多宫格抽奖活动的实现
现在微信小程序越来越火,我们也在持续不断的为大家带来微信小程序相关教程分享,本文我们继续为大家分享微信小程序实现多宫格抽奖功能。
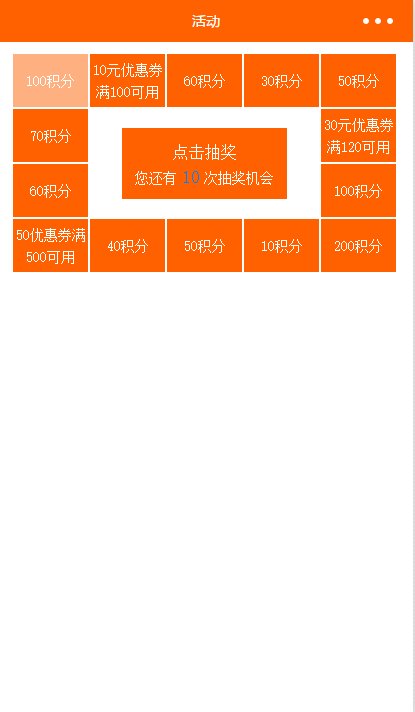
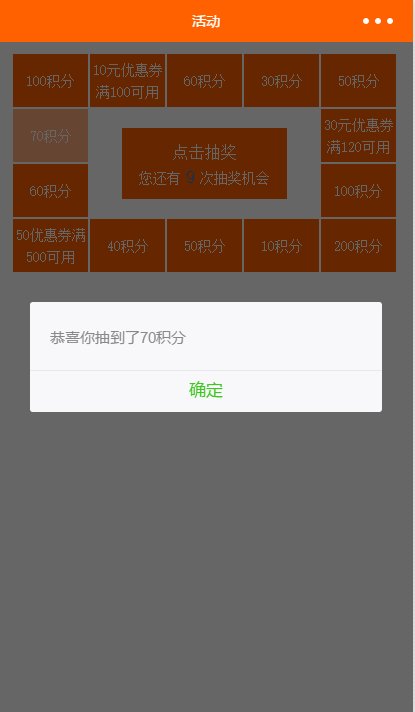
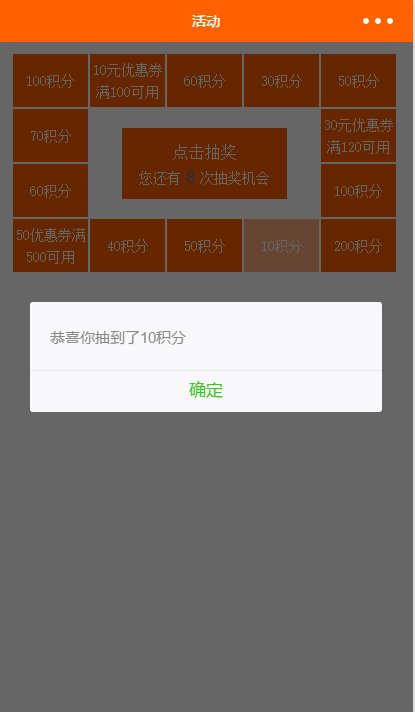
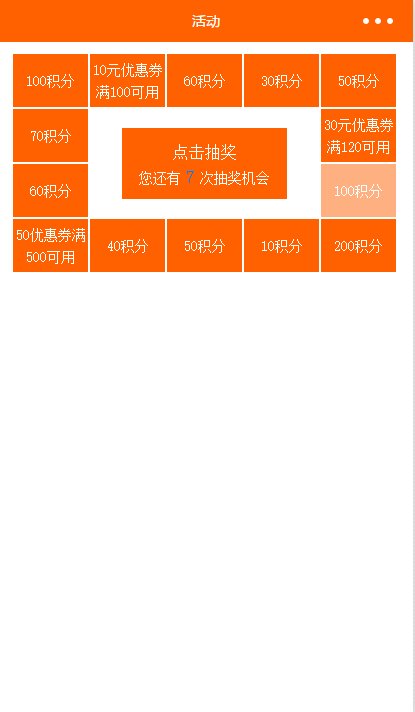
首先看效果:

思路是先让其转动2圈多,然后再进行抽奖,格子运动用的是setTimeout,让其运行的时间间隔不一样,然后产生运动快慢的效果
好了,上代码
首先是WXML(这里面的判断可能有些绕,仔细按顺序看,因其第五个和第十一个格子在不同手机屏幕大小上的显示有问题,所以再次给它们判断了一下)
<view class="box">
<view class="boxsub {{luckynum==index?'luck':''}}" wx:for='{{box}}' style="{{index>0&&index<4?'top:0;left:'+index*140+'rpx;':(index>3&&index<8?'right:0;
top:'+((index-4)*100)+'rpx;':(index>7&&index<12?'bottom:0;right:'+(index-7)*140+'rpx;':(index>11&&index<14?'left:0;bottom:'+(index-11)*100+'rpx;':'')))}}
{{index=='4'?'top:0;':''}} {{index=='11'?'left:0;':''}} " wx:key=''>
<text class='boxcontent' style='{{item.name.length>6?"line-height:40rpx;margin-top:10rpx;":"line-height:100rpx;"}}'>{{item.name}}</text>
</view>
<view class="lucky" catchtap="luckyTap">
<text class="taplucky">点击抽奖</text>
<text class="howMany">您还有<text class="howMany_num" >{{howManyNum}}</text>次抽奖机会</text>
</view>
</view>
<view class="explain">
</view>WXSS:
.box{
margin:20rpx 25rpx;
height: 400rpx;
width: 698rpx;
/*border:1px solid #ddd;*/
position: relative;
/*box-sizing: border-box;*/
}
.boxsub{
width: 140rpx;
height: 100rpx;
/*border: 1px solid #f00;*/
box-sizing: border-box;
position: absolute;
background: #ff6100;
border: 1rpx solid #fff;
}
.boxcontent{
text-align: center;
font-size: 26rpx;
display: block;
color: #fff;
}
.lucky{
width: 300rpx;
height:130rpx;
background:#ff6100;/* #ff6100;007FFF*/
position: absolute;
left: 0;
bottom: 0;
right: 0;
top: 0rpx;
margin: auto;
}
.lucky:active{
opacity: 0.7;
}
.taplucky{
display: block;
text-align: center;
font-size: 30rpx;
line-height: 50rpx;
height: 50rpx;
color: #fff;
margin-top: 20rpx;
}
.howMany{
display: block;
text-align: center;
font-size: 26rpx;
color: #fff;
line-height: 40rpx;
height: 40rpx;
}
