1.新建componentA.vue组件,代码如下:
store.js代码如下:
const STORAGE_KEY = 'todos-vue.js'
export default{
fetch(){
return JSON.parse(window.localStorage.getItem(STORAGE_KEY) || '[]')
},
save(items){
window.localStorage.setItem(STORAGE_KEY,JSON.stringify(items));
}
}App.vue代码如下:
<template>
<p id="app">
<h1 v-text="title"></h1>
<input v-model="newItem" v-on:keyup.enter="addNew"/>
<ul>
<li v-for="item in items" v-bind:class="{finished:item.isFinished}" v-on:click='toogleFinish(item)'>
{{item.label}}
</li>
</ul>
<!-- 使用组件,注意驼峰命名法转化成短线 -->
<!-- 向自组件传数据 -->
<Component-a msgfromfather='you die!'></Component-a>
</p>
</template>
<script>
import Store from './store'
import ComponentA from './components/componentA' //该组件会被加载到该页面
export default {
name: 'app',
data () {
return {
title: 'this is a todo list',
items:Store.fetch(),
newItem:''
}
},
components:{ //注册组件
ComponentA
},
watch:{
items:{
handler(items){ //经过变化的数组会作为第一个参数传入
Store.save(items)
},
deep:true //深度复制
}
},
methods:{
toogleFinish(item){
item.isFinished = !item.isFinished
},
addNew(){
this.items.push({
label:this.newItem,
isFinished:false,
})
this.newItem = ''
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.finished{
text-decoration: underline;
}
</style>componentA.vue代码如下:
<template>
<p class="hello">
<h1>{{msg}}</h1>
<h2>{{msgfromfather}}</h2>
<button v-on:click="onClickMe">Click!</button>
</p>
</template>
<<script>
export default {
data(){
return{
msg:'Hello form component a'
}
},
props:['msgfromfather'],//自组件接收数据
methods:{
onClickMe(){
console.log(this.msgfromfather);
}
}
}
</script>
<style scoped>
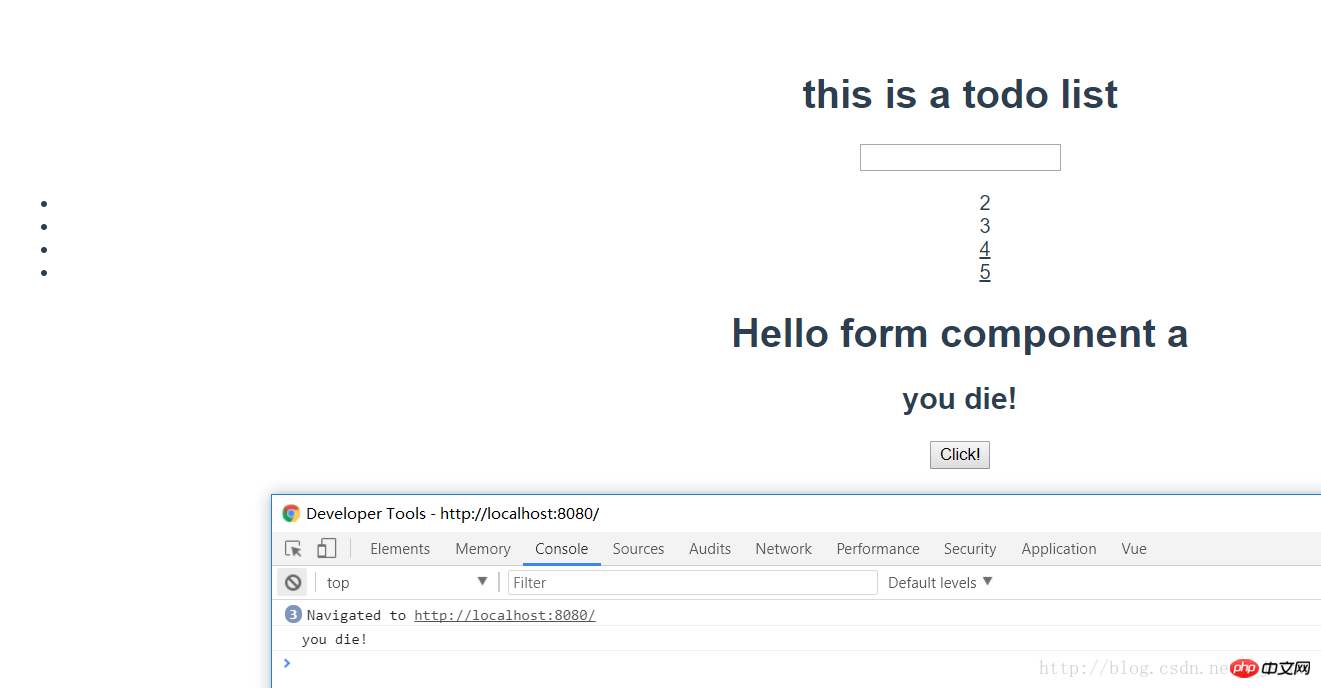
</style>点击按钮之后效果图如下:

总结
以上是vue.js父向子组件传参的实现方法的详细内容。更多信息请关注PHP中文网其他相关文章!




