jquery表单验证插件
jquery表单验证插件这个非常适合我们用在自己的项目里,对jquery感兴趣的也可以研究一下,学习学习jquery。
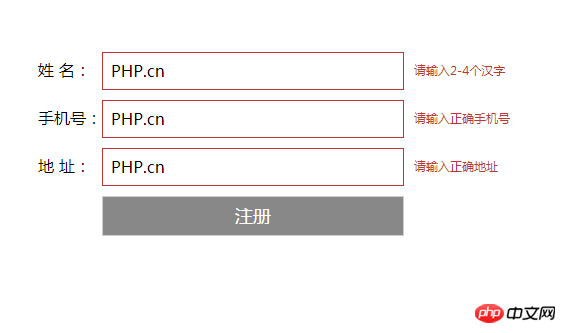
实现演示:

代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>PHP中文网--注册页面</title>
<style>
* {
padding: 0;
margin: 0;
}
form {
width: 570px;
height: 300px;
margin: 100px auto;
}
label {
width: 64px;
float: left;
clear: left;
height: 36px;
line-height: 36px;
margin-top: 10px;
}
input {
width: 300px;
height: 36px;
line-height: 36px;
margin-top: 10px;
text-indent: 8px;
font-size: 16px;
font-family: "微软雅黑";
border: 1px solid #ccc;
float: left;
}
#sub {
width: 302px;
height: 40px;
border: 1px solid #ccc;
background: #888;
color: #fff;
font-size: 18px;
text-indent: 0;
}
.spa {
height: 36px;
line-height: 36px;
width: 204px;
display: inline-block;
float: left;
font-size: 12px;
color: #BD362F;
text-indent: 10px;
margin-top: 10px;
}
</style>
</head>
<body>
<form action="" method="post">
<label id="name">姓 名:</label><input type="text" name="username" id="username" value="" placeholder="请输入姓名" /><span class="spa spa1"></span><br />
<label id="phone">手机号:</label><input type="text" name="userphone" id="userphone" value="" placeholder="请输入手机号" /><span class="spa spa2"></span><br />
<label id="address">地 址:</label><input type="text" name="useraddress" id="useraddress" value="" placeholder="请输入地址" /><span class="spa spa3"></span><br />
<label> </label><input type="submit" value="注册" id="sub" />
</form>
<script src="http://code.jquery.com/jquery-1.4.1.js"></script>
<script type="text/javascript">
window.onload = function() {
$("#username").focus()
}
/************************ 失焦判断 **********************************/
$("input").blur(function() {
$(".spa").css("color", "#BD362F")
if($(this).is("#username")) { //姓名判断
var na = /^[\u4E00-\u9FA5]{2,4}$/
if($("#username").val() != "") {
if(!(na.test($("#username").val()))) {
$(".spa1").text("请输入2-4个汉字");
$(this).css("border", "1px solid #BD362F")
return false;
} else if(na) {
$(".spa1").text("");
return true;
}
} else {
$(".spa1").text("");
}
}
if($(this).is("#userphone")) { //手机号判断
var ph = /^1[3|5|7|8|][0-9]{9}$/
if($("#userphone").val() != "") {
if(!(ph.test($("#userphone").val()))) {
$(".spa2").text("请输入正确手机号");
$(this).css("border", "1px solid #BD362F")
return false;
} else if(ph) {
$(".spa2").text("");
return true;
}
} else {
$(".spa2").text("");
}
}
if($(this).is("#useraddress")) { //地址判断
var ad = /^(?=.*?[\u4E00-\u9FA5])[\dA-Za-z\u4E00-\u9FA5]{8,32}/;
if($("#useraddress").val() != "") {
if(!(ad.test($("#useraddress").val()))) {
$(".spa3").text("请输入正确地址");
$(this).css("border", "1px solid #BD362F")
return false;
} else if(ad) {
$(".spa3").text("");
return true;
}
} else {
$(".spa3").text("");
}
}
})
/********************** 聚焦提示 ************************/
$("input").focus(function() {
if($(this).is("#username")) {
$(".spa1").text("四个汉字").css("color", "#aaa")
$(this).css("border", "1px solid #aaa")
}
if($(this).is("#userphone")) {
$(".spa2").text("11位手机号码").css("color", "#aaa")
$(this).css("border", "1px solid #aaa")
}
if($(this).is("#useraddress")) {
$(".spa3").text("最少8个字符(汉字、字母和数字)").css("color", "#aaa")
$(this).css("border", "1px solid #aaa")
}
})
/*********************** 提交验证 ***************************/
$("#sub").click(function() {
var na = /^[\u4E00-\u9FA5]{2,4}$/; //姓名正则
var ph = /^1[3|5|7|8|][0-9]{9}$/; //手机号正则
var ad = /^(?=.*?[\u4E00-\u9FA5])[\dA-Za-z\u4E00-\u9FA5]{8,32}/; //地址正则
if(na.test($("#username").val()) && ph.test($("#userphone").val()) && ad.test($("#useraddress").val())) {
return true;
} else {
if($("#username").val() == "") {
$(".spa1").text('请你填写用户名')
}
if($("#userphone").val() == "") {
$(".spa2").text('请你填写手机号')
}
if($("#useraddress").val() == "") {
$(".spa3").text('请你填写地址')
}
return false;
}
})
</script>
</body>
</html>以上就是jquery表单验证插件的源码,感兴趣的可以到PHP中文网搜索更多相关知识!
