| 支持的 HTML 标签: | , , , , , , , 大家可以将这段代码copy亲自测试一下,在有和没有overflow属性之间切换,就明白了。
因为很多同学在开发项目时,会有脚手架之类的文件进行快速开发,但是有的脚手架会在入口的html文件,设置overflow: scroll/auto。
这个属性在入口级别的文件中最好不要随意使用,造成的scroll滑动监听整体失效,你无论如何也不会想到是这个原因。
打个比方:
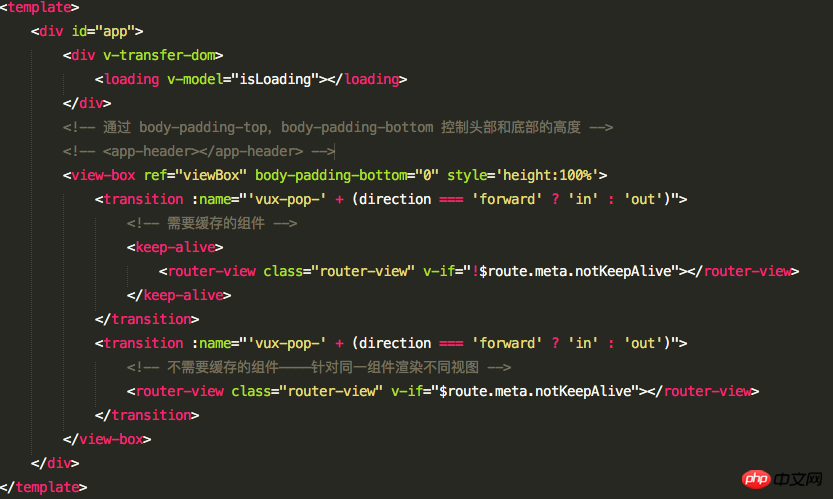
APP.vue

这是用vue.js写的页面,我在其中用了vux(一个基于vuejs的移动组件库)的一个组件view-box,当时我找遍了所有的文件,并没有那里
有over-flow 样式;但是scroll事件失效,window.scrollY一直为0, 最后我发现所有页面都是如此,于是我就定位在入口的几个文件,将
相关的引入组件也进行排查,终于在view-box,这个组建里找到了over-flow:auto;样式。注释掉后,就正常了
所以说:over-flow:auto;如果放在入口文件并且放在包裹的父元素上,一定要慎重! 以上是html5中在元素滚动条在滚动时触发的事件onscroll的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
 HTML 中的表格边框
Sep 04, 2024 pm 04:49 PM
HTML 中的表格边框
Sep 04, 2024 pm 04:49 PM
HTML 表格边框指南。在这里,我们以 HTML 中的表格边框为例,讨论定义表格边框的多种方法。
 HTML 左边距
Sep 04, 2024 pm 04:48 PM
HTML 左边距
Sep 04, 2024 pm 04:48 PM
HTML 左边距指南。在这里,我们讨论 HTML margin-left 的简要概述及其示例及其代码实现。
 HTML 中的嵌套表
Sep 04, 2024 pm 04:49 PM
HTML 中的嵌套表
Sep 04, 2024 pm 04:49 PM
这是 HTML 中嵌套表的指南。这里我们讨论如何在表中创建表以及相应的示例。
 HTML 表格布局
Sep 04, 2024 pm 04:54 PM
HTML 表格布局
Sep 04, 2024 pm 04:54 PM
HTML 表格布局指南。在这里,我们详细讨论 HTML 表格布局的值以及示例和输出。
 HTML 输入占位符
Sep 04, 2024 pm 04:54 PM
HTML 输入占位符
Sep 04, 2024 pm 04:54 PM
HTML 输入占位符指南。在这里,我们讨论 HTML 输入占位符的示例以及代码和输出。
 HTML 有序列表
Sep 04, 2024 pm 04:43 PM
HTML 有序列表
Sep 04, 2024 pm 04:43 PM
HTML 有序列表指南。在这里我们还分别讨论了 HTML 有序列表和类型的介绍以及它们的示例
 在 HTML 中移动文本
Sep 04, 2024 pm 04:45 PM
在 HTML 中移动文本
Sep 04, 2024 pm 04:45 PM
HTML 中的文本移动指南。在这里我们讨论一下marquee标签如何使用语法和实现示例。
 HTML onclick 按钮
Sep 04, 2024 pm 04:49 PM
HTML onclick 按钮
Sep 04, 2024 pm 04:49 PM
HTML onclick 按钮指南。这里我们分别讨论它们的介绍、工作原理、示例以及各个事件中的onclick事件。
See all articles

|