原生js实现文件异步上传的方法
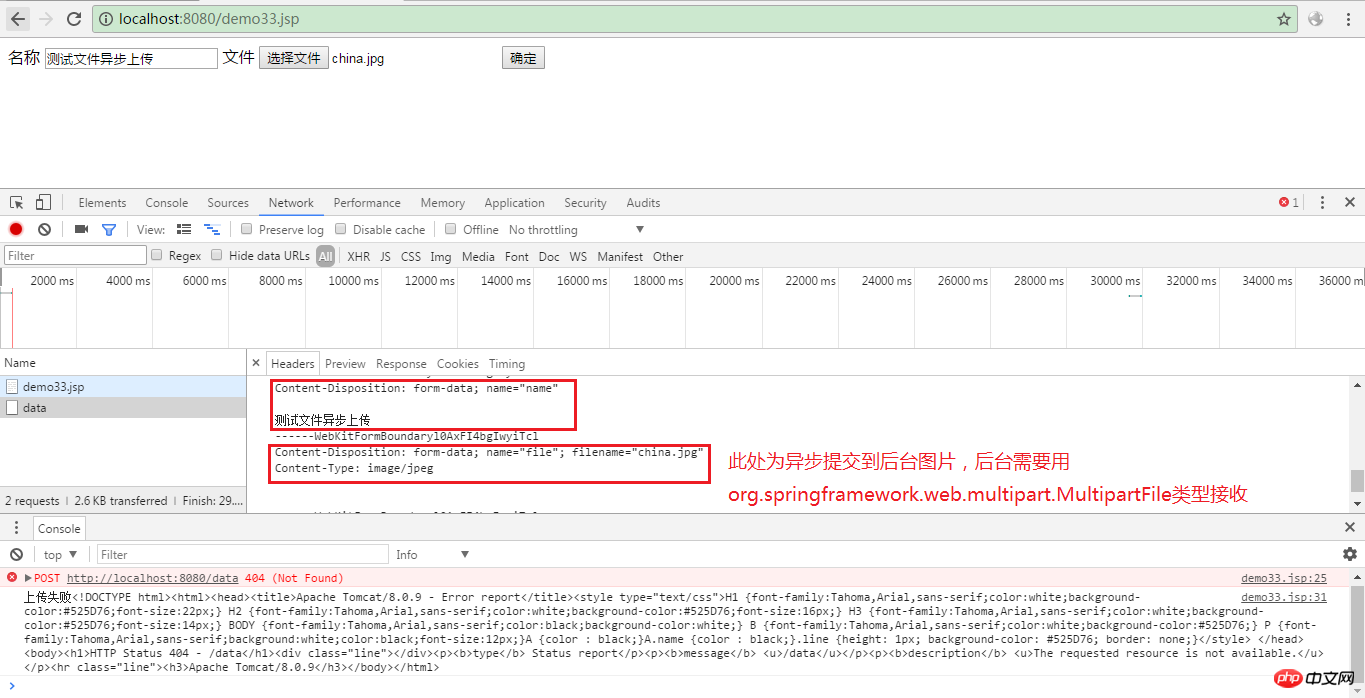
效果图:

代码:(demo33.jsp)
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>demo33.jsp</title>
</head>
<body>
<label for="text">名称</label>
<input type="text" id="text" name="name"/>
<label for="file">文件</label>
<input type="file" id="file" name="file"/>
<button type="button" onclick="ajaxUploadFile()">确定</button>
</body>
<script type="text/javascript">
function ajaxUploadFile() {
var formData = new FormData();
var xmlhttp;
if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
}else {// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("POST","/data",true);
xmlhttp.setRequestHeader("X-Requested-With", "XMLHttpRequest");
formData.append("name",document.getElementById("text").value);
formData.append("file",document.getElementById("file").files[0]);
xmlhttp.send(formData);
xmlhttp.onreadystatechange=function() {
if (xmlhttp.readyState==4) {
if (xmlhttp.status==200) {
console.log("上传成功"+xmlhttp.responseText);
}else {
console.log("上传失败"+xmlhttp.responseText);
}
}
}
}
</script>
</html>以上是原生js实现文件异步上传的方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何在QQ音乐上传歌词
Feb 23, 2024 pm 11:45 PM
如何在QQ音乐上传歌词
Feb 23, 2024 pm 11:45 PM
随着数字化时代的到来,音乐平台成为人们获取音乐的主要途径之一。然而,有时候我们在听歌的时候,发现没有歌词是一件十分困扰的事情。很多人都希望在听歌的时候能够显示歌词,以便更好地理解歌曲的内容和情感。而QQ音乐作为国内最大的音乐平台之一,也为用户提供了上传歌词的功能,使得用户可以更好地享受音乐的同时,感受到歌曲的内涵。下面将介绍一下在QQ音乐上如何上传歌词。首先
 酷狗上传自己的音乐的简单步骤
Mar 25, 2024 pm 10:56 PM
酷狗上传自己的音乐的简单步骤
Mar 25, 2024 pm 10:56 PM
1、打开酷狗音乐,点击个人头像。2、点击右上角设置的图标。3、点击【上传音乐作品】。4、点击【上传作品】。5、选择歌曲,然后点击【下一步】。6、最后点击【上传】即可。
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 如何提升电脑上传速度
Jan 15, 2024 pm 06:51 PM
如何提升电脑上传速度
Jan 15, 2024 pm 06:51 PM
上传速度变得非常慢?相信这是很多朋友用电脑上传东西时候都会遇到的一个问题,在使用电脑传送文件的时候如果遇到网络不稳定,上传的速度就会很慢,那么应该怎么提高网络上传速度呢?下面,小编将电脑上传速度慢的处理方法告诉大家。说到网络速度,我们都知道打开网页的速度,下载速度,其实还有一个上传速度也非常关键,特别是一些用户经常需要上传文件到网盘的,那么上传速度快无疑会给你省下不少时间,那么上传速度慢怎么办?下面,小编给大伙带来了电脑上传速度慢的处理图文。电脑上传速度慢怎么解决点击“开始--运行”或者“窗口键
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We






