复选框和单选框与文字水平垂直居中对齐的解决方法
checkbox和radio两个标签都是我们经常会用到的,有时候项目中出现了一个checkbox与同一行的文字不能对齐的问题,检查后发现个问题,checkbox和radio两个标签的默认高宽都是13px,而项目中使用的字体大小却是12px,如果将字体调整为14px就不存在这个问题了,于是作者根据网上查到的资料整理了几种解决办法。
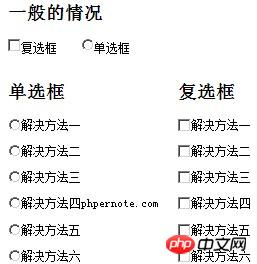
先发一下具体的问题情况以及解决后的效果:

<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
body{font-size:12px;}
div{float:left;width:110px;}
input{margin:0;padding:0;}
.input1{vertical-align:text-bottom;margin-bottom:-1px;*margin-bottom:-4px;}
.input2{height:13px;vertical-align:text-top;margin-top:0;}
.input3{height:15px;vertical-align:bottom;margin-bottom:-1px;margin-bottom:-2px\9;*margin-bottom:0px;}
.input4{height:14px;vertical-align:top;margin-top:1px;margin-top:0\9;}
.input5{vertical-align:middle;margin-top:-2px;}
.input6{vertical-align:-3px;}
</style>
</head>
<body>
<h2>一般的情况</h2>
<p><input type="checkbox" />复选框 <input type="radio" />单选框</p>
<div>
<h2>单选框</h2>
<p><input type="radio" class="input1"/>解决方法一</p>
<p><input type="radio" class="input2"/>解决方法二</p>
<p><input type="radio" class="input3"/>解决方法三</p>
<p><input type="radio" class="input4"/>解决方法四phpernote.com</p>
<p><input type="radio" class="input5"/>解决方法五</p>
<p><input type="radio" class="input6"/>解决方法六</p>
</div>
<div>
<h2>复选框</h2>
<p><input type="checkbox" class="input1"/>解决方法一</p>
<p><input type="checkbox" class="input2"/>解决方法二</p>
<p><input type="checkbox" class="input3"/>解决方法三</p>
<p><input type="checkbox" class="input4"/>解决方法四</p>
<p><input type="checkbox" class="input5"/>解决方法五</p>
<p><input type="checkbox" class="input6"/>解决方法六</p>
</div>
</body>
</html>兼容浏览器:chrome,firefox,ie8,ie7,ie6,safari
备注:个人推荐第 2 种,第 5 种和第 6 种方法。因为这 3 种方法都没有用到 css hack。
以上内容就是复选框和单选框与文字水平垂直居中对齐的解决方法,希望能帮助到大家。
相关推荐:
推荐11款jQuery开发的复选框和单选框美化插件_jquery
HTML复选框和单选框 checkbox和radio事件介绍_基础知识
以上是复选框和单选框与文字水平垂直居中对齐的解决方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 3060显卡的性能如何?
Jan 27, 2024 am 10:36 AM
3060显卡的性能如何?
