JS实现下拉菜单的显示与隐藏
我们在上一篇文章中给大家介绍了关于JS实现下拉菜单的代码,那么下拉菜单有显示和隐藏,今天我们就给大家介绍下JS实现下拉菜单的显示与隐藏!
我们这一篇来用JavaScript脚本实现下拉菜单的显示和隐藏。使用JavaScript方法实现我们需要用的知识有:
1)JS事件:onmouseover鼠标经过事件和onmouseout鼠标离开事件。
2)JS基础语法:使用function关键字定义函数。
3)DOM编程:getElementsByTagName()方法。
那么接下来就是我们制作的流程:
1)隐藏二级菜单:设置CSS样式,让二级菜单隐藏。
2)编写显示子菜单showsub()函数:使用getElementsByTagName获取二级菜单项;通过style.display设置二级菜单显示。
3)编写隐藏子菜单hidesub()函数:使用getElementsByTagName获取二级菜单项;通过style.display设置二级菜单隐藏。
4)添加鼠标事件:给有二级菜单的一级菜单添加鼠标事件,并调用showsub()/hidesub()函数,实现鼠标经过一级菜单,二级菜单显示和隐藏。
5)做浏览器兼容性检测,至少五个浏览器。IE7,8,9,火狐,谷歌,2345浏览器等。
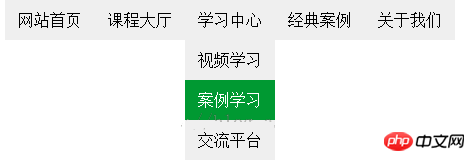
效果图:

HTML代码:
<span style="font-size:18px;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>下拉菜单</title> <!--引入的外部CSS样式文件--> <link rel="stylesheet" type="text/css" href="style.css" /> <!--引入的外部JS脚本文件--> <script type="text/javascript" src="script.js"></script> </head> <body> <p id="nav" class="nav"> <ul> <li><a href="#">网站首页</a></li> <li onmouseover="showsub(this)" onmouseout="hidesub(this)"><a href="#">课程大厅</a> <ul> <li><a href="#">JavaScript</a></li> <li><a href="#">jQuery</a></li> <li><a href="#">Ajax</a></li> </ul> </li> <li onmouseover="showsub(this)" onmouseout="hidesub(this)"><a href="#">学习中心</a> <ul> <li><a href="#">视频学习</a></li> <li><a href="#">案例学习</a></li> <li><a href="#">交流平台</a></li> </ul> </li> <li><a href="#">经典案例</a></li> <li><a href="#">关于我们</a></li> </ul> </p> </body> </html> </span>
外部CSS样式表style.css文件代码:
<span style="font-size:18px;">/*CSS全局设置*/
*{
margin:0;
padding:0;
}
.nav{
background-color:#EEEEEE;
height:40px;
width:450px;
margin:0 auto;
}
ul{
list-style:none;
}
ul li{
float:left;
line-height:40px;
text-align:center;
}
a{
text-decoration:none;
color:#000000;
display:block;
width:90px;
height:40px;
}
a:hover{
background-color:#666666;
color:#FFFFFF;
}
ul li ul li{
float:none;
background-color:#EEEEEE;
}
ul li ul{
display:none;
}
/*为了兼容IE7设置的CSS样式,但是又必须写在a:hover前面*/
ul li ul li a:link,ul li ul li a:visited{
background-color:#EEEEEE;
}
ul li ul li a:hover{
background-color:#009933;
}
</span>外部JS脚本script.js文件代码:
<span style="font-size:18px;">function showsub(li){
var submenu=li.getElementsByTagName("ul")[0];
submenu.style.display="block";
}
function hidesub(li){
var submenu=li.getElementsByTagName("ul")[0];
submenu.style.display="none";
}</span>总结:
本文通过实例为大家讲解了JS实现下拉菜单的显示与隐藏,相信大家对此也有一定的认识和了解,希望对你的工作有所帮助!
相关推荐:
以上是JS实现下拉菜单的显示与隐藏的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Win11输入法悬浮窗隐藏设置
Dec 30, 2023 pm 11:24 PM
Win11输入法悬浮窗隐藏设置
Dec 30, 2023 pm 11:24 PM
有些小伙伴对于win11的输入法悬浮窗功能非常不习惯,使用起来总是怪怪的,因此想要关闭这个悬浮窗功能,现在就给大家介绍一下win11系统下关闭悬浮窗的正确操作方法,一起跟着操作吧。win11隐藏输入法悬浮窗1、打开电脑的设置键,然后选择“时间和语言“,进入之后再点击”输入“2、在“高级键盘设置”里找到“切换输入法”,然后把“桌面语言栏”前的勾点上,再进入“语言栏选项”3、打开后,我们点击这里的“隐藏“就可以把语言悬浮窗给关掉了。
 WPS表格下拉菜单怎么做
Mar 21, 2024 pm 01:31 PM
WPS表格下拉菜单怎么做
Mar 21, 2024 pm 01:31 PM
WPS表格下拉菜单怎么做:选中要设置下拉菜单的单元格后,依次点击“数据”,“有效性”,再在弹出的对话框中进行相应设置后,以此来下拉我们的菜单。WPS作为一款功能强大的办公软件,其自身拥有的能够编辑文档、统计数据表格等的功能,为很多需要和文字、数据等打交道的人们提供了很多的方便。而要想熟练地运用WPS软件为我们提供很多方便,就需要我们能够先掌握住WPS软件的各种非常基本的操作,在这篇文章里,小编就给大家分享一下怎么在用WPS软件做出的WPS表格中进行下拉菜单的操作。在打开WPS表格后,首先用鼠标选
 如何隐藏Windows 11任务栏图标?
