Vue 2.5中有关TypeScript的改进之处
类型改进
自Vue2.0发布以来,我们一直在收到更好集成TypeScript的请求。从那时起,我们已经为大多数核心库(vue,vue-router,vuex)加入了官方的TypeScript类型声明。然而,当使用开箱即用的Vue API时,目前的集成还是有所欠缺。例如:TypeScript不能轻易的推断出Vue使用的基于对象的默认API中的this类型。想要使我们的Vue代码与TypeScript更好的运作,我们需要使用vue-class-component装饰器,它允许我们使用基于类的语法来写Vue组件。
对于喜欢基于类的API的用户,这可能就够好了,但是有点糟的是,只是为了类型判断,用户就不得不使用不同的API。这也使得将现有的Vue代码库向TypeScript迁移更具挑战。
今年的早些时候,TypeScript引入了一些新特性,能使TypeScript更好的理解基于对象字面量的API,这也使得改进Vue的类型声明更具可能。来自TypeScript团队的Daniel Rosenwasser发起了一个雄心勃勃的PR(现在由核心团队成员HerringtonDarkholme持有),一旦通过合并,将会提供:
使用默认的Vue API时对
this的正确的类型推断。这也能在单文件组件中很好的运行!基于组件的
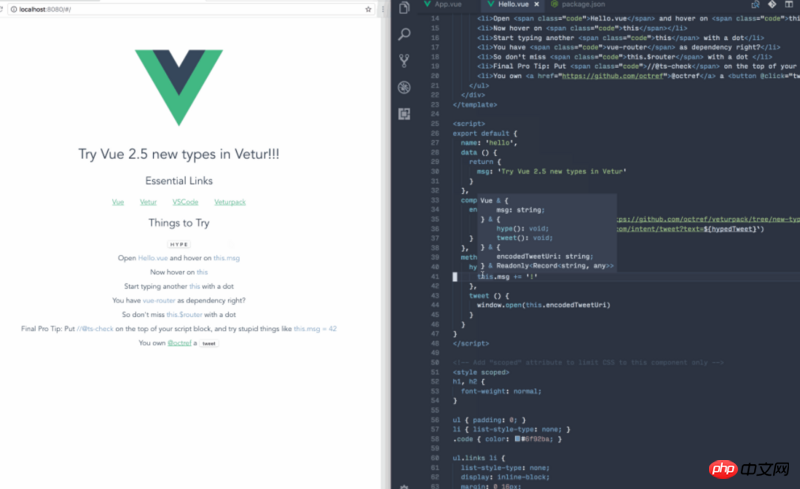
props配置的this的props的类型推断。更重要的是,这些改进也会使纯粹的JavaScript用户受益!,如果你正在配合很棒的Vetur扩展使用VSCode,在Vue组件中使用纯粹的JavaScript时,你会感受到关于自动补全提示甚至是类型提示的显著改进! 这是因为vue-language-server,这个分析Vue组件的内部包,可以利用TypeScript编译器来提取关于你代码的更多信息。此外,任何支持语言服务协议的的编辑器都可以利用vue-language-server来提供类似的功能。


运行中的 VSCode + Vetur + 新类型声明
感兴趣的话,就克隆这个体验项目(确保是new-types分支)并使用VSCode + Vetur打开它来尝试一下吧。
TypeScript用户可能需要的操作
类型改进将在vue 2.5中实装,目前计划在十月初前后发布。我们正在发布一个小版本,因为JavaScript公共API还没有取得突破性改变,但是,升级可能需要现有的Vue+TypeScript用户进行一些操作。这也是我们现在公布改动的原因,便于你有足够的时间来规划升级。
新的类型需要至少2.4版的TypeScript。建议你随着Vue2.5升级至最新的TypeScript版本。
之前,我们建议在
tsconfig.json中配置"allowSyntheticDefaultImports": true来使用ES风格的导入语法(import Vue from 'vue')。新的类型将正式转换至ES风格的导入/导出语法,这样上述配置就不需要了,而且用户在所有情况下都要使用ES风格的导入。为了配合语法的变化,下述有Vue核心类型依赖的库将会有主版本更新,需要跟随Vue2.5进行升级:
vuex,vue-router,vuex-router-sync,vue-class-component。现在,当增加自定义模块时,用户需要使用
interface VueConstructor来代替namespace Vue(差异对比)如果你使用
as ComponentOptions<something>来注释你的组件配置,像computed,watch,render和生命周期钩子这种类型的需要手动进行类型注释。
我们尽力去减小升级成本,并使这些类型改进与vue-class-component中使用的基于类的API兼容。对于绝大多数用户,只需要升级依赖关系,并切换至ES风格的导入就好。同时我们建议你在准备好升级前,将你的Vue版本锁定在2.4.x。
蓝图:vue-cli中的TypeScript类型支持
在2.5版本后,我们计划在下个vue-cli版本中去引入官方TypeScript支持,以便TS+Vue用户能轻松的启动新项目。敬请期待吧!
