position 属性规定元素的定位类型。这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。本文我们就来谈谈关于css中的position属性。
根据MDN文档,CSS属性 position 用于指定一个元素在文档中的定位方式。另外还需要偏移属性top, right, bottom 和 left来决定了该元素的最终位置。适用于所有元素,没有继承性,会创建层叠上下文。而定位的值一共有5种(?):
position:static 默认值
position:relative 相对定位
position:absolute 绝对定位
position:fixed 固定定位
position:sticky 粘性定位
因为position属性是非常基础的知识,所以在接下来的篇幅中我不会用很多图片或demo演示效果。毕竟这些内容应该是查阅文档或教程就能知道的。
当元素的position属性没有设置或者值为static时,元素处于文档流中,且left等偏移属性是不起作用的。文档中还说z-index值无效。我想了一下,如果元素是处于正常文档流中,一般是不会有其他元素与他在层叠上有上下的冲突,所以z-index的应用场景基本是没有的。也许有我漏考虑的地方?除了这些,static也没有什么特殊的地方了。
设置相对定位的元素仍然处于文档流中,其占据的空间仍然保留。但是如果设置了上下左右偏移属性,它会相对于原位置向相应的方向移动,此时元素空间仍存在,周围元素不会重新排列。也就是说,该元素原有的位置上被放置了一块透明的砖块,看不见但摸得着。另外,相对定位元素会创建一个包含块,用于作为内部子元素定位的基点。
包含块的定义:由最近的块级祖先框,表单元格或行内块inline-block祖先框的内容边界(content edge)构成。
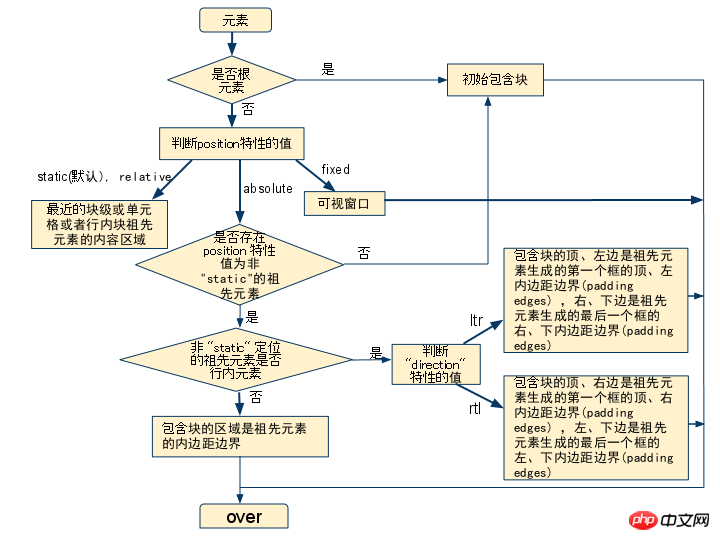
包含块的判定:

绝对定位元素会脱离文档流(normal flow),此时其原有空间为0,也就是不存在透明砖块占位。附近元素也会重新排列。同时,该元素会产生格式化上下文(BFC),上下外边距不会合并,不会因为内部浮动元素产生高度塌陷。
之所以要解释一下包含块的定义和判断,是因为绝对定位元素的定位点就是最近的包含块,设置的上下左右偏移属性都是以包含块的左上角为原点(这个跟文字方向有关)。从上图中可以看出,如果绝对定位的祖先元素position属性都是static,那么会相对于初始包含块————body定位。如果存在position属性为其他值的祖先元素,则相对于其创建的包含块定位。
这里其实想跟浮动元素做个对比,看到张鑫旭博客里提到过浮动元素可以看作有宽无高的inline-block元素,而绝对定位则是无宽无高的inline-block元素。至于为什么看成inline-block元素,我也不太记得了~
固定定位元素,相对于屏幕视口定位,这种情况下不会因为滚动而改变位置。如果是打印网页,该元素会出现在每个页面中的固定位置。另外,固定定位元素也会创建格式化上下文。
文档中还提到,有一种特殊情况会影响fixed定位。就是当父级元素的transform属性不会none时,固定定位的容器改为该父级元素,而不是视口。这种意外情况是需要注意和避免的。
最后,如果你是个移动端web开发者,还会遇到ios系统webview下fixed布局的一些bug。这些bug可能无法找到完美的解决方案,所以遇到的话就考虑js动态判断修改样式或者直接就重新布局吧。
这个定位方式相信很多人都没见过,因为它是一个试验属性,文档建议尽量不要在生产环境中使用。不过它的功能还是很好用的,可以了解一下。
粘性定位是相对定位和固定定位的结合体。根据上下左右的偏移属性设置阈值。若相对定位时超过阈值会转变为固定定位。
由于是新属性,所以去这个demo看看吧。
demo中,代码主要是
<span style="font-size: 16px;">dt{<br> position: -webkit-sticky;<br> position: sticky;<br> top: -1px;<br>}<br></span>首先,从粘性定位在浏览器中的支持情况可以看到基本都支持了,除了ie。不过在火狐中不支持table相关元素,chrome中不支持thead和tr等元素。因此想要正常使用,可能需要加上-webkit等前缀。
其次,设置top:-1px作为阈值。当元素作为相对定位元素时,如果其顶部相对于包容块的距离>=-1px,就会转变为固定定位。所以要使用粘性定位,阈值的设置是关键。
除了demo中展示的功能,粘性定位的应用场景还可以用在所谓的sticky footer中。相信有很多时候产品都会要求这样的布局吧~
很多时候,我们将绝对定位的元素垂直水平居中使用的是
<span style="font-size: 16px;">position:absolute;<br>top:0;<br>bottom:0;<br>right:0;<br>left:0;<br>width:50%;<br>height:50%;<br>margin:auto;<br></span>
这种情况下,由于margin设置为auto值,而根据等式:
margin+border+padding+width=元素宽度/高度
所以会设置margin为相应方向上空余部分的一半,实现居中的情况。
但是,绝对定位元素不是脱离文档流了吗?为什么margin还会起作用呢?原来是因为我们还设置了上下左右偏移属性。一般我们只需设置上或下、左或右,如果同时设置了上下或左右,也就是说,对立定位方向属性同时有具体定位数值的时候,流体特性就发生了。此时,绝对定位元素的宽度就会随着包含块的宽度进行适应。这种情况下的绝对定位元素就和正常文档流的元素一样,可以使用margin:auto进行居中了。
当元素设置成绝对定位或固定定位时,浮动属性无效,display也被改为block值。也就是说此时的元素都是块级元素。
如果display设置为none,此时元素消失,设置的position和float属性自然没有意义。
以上内容就是关于css中的position属性,希望能帮助到大家。
相关推荐:
以上是关于css中的position属性的详细内容。更多信息请关注PHP中文网其他相关文章!




