用等进行严格的限制和检测。通
 Pi Node教学:什么是Pi节点?如何安装和设定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教学:什么是Pi节点?如何安装和设定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork节点详解及安装指南本文将详细介绍PiNetwork生态系统中的关键角色——Pi节点,并提供安装和配置的完整步骤。Pi节点在PiNetwork区块链测试网推出后,成为众多先锋积极参与测试的重要环节,为即将到来的主网发布做准备。如果您还不了解PiNetwork,请参考Pi币是什么?上市价格多少?Pi用途、挖矿及安全性分析。什么是PiNetwork?PiNetwork项目始于2019年,拥有其专属加密货币Pi币。该项目旨在创建一个人人可参与
![内部错误:无法创建临时目录 [已解决]](https://img.php.cn/upload/article/000/000/164/168171504798267.png?x-oss-process=image/resize,m_fill,h_207,w_330) 内部错误:无法创建临时目录 [已解决]
Apr 17, 2023 pm 03:04 PM
内部错误:无法创建临时目录 [已解决]
Apr 17, 2023 pm 03:04 PM
Windows系统允许用户使用可执行/设置文件在您的系统上安装各种类型的应用程序。最近,许多Windows用户开始抱怨他们收到一个名为INTERNALERROR:cannotcreatetemporarydirectory在他们的系统上尝试使用可执行文件安装任何应用程序的错误。问题不仅限于此,而且还阻止用户启动任何现有的应用程序,这些应用程序也安装在Windows系统上。下面列出了一些可能的原因。运行可执行文件进行安装时不授予管理员权限。为TMP变量提供了无效或不同的路径。损坏的系
 使用Angular和Node进行基于令牌的身份验证
Sep 01, 2023 pm 02:01 PM
使用Angular和Node进行基于令牌的身份验证
Sep 01, 2023 pm 02:01 PM
身份验证是任何Web应用程序中最重要的部分之一。本教程讨论基于令牌的身份验证系统以及它们与传统登录系统的区别。在本教程结束时,您将看到一个用Angular和Node.js编写的完整工作演示。传统身份验证系统在继续基于令牌的身份验证系统之前,让我们先看一下传统的身份验证系统。用户在登录表单中提供用户名和密码,然后点击登录。发出请求后,通过查询数据库在后端验证用户。如果请求有效,则使用从数据库中获取的用户信息创建会话,然后在响应头中返回会话信息,以便将会话ID存储在浏览器中。提供用于访问应用程序中受
 什么是Java中的实例变量
Feb 19, 2024 pm 07:55 PM
什么是Java中的实例变量
Feb 19, 2024 pm 07:55 PM
Java中的实例变量是指定义在类中,而不是方法或构造函数中的变量。实例变量也称为成员变量,每个类的实例都有自己的一份实例变量副本。实例变量在创建对象的过程中被初始化,以及在对象的生命周期中保存并保持其状态。实例变量的定义通常放在类的顶部,可以用任何访问修饰符来声明,可以是public、private、protected或默认访问修饰符。这取决于我们希望这个变
 如何使用Ajax从PHP方法中获取变量?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax从PHP方法中获取变量?
Mar 09, 2024 pm 05:36 PM
使用Ajax从PHP方法中获取变量是Web开发中常见的场景,通过Ajax可以实现页面无需刷新即可动态获取数据。在本文中,将介绍如何使用Ajax从PHP方法中获取变量,并提供具体的代码示例。首先,我们需要编写一个PHP文件来处理Ajax请求,并返回所需的变量。下面是一个简单的PHP文件getData.php的示例代码:
 Python 语法的思维导图:深入理解代码结构
Feb 21, 2024 am 09:00 AM
Python 语法的思维导图:深入理解代码结构
Feb 21, 2024 am 09:00 AM
python凭借其简单易读的语法,广泛应用于广泛的领域中。掌握Python语法的基础结构至关重要,既可以提高编程效率,又能深入理解代码的运作方式。为此,本文提供了一个全面的思维导图,详细阐述了Python语法的各个方面。变量和数据类型变量是Python中用于存储数据的容器。思维导图展示了常见的Python数据类型,包括整数、浮点数、字符串、布尔值和列表。每个数据类型都有其自身的特性和操作方法。运算符运算符用于对数据类型执行各种操作。思维导图涵盖了Python中的不同运算符类型,例如算术运算符、比






