关于bootstrap-table sum总数量统计的详解(图)
写了一个分页要显示数据中所有金额的总数 但是使用 footerformatter 却不知道该怎么赋值 没办法只能放到页脚了
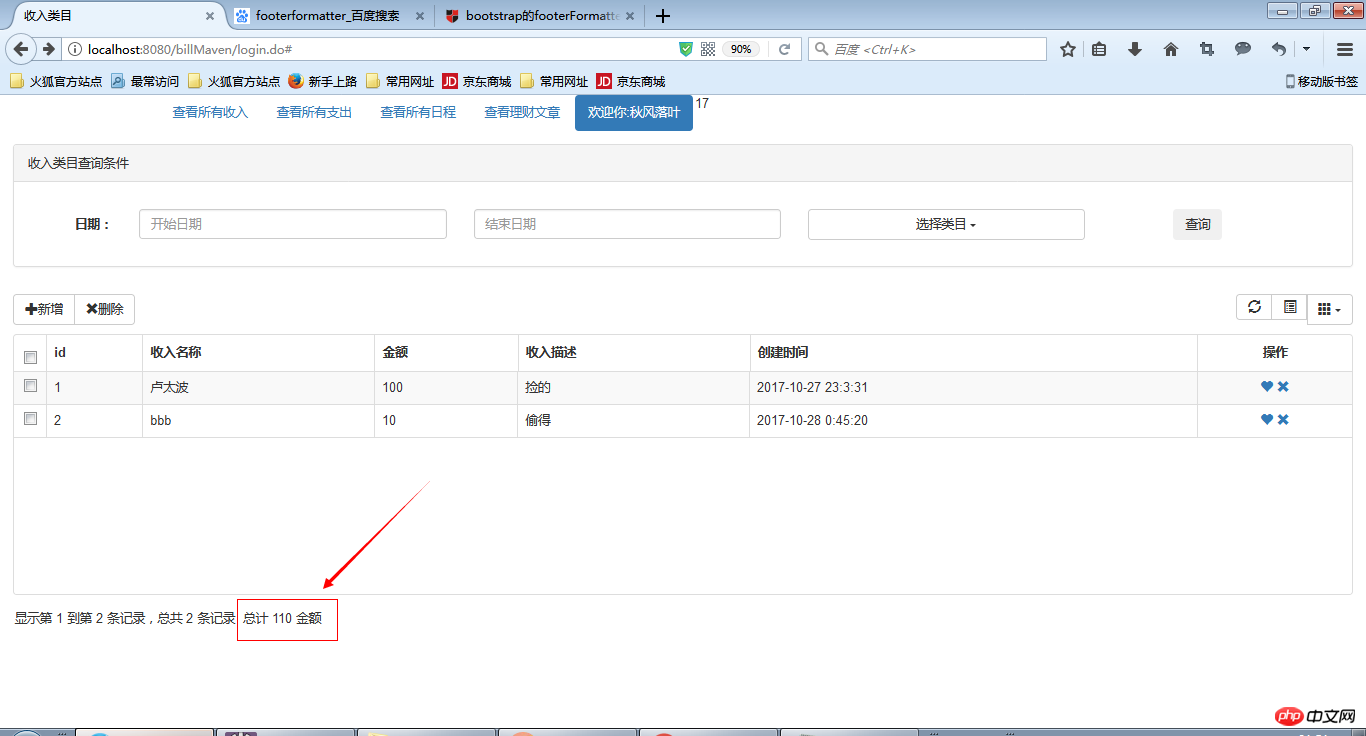
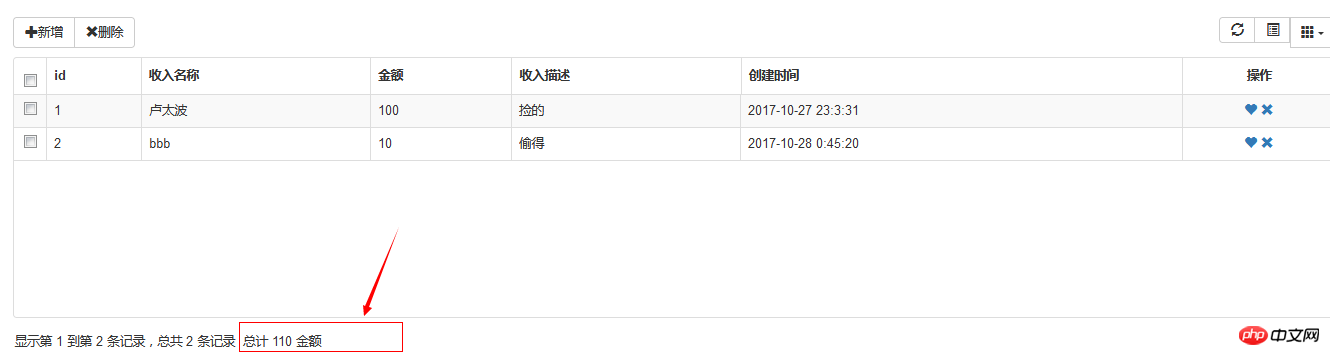
先上个效果图:

这样做要修改源码: bootstrap-table.js
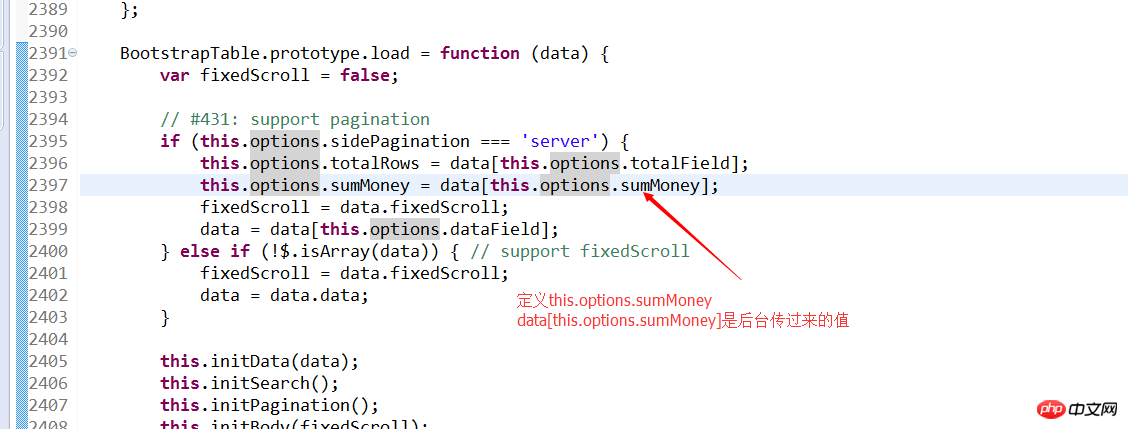
1:定义一个名称

2:

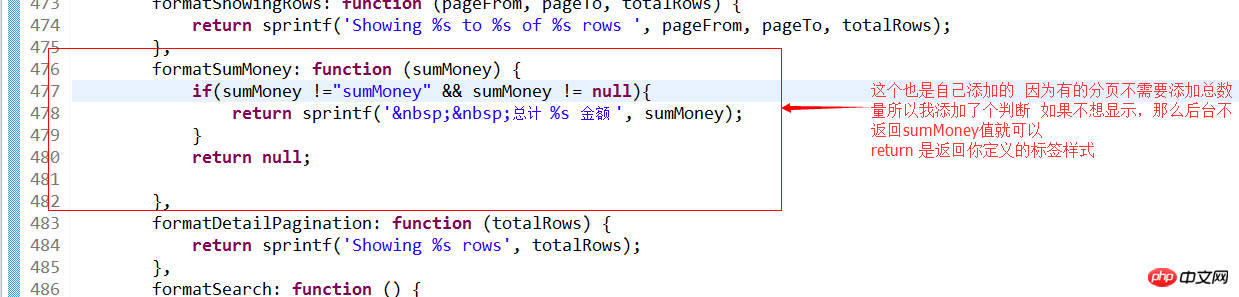
3:

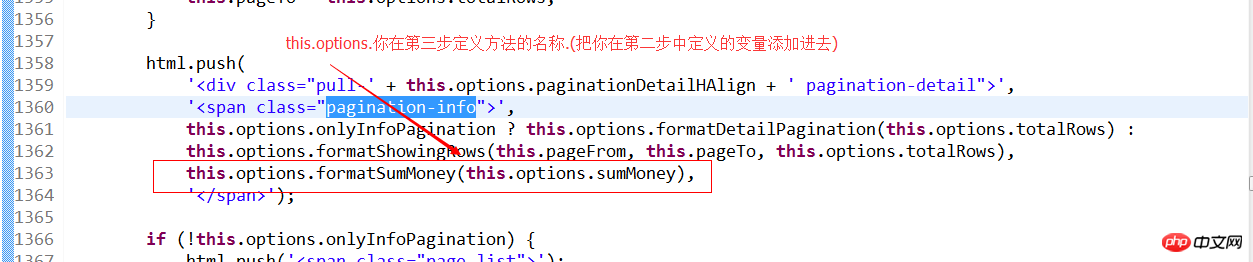
4:

