Datatables表头不对齐怎么办
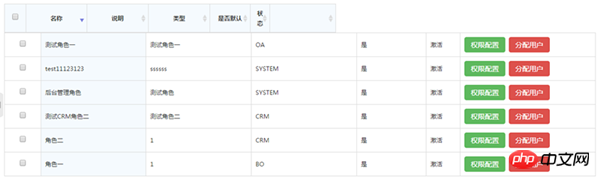
本章我们将教大家一种jQuery Datatables表头不对齐的解决办法。我们用Datatables经常会遇到这种情况,就是浏览器或者HTML里元素改变大小或分辨率后,标题就会出现不对齐现象。这种情况是因为Datatables框架中使用到serverSide : true,// 服务器查询数据属性,它会使Table标签中多一个style="width:**px;"属性,这就导致了变化大小时标题对不齐现象。
<table id="example" class="table table-border table-bordered table-bg table-hover table-sort">
<thead>
<tr class="text-c">
<th width="25">
<input type="checkbox" name="checkAll" class="checkall" onclick="checkedClean();">
</th>
<th width="100">名称</th>
<th width="100">说明</th>
<th width="100">类型</th>
<th width="60">是否默认</th>
<th width="20">状态</th>
<th width="100"></th>
</thead>
<tbody>
</tbody>
</table> 
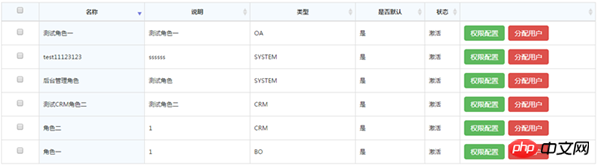
解决方法
#example{
width: 100% !important;
}如果遇到设有横向滚动条时,就固定设置Table宽度
#example{
width: ***px !important;
}
这样就完美解决啦。
以上内容就是jQuery Datatables表头不对齐的解决办法,希望能帮助到大家。
相关推荐:
以上是 Datatables表头不对齐怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 欧意钱包助记词忘记了怎么办?还能找回吗?
Jul 19, 2024 pm 12:13 PM
欧意钱包助记词忘记了怎么办?还能找回吗?
Jul 19, 2024 pm 12:13 PM
在Web3世界中,虽然自由但充满危险,为此欧易钱包安全的第一步就是保护私钥和助记词。私钥都知道其重要性,今天强调助记词。助记词可以理解为私钥的另一种展现形式,拥有了助记词相当于拥有了私钥并控制了钱包资产。也以为其存在感低于私钥,会出现用户忘记欧易钱包助记词。那么欧意钱包助记词忘记了怎么办?究竟欧意钱包助记词忘记了还能找回吗?使用户需要关注的问题。通常来说助记词忘记了无法找回,但尽量联系相关客服人员帮忙。下面小编为大家详细说说。欧意钱包助记词忘记了怎么办?欧易钱包助记词忘记了建议尝试回忆,或者联系
 解决宽带已连接却上不了网的问题(排除故障)
May 05, 2024 pm 06:01 PM
解决宽带已连接却上不了网的问题(排除故障)
May 05, 2024 pm 06:01 PM
互联网已经成为人们生活中不可或缺的一部分,在如今的信息时代。但是上不了网、有时候我们会遇到一些烦恼,然而,比如宽带已经连接好了。并采取相应的解决措施,我们需要逐步排查问题,以恢复网络连接,这种情况下。确认设备连接状态:手机等设备是否已正确认接到宽带网络、检查电脑,确保无线网络或者有线网络连接正常。2.重启宽带设备:以重置设备并重新建立连接、待数分钟后重新开启、尝试关闭宽带路由器或者调制解调器。3.检查宽带账号和密码:避免因为账号或密码错误导致无法上网,确保输入的宽带账号和密码正确无误。4.检查D
 电视出现雪花怎么办(解决电视雪花问题的实用方法)
Jun 01, 2024 pm 09:44 PM
电视出现雪花怎么办(解决电视雪花问题的实用方法)
Jun 01, 2024 pm 09:44 PM
在我们日常生活中,电视作为重要的娱乐设备,经常会出现雪花现象,影响我们观看体验。本文将为大家介绍解决电视雪花问题的实用方法,帮助大家更好地享受电视节目。1.雪花问题的原因分析电视出现雪花一般是由于信号干扰、天线问题或电视信号源等原因引起的。2.检查天线连接是否松动首先检查电视机与天线之间的连接是否牢固,如有松动应重新插好。3.选择合适的天线确保天线的位置和方向正确,选择一款性能良好的天线可以改善信号接收质量。4.调整天线方向通过旋转或调整天线角度的方式,找到最佳的信号接收方向。5.使用室内天线信
 pagefile.sys占用太大怎么办
Feb 20, 2024 am 09:01 AM
pagefile.sys占用太大怎么办
Feb 20, 2024 am 09:01 AM
pagefile.sys占用太大怎么办在使用电脑的过程中,我们经常会遇到内存不足的情况。为了解决这个问题,操作系统会将部分内存中的数据转移到磁盘上的一个特殊文件中,这个文件就是pagefile.sys。但有时候,我们会发现pagefile.sys文件的大小很大,占用了太多的磁盘空间。那么,我们该如何解决这个问题呢?首先,我们需要明确pagefile.sys文
 win11右下角图标点了没反应怎么办
Jun 29, 2023 pm 01:54 PM
win11右下角图标点了没反应怎么办
Jun 29, 2023 pm 01:54 PM
win11右下角图标点了没反应怎么办?电脑右下角可以显示目前正在运行任务的快捷图标,只要点击该图标,就可以继续运行任务,非常方便。但是有不少用户发现win11系统右下角的任务图标快捷键点击以后没反应,这是怎么一回事呢?今天小编就来给大家说明一下win11右下角快捷方式点击没用解决教程,有需要的用户们赶紧来看一下吧。win11右下角图标点了没反应怎么办1、首先我们按下键盘的“win”按钮,然后点击其中的“设置”。2、然后点击系统设置下方的“关于”。3、然后在设备规格下方找到蓝色字体的“高级系统设置
 win7系统计算机运行软件不兼容怎么办
Jul 13, 2023 pm 06:49 PM
win7系统计算机运行软件不兼容怎么办
Jul 13, 2023 pm 06:49 PM
win7操作软件不兼容怎么办?当我们将一个程序从旧系统复制到win7进行安装时,就会出现无法安装的现象。这是win7操作软件不兼容的问题。那么win7操作软件不兼容怎么办呢?在这里,我将与您分享win7操作软件不兼容的解决方案。win7系统计算机运行软件不兼容怎么办:1.右击不兼容的软件或程序。2.单击弹出菜单列表中的属性选项。3.单击弹出的属性窗口中的兼容性选项卡。4.在兼容性选项卡下找到以兼容性模式运行该程序选项。5.检查以兼容模式运行该程序选项,如图所示!6.完成!注:有些软件这种方法无效
 惠普打印机怎么复印
Jan 06, 2024 am 08:44 AM
惠普打印机怎么复印
Jan 06, 2024 am 08:44 AM
惠普是一家知名的打印机品牌,他们推出了许多不同款式和型号的打印机,每个型号都有各自不同的功能和用途。但是,最基本的功能还是用来打印和复印文件。在这里,我们以惠普打印机v50157037-1型号为例,向大家介绍一下如何进行复印操作。首先,确保你的惠普打印机已经连接到电脑或者网络,并且已经安装好了驱动程序。接下来,打开你要复印的文件,并将其放置在打印机的扫描板上。然后,打开惠普打印机的控制面板,通常可以在打印机的操作面板或者通过电脑上的打印机设置找到。在控制面板上,你会看到一些按键或者菜单选项,用于
 如何解决Windows 7网络图标消失问题
Dec 31, 2023 pm 08:11 PM
如何解决Windows 7网络图标消失问题
Dec 31, 2023 pm 08:11 PM
很多的小伙伴们都在问win7网络图标不见了怎么办?今天小编就为大家带来了win7电脑网络图标不见了解决办法一起来看看吧。win7网络图标不见了解决办法:1、鼠标右键点击桌面任务栏右侧的网络连接图标,选择“打开网络和共享中心”。2、进去后选左边的“更改适配器设置”,看看是否存在“无线网络连接”,图标上面如果有红叉,就双击无线网络连接图标,保持笔记本上的无线网卡开关是打开状态,然后网络连接图标应该就会出现了。3、如果以上方法仍然无法解决这个问题,按住“win”+“R”,调出运行命令框。4、’在输入框






