主要用到三个CSS属性:
linear-gradient() 用来实现渐变的图像
background-clip 指定对象的背景图像向外裁剪的区域
text-fill-color 指定文字的填充颜色
background: linear-gradient(to bottom,#fff 0%,#333 100%);
background-clip: text;
-webkit-background-clip: text;
text-fill-color: transparent;
-webkit-text-fill-color: transparent;linear-gradient()可以指定渐变角度和颜色,例子中是从上至下的颜色变换
background-clip:text 已文字的形状作为裁剪区域
text-fill-color:transparent 文字的填充色是透明的
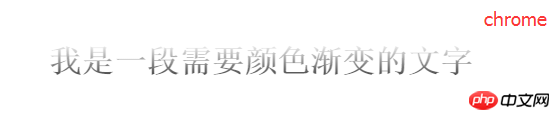
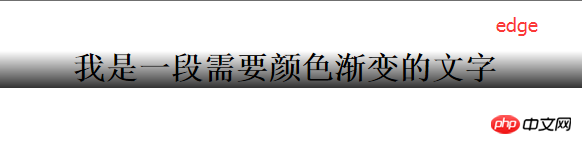
效果如下:



chrome和较新版本的firefox都支持background-clip和text-fill-color属性,需加 -webkit- 前缀
IE都不支持 background-clip属性的text值
以上是CSS如何实现文字颜色渐变的实例的详细内容。更多信息请关注PHP中文网其他相关文章!