Jan 27, 2024 am 10:36 AM
有很多游戏玩家对显卡3060表示非常好奇,想入手一张3060的显示,但是不知道RTX3060是在一个什么水平,其实这款显卡也是在一个比较主流的水平。3060显卡什么水平:答:主流水平。这款RTX3060显卡非常受广大玩家的欢迎,并且也在热卖中,其拥有RTX30的系列特有的优点,性价比非常高,对游戏画面要求较高的玩家可以选择这张显卡。3060显卡拓展介绍:帧率:被广大玩家所喜爱,拥有12GB的大显存,非常受欢迎。在12GB的大显存下,能够流畅运行起3A大作无任何卡顿,帧数甚至可达到60。性价比:它
 使用jQuery实现复选框选中状态的实时更新
Feb 23, 2024 pm 03:45 PM
使用jQuery实现复选框选中状态的实时更新
Feb 23, 2024 pm 03:45 PM
使用jQuery实现复选框选中状态的实时更新在Web开发中,常常会遇到需要对复选框选中状态进行实时更新的情况。通过使用jQuery,我们可以很方便地实现实时更新复选框选中状态的功能。下面将介绍如何使用jQuery来完成这个任务。首先,我们需要准备一个简单的HTML结构,包含多个复选框:
 评测麒麟9000s的性能与水平
Mar 18, 2024 pm 03:21 PM
评测麒麟9000s的性能与水平
Mar 18, 2024 pm 03:21 PM
麒麟9000s作为今年手机市场的一颗新星,备受关注。伴随着智能手机市场的竞争日益激烈,作为华为公司的旗舰处理器,麒麟系列一直以来都备受瞩目。而作为最新推出的一款处理器,麒麟9000s究竟表现如何,它的性能和水平又如何呢?下面将对麒麟9000s进行评测,从各个方面来剖析其优劣。首先从性能方面来看,麒麟9000s采用了先进的5nm工艺制造,集成了ARM最新的Co
 uniapp中如何使用复选框组件
Jul 04, 2023 pm 12:05 PM
uniapp中如何使用复选框组件
Jul 04, 2023 pm 12:05 PM
uniapp中如何使用复选框组件在uniapp中,复选框组件是一种常见的用户交互组件,常用于多选项的选择。本文将介绍如何在uniapp中使用复选框组件,并提供代码示例。引入复选框组件在需要使用复选框组件的页面中,首先需要引入uniapp的复选框组件。可以在页面的.vue文件中添加以下代码:
 使用jQuery判断复选框的选中状态
Feb 25, 2024 pm 12:18 PM
使用jQuery判断复选框的选中状态
Feb 25, 2024 pm 12:18 PM
如何使用jQuery判断复选框是否被选中?在网页开发中,经常会遇到需要判断复选框是否被选中的情况。使用jQuery可以轻松实现这一功能。下面将介绍如何使用jQuery来判断复选框是否被选中,并附上具体的代码示例。首先,确保在HTML页面中引入jQuery库:
 在CSS中创建水平可滚动的部分
Aug 29, 2023 am 09:29 AM
在CSS中创建水平可滚动的部分
Aug 29, 2023 am 09:29 AM
水平可滚动的部分是一种常见的网页设计模式,用于展示超出视口宽度的内容。这种设计模式允许用户水平滚动,提供了一种独特而吸引人的方式来展示大型图像、画廊、时间轴、地图和其他内容。这是通过使用CSS属性,如overflow−x:auto或overflow−x:scroll来实现的。这使用本机浏览器功能进行水平滚动,并且跨设备响应。允许轻松导航和探索内容。它不需要任何额外的库或插件。算法使用“container”类定义容器元素。将容器的“overflow−x”属性设置为“auto”以启用水平滚动。将容器
 研究jQuery如何处理复选框的勾选和取消选定
Feb 26, 2024 am 08:09 AM
研究jQuery如何处理复选框的勾选和取消选定
Feb 26, 2024 am 08:09 AM
jQuery是一个流行的JavaScript库,用于简化网页开发中的DOM操作、事件处理、动画效果等。在网页中,复选框是一种常见的表单元素,用于实现用户对选项的多选。本文将探讨如何利用jQuery处理复选框的选中与取消选中操作,并提供具体的代码示例。1.复选框基础知识在HTML中,复选框的表示方式如下:
 连接3个点所需的水平或垂直线段的数量
Aug 25, 2023 pm 04:49 PM
连接3个点所需的水平或垂直线段的数量
Aug 25, 2023 pm 04:49 PM
假设给定三个不同的点(或坐标),你想要找出通过连接这三个点可以形成的水平或垂直线段的数量。这样的线段也被称为折线。为了解决这个问题,你需要计算几何的概念。在本文中,我们将讨论在C++中解决这个问题的各种方法。输入输出场景假设c1,c2和c3是笛卡尔平面上3个点的坐标。连接这3个点的水平或垂直线段的数量将如下所示。Input:c1=(-1,-1),c2=(-2,3),c3=(4,3)Output:1Input:c1=(1,-1),c2=(1,3),c3=(4,3)Output:2Input:c1=