相关推荐:
以上是jquery表单验证插件的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 7647
7647
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 Chrome的插件扩展程序安装目录是什么
Mar 08, 2024 am 08:55 AM
Chrome的插件扩展程序安装目录是什么
Mar 08, 2024 am 08:55 AM
Chrome的插件扩展程序安装目录是什么?正常情况下,Chrome插件扩展程序的默认安装目录如下:1、windowsxp中chrome插件默认安装目录位置:C:\DocumentsandSettings\用户名\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2、windows7中chrome插件默认安装目录位置:C:\Users\用户名\AppData\Local\Google\Chrome\User
 分享Edge浏览器不支持此插件的三种解决办法
Mar 13, 2024 pm 04:34 PM
分享Edge浏览器不支持此插件的三种解决办法
Mar 13, 2024 pm 04:34 PM
用户使用Edge浏览器的过程中可能会添加一些插件来满足自己更多的使用需求。但是在添加插件时显示不支持此插件,这该如何解决?今日小编就来给大家分享三种解决办法,快来试试吧。 方法一:尝试用其他的浏览器。 方法二:浏览器上的FlashPlayer可能过时或者丢失,导致此插件不受支持状态,可在官网下载最新版本。 方法三:同时按下“Ctrl+Shift+Delete”键。 点击“清除数据”,重新打开浏览器即可。
 jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?在jQuery中,发送PUT请求的方法与发送其他类型的请求类似,但需要注意一些细节和参数设置。PUT请求通常用于更新资源,例如更新数据库中的数据或更新服务器上的文件。以下是在jQuery中使用PUT请求方式的具体代码示例。首先,确保引入了jQuery库文件,然后可以通过以下方式发送PUT请求:$.ajax({u
 jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
标题:jQuery小技巧:快速修改页面所有a标签的文本在网页开发中,我们经常需要对页面中的元素进行修改和操作。在使用jQuery时,有时候需要一次性修改页面中所有a标签的文本内容,这样可以节省时间和精力。下面将介绍如何使用jQuery快速修改页面所有a标签的文本,同时给出具体的代码示例。首先,我们需要引入jQuery库文件,确保在页面中引入了以下代码:<
 使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
标题:使用jQuery修改所有a标签的文本内容jQuery是一款流行的JavaScript库,被广泛用于处理DOM操作。在网页开发中,经常会遇到需要修改页面上链接标签(a标签)的文本内容的需求。本文将介绍如何使用jQuery来实现这个目标,并提供具体的代码示例。首先,我们需要在页面中引入jQuery库。在HTML文件中添加以下代码:
 Laravel表单类使用技巧:提高效率的方法
Mar 11, 2024 pm 12:51 PM
Laravel表单类使用技巧:提高效率的方法
Mar 11, 2024 pm 12:51 PM
在编写网站或应用程序时,表单是不可或缺的一部分。Laravel作为一款流行的PHP框架,提供了丰富而强大的表单类,使得表单处理变得更加简单和高效。本文将介绍一些Laravel表单类的使用技巧,帮助你提高开发效率。下面通过具体的代码示例来详细讲解。创建表单要在Laravel中创建表单,首先需要在视图中编写相应的HTML表单。在处理表单时,可以使用Laravel
 谷歌浏览器如何允许动画插件运行
Mar 28, 2024 am 08:01 AM
谷歌浏览器如何允许动画插件运行
Mar 28, 2024 am 08:01 AM
谷歌浏览器如何允许动画插件运行?谷歌浏览器功能十分强大,不少小伙伴喜欢使用这款浏览器观看视频动画,不过要想看各类动画视频就需要在浏览器里安装动画插件,不少小伙伴使用的是谷歌浏览器,安装好动画插件之后还是无法关爱视频,这种问题应该如何处理呢。接下来就让小编给大家带来谷歌浏览器允许动画插件运行具体步骤,感兴趣的朋友快来看看吧。谷歌浏览器允许动画插件运行具体步骤1、先在电脑上运行谷歌浏览器,在主页的右上角点击主菜单按钮(如图所示)。 2、打开主菜单之后,选择下方的“设置”选项(如图所示)。 3、在设置
 谷歌浏览器插件被阻止怎么解除
Apr 01, 2024 pm 01:41 PM
谷歌浏览器插件被阻止怎么解除
Apr 01, 2024 pm 01:41 PM
谷歌浏览器插件被阻止怎么解除?很多用户在使用谷歌浏览器的时候喜欢安装各种好用的插件,这些插件能够提供丰富的功能和服务,提升工作效率,不过也有部分用户表示在谷歌浏览器里安装插件之后总是会显示插件被阻止,那么遇到这种情况之后要如何才能解除插件被阻止呢。下面就让小编给大家带来谷歌浏览器解除插件被阻止方法步骤,有需要的朋友赶紧来看看吧。谷歌浏览器解除插件被阻止方法步骤1、出现被阻止提示时,点击“控件栏”,选择“安装ActiveX控件”。2、接着去打开浏览器“工具”菜单,点击“Internet选项”。3、




