js实现圆形钟表
js实现圆形钟表可以修改一下作为插件放到我们的项目中,对js有兴趣的也可以研究一下,对我们的js水平会有所提高哦~

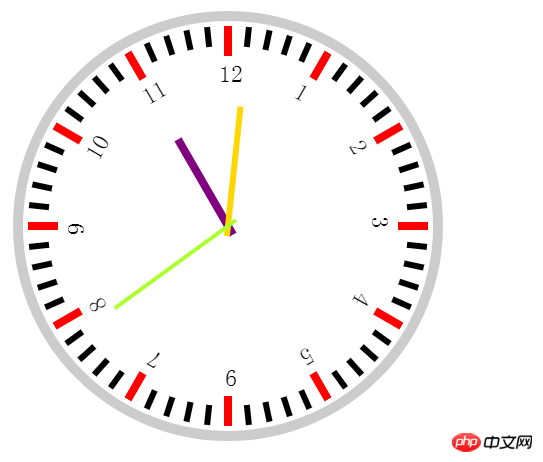
代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>PHP中文网</title>
<style>
</style>
</head>
<body>
<canvas id="can" width="500" height="500">
</canvas>
<script>
var can=document.getElementById("can")
var ctx=can.getContext("2d")
function click(){
ctx.clearRect(0,0,500,500)
/*===========圆====================*/
ctx.beginPath()
ctx.lineWidth=10
ctx.strokeStyle="#ccc"
ctx.arc(250,250,210,0,Math.PI*2)
ctx.stroke()
ctx.closePath()
/*==================刻度==================*/
for(var i=0;i<60;i++){
ctx.save()
ctx.translate(250,250)
ctx.beginPath()
ctx.rotate(i*6*Math.PI/180)
ctx.lineWidth=6
ctx.strokeStyle="#000"
ctx.moveTo(0,-200)
ctx.lineTo(0,-180)
ctx.stroke()
ctx.closePath()
ctx.restore()
}
for(var i=12;i>0;i--){
ctx.save()
ctx.beginPath()
ctx.translate(250,250)
ctx.rotate(i*30*Math.PI/180)
ctx.font='24px 宋体'
if(i<6){
ctx.fillText(i,-9,-144)
}else if(i==6){
ctx.fillText(9,-9,-144)
}else if(i<=12){
ctx.fillText(i,-9,-144)
}
ctx.lineWidth=8
ctx.strokeStyle="#f00"
ctx.moveTo(0,-200)
ctx.lineTo(0,-170)
ctx.stroke()
ctx.closePath()
ctx.restore()
}
var str=new Date()
h=str.getHours()
m=str.getMinutes()
s=str.getSeconds()
/*====================数字===============================*/
/*=====================时针===========================*/
ctx.save()
ctx.translate(250,250)
ctx.beginPath()
ctx.rotate(h*Math.PI/6)
ctx.lineWidth=8
ctx.strokeStyle="purple"
ctx.moveTo(0,-100)
ctx.lineTo(0,10)
ctx.stroke()
ctx.closePath()
ctx.restore()
/*=====================分针===========================*/
ctx.save()
ctx.translate(250,250)
ctx.beginPath()
ctx.rotate(m*Math.PI/30)
ctx.lineWidth=6
ctx.strokeStyle="gold"
ctx.moveTo(0,-120)
ctx.lineTo(0,10)
ctx.stroke()
ctx.closePath()
ctx.restore()
/*=====================秒针===========================*/
ctx.save()
ctx.translate(250,250)
ctx.beginPath()
ctx.rotate(s*6*Math.PI/180)
ctx.lineWidth=4
ctx.strokeStyle="greenyellow"
ctx.moveTo(0,-140)
ctx.lineTo(0,10)
ctx.stroke()
ctx.closePath()
ctx.restore()
}
setInterval(click,1000)
</script>
</body>
</html>以上就是js实现圆形钟表,有兴趣的还可以到PHP中文网搜索其他的源码或教程哦!
相关推荐:
以上是js实现圆形钟表的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 ppt怎么做圆形的图片和文字
Mar 26, 2024 am 10:23 AM
ppt怎么做圆形的图片和文字
Mar 26, 2024 am 10:23 AM
首先,在 PPT 中绘制一个圆圈,然后插入一个文本框,输入文字内容。最后,设置文本框的填充和轮廓为无,即可完成圆形图片和文字的制作。
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest







