很多新入门的朋友都有疑惑,HTML是什么?DIV是什么?CSS是什么?今天就来给大家好好的分析下DIV.CSS到底是什么?他们之前有什么关系。
一、DIV+CSS是什么? 或 DIV CSS是什么?
DIV+CSS我们可以分为DIV和CSS两个概念。
CSS:全称为Cascading Style Sheets,中文翻译为“层叠样式表”,简称CSS样式表,所以称之为层叠样式表(Cascading Stylesheet)简称CSS。在网页制作时采用CSS技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分,或者页数不同的网页的外观和格式。
DIV:这个是网页HTML的标签,通常我们在HTML代码中使用DIV标签配合应用CSS类布局网页。
二、DIV是什么重点介绍
1、DIV是html其中一个常用标签,如span、table、h1等之类标签
2、在HTML中DIV标签我们用的最多,具有代表性
3、p配合css类,布局出网页
三、DIV语法
<p>内容</p> <p class="pcss5">内容</p> <p id="pcss5">内容</p>
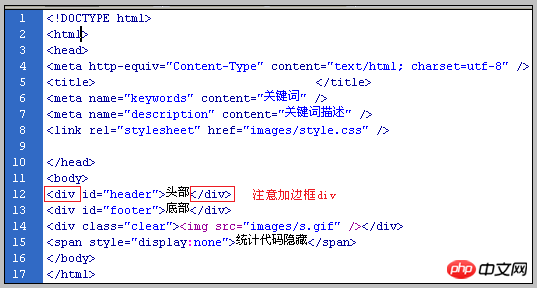
四、实际DIV在HTML中截图
DIV+CSS是什么样子截图
DIV CSS是什么截图

介绍了这么多,你一定了解了DIV+CSS怎么使用吧,希望持续关注本站,我们之后也会给大家带来更多的前端知识。
相关阅读:
以上是DIV+CSS怎么使用的详细内容。更多信息请关注PHP中文网其他相关文章!