Jan 06, 2024 am 08:38 AM
如何隐藏Windows 11任务栏图标?
Jan 06, 2024 am 08:38 AM
在win11系统中,如果我们觉得任务栏中的图标麻烦,可以选择将它隐藏到任务栏角溢出界面中,不过下方打开的应用任务栏中的图标是不可以隐藏的,下面就跟着小编来看一下具体的情况吧。win11任务栏图标怎么隐藏:一、居中图标1、首先,如果我们要隐藏下方任务栏中的图标,可以右键选中,点击“从任务栏取消固定”2、但是如果我们打开了这个应用,并且正在使用它,那就是无法隐藏的。二、右下角图标1、如果要隐藏右下角的应用图标,首先打开系统设置。2、然后点击左侧边栏的“个性化”,如图所示。3、接着点击进入右侧的任务栏
 不拉黑不删除怎么隐藏微信好友?不拉黑不删除隐藏微信好友的方法
Mar 13, 2024 pm 07:19 PM
不拉黑不删除怎么隐藏微信好友?不拉黑不删除隐藏微信好友的方法
Mar 13, 2024 pm 07:19 PM
不拉黑不删除怎么隐藏微信好友?不少的用户们想隐藏一些好友不知道要怎么去操作,下面就让本站来为用户们来仔细的介绍一下不拉黑不删除隐藏微信好友的方法吧。 不拉黑不删除隐藏微信好友的方法 方法一: 1、首先打开微信软件,在微信页面找到通讯录,点击”我的“。 2、然后我们进入到设置页面。 3、找到”隐私“选项,点击进去。 4、接着点击”不让他看“。 5、进入到不让她看页面,点击”+“勾选需要隐藏的好友
 抖音短视频怎么隐藏作品 隐藏个人视频作品的方法
Mar 12, 2024 pm 12:49 PM
抖音短视频怎么隐藏作品 隐藏个人视频作品的方法
Mar 12, 2024 pm 12:49 PM
抖音短视频app软件内提供的短视频作品非常多,随心所欲想看就看,而且都是永久免费提供的,不同类型的视频直播频道都是开放的,所有的视频内容都是原创的,带给大家最满意的观看方式。输入账号在线登录,各种精彩万分的短视频推送,都是根据大家日常看的,精准推荐,还能进入直播间与主播互动聊天,让你的心情更加愉悦。个人上传的作品也能隐藏起来,非常简单一键设置,刷到哪里看到哪,上下滑动无数网友的实时评论抢先看,还能分享日常的生活动态,现在小编在线详细为抖音短视频用户们推送隐藏个人视频作品的方法。首先打开抖音短
 小米14如何隐藏灵动岛?
Mar 18, 2024 pm 03:40 PM
小米14如何隐藏灵动岛?
Mar 18, 2024 pm 03:40 PM
除了令人惊叹的硬件配置和出色的功能,小米14还隐藏着一个让人着迷的地方—灵动岛。在这里,用户可以尽情享受个性化定制以及创意无限的手机体验。不过不是所有人都喜欢这个功能的,那么,小米14如何隐藏灵动岛呢?让我们一起了解一下吧。小米14如何隐藏灵动岛?1.打开小米14手机的设置应用。2.滚动找到“特色功能”选项并点击进入。3.在特色功能页面中找到“隐藏灵动岛”选项并打开它。4.确认开启隐藏灵动岛后,返回到桌面即可看到灵动岛已被隐藏。
 抖音隐藏作品的详细教程
Mar 25, 2024 pm 03:11 PM
抖音隐藏作品的详细教程
Mar 25, 2024 pm 03:11 PM
1、首先点击【+】进行拍摄。2、然后点击右下角的勾确认完成拍摄。点击】下一步【,3、点击【谁可以看】。选择【私密】即可,情境二:已拍作品,1、点击【我】,选择【作品】。2、点击右旁【三点】标识。3、向左滑动,找到【权限设置】,4、点击】设为私密】即可。
 深度清理手机隐藏垃圾的方法(彻底清除手机内存垃圾)
Jun 01, 2024 am 09:29 AM
深度清理手机隐藏垃圾的方法(彻底清除手机内存垃圾)
Jun 01, 2024 am 09:29 AM
手机已经成为我们日常生活中不可或缺的一部分,随着科技的不断进步和智能手机的普及。这些垃圾文件占用了宝贵的存储空间,随着时间的推移、手机中会积累大量的隐藏垃圾,并且会导致手机性能下降,然而。了解如何深度清理手机隐藏垃圾成为每个手机用户必备的知识。一、查找并清除无用的应用缓存二、删除不再使用的应用程序三、清理照片和视频缓存四、彻底清理临时文件和下载文件夹五、整理和清理联系人和短信记录六、清理系统缓存七、卸载无用的系统应用程序八、清理浏览器缓存和历史记录九、删除无效的音乐和音频文件十、优化手机文件系统