5: 如果你在后台传过来值和第一步中引号内的值一样的时候就会出现如下效果图

最后返回json样式是这样的:
{"total":2,"rows":[{"id":1,"categoryid":11,"money":100,"creattime":1509116611000,"updatetime":1509116611000,"describemon":"捡的","userid":17,"state":1,"categoryName":"卢太波"}],"sumMoney":110.0}别忘了 sumMoney是和total同级别的
以上是关于bootstrap-table sum总数量统计的详解(图)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Win11管理员权限获取详解
Mar 08, 2024 pm 03:06 PM
Win11管理员权限获取详解
Mar 08, 2024 pm 03:06 PM
Windows操作系统是全球最流行的操作系统之一,其新版本Win11备受瞩目。在Win11系统中,管理员权限的获取是一个重要的操作,管理员权限可以让用户对系统进行更多的操作和设置。本文将详细介绍在Win11系统中如何获取管理员权限,以及如何有效地管理权限。在Win11系统中,管理员权限分为本地管理员和域管理员两种。本地管理员是指具有对本地计算机的完全管理权限
 C++中的众数函数详解
Nov 18, 2023 pm 03:08 PM
C++中的众数函数详解
Nov 18, 2023 pm 03:08 PM
C++中的众数函数详解在统计学中,众数指的是一组数据中出现次数最多的数值。在C++语言中,我们可以通过编写一个众数函数来找到任意一组数据中的众数。众数函数的实现可以采用多种不同的方法,下面将详细介绍其中两种常用的方法。第一种方法是使用哈希表来统计每个数字出现的次数。首先,我们需要定义一个哈希表,将每个数字作为键,出现次数作为值。然后,对于给定的数据集,我们遍
 Oracle SQL中的除法运算详解
Mar 10, 2024 am 09:51 AM
Oracle SQL中的除法运算详解
Mar 10, 2024 am 09:51 AM
OracleSQL中的除法运算详解在OracleSQL中,除法运算是一种常见且重要的数学运算操作,用于计算两个数相除的结果。除法在数据库查询中经常用到,因此了解OracleSQL中的除法运算及其用法是数据库开发人员必备的技能之一。本文将详细讨论OracleSQL中除法运算的相关知识,并提供具体的代码示例供读者参考。一、OracleSQL中的除法运算
 如何在uniapp中实现数据统计和分析
Oct 24, 2023 pm 12:37 PM
如何在uniapp中实现数据统计和分析
Oct 24, 2023 pm 12:37 PM
如何在uniapp中实现数据统计和分析一、背景介绍数据统计和分析是移动应用开发过程中非常重要的一环,通过对用户行为的统计和分析,开发者可以深入了解用户的喜好和使用习惯,从而优化产品设计和用户体验。本文将介绍如何在uniapp中实现数据统计和分析的功能,并提供一些具体的代码示例。二、选择合适的数据统计和分析工具在uniapp中实现数据统计和分析的第一步是选择合
 C++中的取余函数详解
Nov 18, 2023 pm 02:41 PM
C++中的取余函数详解
Nov 18, 2023 pm 02:41 PM
C++中的取余函数详解在C++中,取余运算符(%)用于计算两个数相除的余数。它是一种二元运算符,其操作数可以是任何整数类型(包括char、short、int、long等),也可以是浮点数类型(如float、double)。取余运算符返回的结果与被除数的符号相同。例如,对于整数的取余运算,我们可以使用以下代码来实现:inta=10;intb=3;
 如何使用SQL语句在MySQL中进行数据聚合和统计?
Dec 17, 2023 am 08:41 AM
如何使用SQL语句在MySQL中进行数据聚合和统计?
Dec 17, 2023 am 08:41 AM
如何使用SQL语句在MySQL中进行数据聚合和统计?在进行数据分析和统计时,数据聚合和统计是非常重要的步骤。MySQL作为一个功能强大的关系型数据库管理系统,提供了丰富的聚合和统计函数,可以很方便地进行数据聚合和统计操作。本文将介绍使用SQL语句在MySQL中进行数据聚合和统计的方法,并提供具体的代码示例。一、使用COUNT函数进行计数COUNT函数是最常用
 PHP模运算符的作用及用法详解
Mar 19, 2024 pm 04:33 PM
PHP模运算符的作用及用法详解
Mar 19, 2024 pm 04:33 PM
PHP中的模运算符(%)是用来获取两个数值相除的余数的。在本文中,我们将详细讨论模运算符的作用及用法,并提供具体的代码示例来帮助读者更好地理解。1.模运算符的作用在数学中,当我们将一个整数除以另一个整数时,会得到一个商和一个余数。例如,当我们将10除以3时,商为3,余数为1。模运算符就是用来获取这个余数的。2.模运算符的用法在PHP中,使用%符号来表示模
 linux系统调用system()函数详解
Feb 22, 2024 pm 08:21 PM
linux系统调用system()函数详解
Feb 22, 2024 pm 08:21 PM
Linux系统调用system()函数详解系统调用是Linux操作系统中非常重要的一部分,它提供了一种与系统内核进行交互的方式。其中,system()函数是一个常用的系统调用函数之一。本文将详细介绍system()函数的使用方法,并提供相应的代码示例。系统调用的基本概念系统调用是用户程序与操作系统内核交互的一种方式。用户程序通过调用系统调用函数来请求操作系统






