我们在之前的两篇文章中,我们给大家介绍了关于CSS设置div滚动条样式、以及CSS3自定义滚动条样式的实例, 都知道当内容超出容器时,容器会出现滚动条,那我们如何使用CSS控制滚动条样式的呢?今天就给大家详细介绍!
例子:
/*作为IT界最前端的技术达人,页面上的每一个元素的样式我们都必须较真,就是滚动条我们也不会忽略。
下面我给大家分享一下如何通过CSS来控制滚动条的样式,代码如下:*/
/*定义滚动条轨道*/
#style-2::-webkit-scrollbar-track
{
background-color: #F5F5F5;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.22);
}
/*定义滚动条高宽及背景*/
#style-2::-webkit-scrollbar
{
width: 10px;
background-color: rgba(0, 0, 0, 0.34);
}
/*定义滚动条*/
#style-2::-webkit-scrollbar-thumb
{
background-color: #8b8b8b;
border-radius: 10px;
}
*要实现单个p里面的内容滚动,需要满足三个条件:
1、p必须设定固定的高度,不能使用百分比或 auto 等弹性值。
2、其中的内容高度必须超过它本身的高度。
*隐藏滚动条:
1、去掉水平方向的滚动条:
<body style="overflow-x:hidden">
2、去掉垂直方向的滚动条:
<body style="overflow-y:hidden">
3、隐藏横向、显示纵向滚动条:
<body style="overflow-x:hidden;overflow-y:scroll">
4、隐藏全部滚动条:
<body style="overflow:hidden">或者<body scroll="no">
更好的方法就是把滚动条的颜色设置为完全透明,这样既可以实现内容的滚动,又达到不显示滚动条的目的。
应用:
没有水平滚动条:
<p style="overflow-x:hidden">test</p>
没有垂直滚动条
<p style="overflow-y:hidden">test</p>
没有滚动条
<p style="overflow-x:hidden;overflow-y:hidden" 或 style="overflow:hidden">test</p>
自动显示滚动条
<p style="height:100px;width:100px;overflow:auto;">test</p>
自己定义滚动条的颜色,代码如下:
Body {
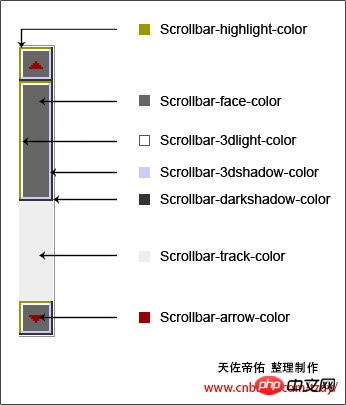
scrollbar-arrow-color: #f4ae21; /*三角箭头的颜色*/
scrollbar-face-color: #333; /*立体滚动条的颜色*/
scrollbar-3dlight-color: #666; /*立体滚动条亮边的颜色*/
scrollbar-highlight-color: #666; /*滚动条空白部分的颜色*/
scrollbar-shadow-color: #999; /*立体滚动条阴影的颜色*/
scrollbar-darkshadow-color: #666; /*立体滚动条强阴影的颜色*/
scrollbar-track-color: #666; /*立体滚动条背景颜色*/
scrollbar-base-color:#f8f8f8; /*滚动条的基本颜色*/
Cursor:url(mouse.cur); /*自定义个性鼠标*/
}以上2项适用与、
、