对于非TypeScript用户
这些改动不会对非TypeScript用户产生负面影响;就公共JavaScript API而言,2.5会完全向下兼容,TypeScript CLI集成也可以完全的选择性加入。但是正如刚才所提到的,如果你使用vue-language-server编辑器扩展,你会收到更好的自动补全提示。
![]()
以上是Vue 2.5中有关TypeScript的改进之处的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 PHP5和PHP8的性能和安全性:对比和改进
Jan 26, 2024 am 10:19 AM
PHP5和PHP8的性能和安全性:对比和改进
Jan 26, 2024 am 10:19 AM
PHP是一种广泛应用的服务器端脚本语言,用于开发Web应用程序。它已经发展了多个版本,而本文将主要讨论PHP5和PHP8之间的比较,特别关注其在性能和安全性方面的改进。首先让我们来看看PHP5的一些特点。PHP5是在2004年发布的,它引入了许多新的功能和特性,如面向对象编程(OOP)、异常处理、命名空间等。这些特性让PHP5变得更加强大和灵活,使得开发者能
 5个常见的JavaScript内存错误
Aug 25, 2022 am 10:27 AM
5个常见的JavaScript内存错误
Aug 25, 2022 am 10:27 AM
JavaScript 不提供任何内存管理操作。相反,内存由 JavaScript VM 通过内存回收过程管理,该过程称为垃圾收集。
 PHP8.1更新:字符串动态替换函数的改进
Jul 09, 2023 pm 08:37 PM
PHP8.1更新:字符串动态替换函数的改进
Jul 09, 2023 pm 08:37 PM
PHP8.1更新:字符串动态替换函数的改进PHP8.1作为一种广泛使用的服务器端脚本语言,经常用于开发网站和Web应用程序。在PHP8.1的更新中,有一个重要的改进是字符串动态替换函数的改进。这个改进使得字符串的操作更加简洁和高效,提高了代码的可读性和可维护性。下面将介绍这个改进,并通过代码示例来说明其用法。在PHP8.0之前,我们使用字符串替换函数str_
 Vue3+TypeScript+Vite怎么使用require动态引入图片等静态资源
May 16, 2023 pm 08:40 PM
Vue3+TypeScript+Vite怎么使用require动态引入图片等静态资源
May 16, 2023 pm 08:40 PM
问题:Vue3+TypeScript+Vite的项目中如何使用require动态引入类似于图片等静态资源!描述:今天在开发项目时(项目框架为Vue3+TypeScript+Vite)需要动态引入静态资源,也就是img标签的src属性值为动态获取,按照以往的做法直接是require引入即可,如下代码:写上后代码波浪线报错,报错提示:找不到名称“require”。是否需要为节点安装类型定义?请尝试使用npmi--save-dev@types/node。ts(2580)在进行了npmi--save-d
 如何使用Redis和TypeScript开发高性能计算功能
Sep 20, 2023 am 11:21 AM
如何使用Redis和TypeScript开发高性能计算功能
Sep 20, 2023 am 11:21 AM
如何使用Redis和TypeScript开发高性能计算功能概述:Redis是一个开源的内存数据结构存储系统,具有高性能和可扩展性的特点。TypeScript是JavaScript的超集,提供了类型系统和更好的开发工具支持。结合Redis和TypeScript,我们可以开发出高效的计算功能来处理大数据集,并充分利用Redis的内存存储和计算能力。本文将介绍如何
 Vue3中怎么使用TypeScript
May 13, 2023 pm 11:46 PM
Vue3中怎么使用TypeScript
May 13, 2023 pm 11:46 PM
如何声明字段名为枚举的类型?根据设计,type字段应该是一个枚举值,不应该由调用方随意设置。下面是Type的枚举声明,共有6个字段。enumType{primary="primary",success="success",warning="warning",warn="warn",//warningaliasdanger="danger",info="info",}TypeSc
 如何使用MySQL在TypeScript中实现数据类型转换功能
Jul 29, 2023 pm 02:17 PM
如何使用MySQL在TypeScript中实现数据类型转换功能
Jul 29, 2023 pm 02:17 PM
如何使用MySQL在TypeScript中实现数据类型转换功能引言:在开发Web应用程序时,数据类型转换是一个非常常见的需求。在处理数据库中存储的数据时,特别是使用MySQL作为后端数据库时,我们经常需要将查询结果中的数据按照我们所需的类型进行转换。本文将介绍如何在TypeScript中利用MySQL实现数据类型转换的功能,并提供代码示例。一、准备工作:在开
 使用Redis和TypeScript开发可扩展的前端应用程序
Aug 01, 2023 pm 09:21 PM
使用Redis和TypeScript开发可扩展的前端应用程序
Aug 01, 2023 pm 09:21 PM
标题:使用Redis和TypeScript开发可扩展的前端应用程序引言:在当今互联网时代,可扩展性是任何应用程序的关键要素之一。前端应用程序也不例外。为了满足用户日益增长的需求,我们需要使用高效可靠的技术来构建可扩展的前端应用程序。在本文中,我们将介绍如何使用Redis和TypeScript来开发可扩展的前端应用程序,并通过代码示例演示其应用。Redis简介