.howMany_num{
color:#007FFF;
font-size:32rpx;
line-height:40rpx;
padding:0 10rpx;
}
.luck{
opacity: 0.5;
background: #ff6100;
}JS
var time = null;//setTimeout的ID,用clearTimeout清除
Page({
data: {
box: [{
name:'100积分'
}, {
name: '10元优惠券\n满100可用'
}, {
name: '60积分'
}, {
name: '30积分'
}, {
name: '50积分'
}, {
name: '30元优惠券\n满120可用'
}, {
name: '100积分'
}, {
name: '200积分'
}, {
name: '10积分'
}, {
name: '50积分'
}, {
name: '40积分'
}, {
name: '50优惠券满500可用'
}, {
name: '60积分'
}, {
name: '70积分'
}],
luckynum:0,//当前运动到的位置,在界面渲染
howManyNum:10,//抽奖的剩余次数
content:{
index: 0, //当前转动到哪个位置,起点位置
count: 0, //总共有多少个位置
speed: 50, //初始转动速度
cycle: 3*14, //转动基本次数:即至少需要转动多少次再进入抽奖环节,这里设置的是转动三次后进入抽奖环节
},
prize:0,//中奖的位置
luckytapif:true//判断现在是否可以点击
},
//点击抽奖
luckyTap:function(){
var i=0,
that=this,
howManyNum = this.data.howManyNum,//剩余的抽奖次数
luckytapif = this.data.luckytapif,//获取现在处于的状态
luckynum = this.data.luckynum,//当前所在的格子
prize =Math.floor(Math.random()*14) ;//中奖序号,随机生成
if (luckytapif && howManyNum>0){//当没有处于抽奖状态且剩余的抽奖次数大于零,则可以进行抽奖
console.log('prize:'+prize);
this.data.content.count=this.data.box.length;
this.setData({
howManyNum:howManyNum-1//更新抽奖次数
});
this.data.luckytapif=false;//设置为抽奖状态
this.data.prize = prize;//中奖的序号
this.roll();//运行抽奖函数
} else if (howManyNum == 0 && luckytapif){
wx.showModal({
title: '',
content: '您的抽奖次数已经没有了',
showCancel:false
})
}
},
//抽奖
roll:function(){
var content=this.data.content,
prize = this.data.prize,//中奖序号
that=this;
if (content.cycle - (content.count-prize)>0){//最后一轮的时间进行抽奖
content.index++;
content.cycle--;
this.setData({
luckynum: content.index%14 //当前应该反映在界面上的位置
});
setTimeout(this.roll, content.speed);//继续运行抽奖函数
}else{
if (content.index < (content.count*3 + prize)){//判断是否停止
content.index++;
content.speed += (550 /14);//最后一轮的速度,匀加速,最后停下时的速度为550+50
this.data.content=content;
this.setData({
luckynum: content.index % 14
});
console.log(content.index, content.speed);//打印当前的步数和当前的速度
setTimeout(this.roll,content.speed);
}else{
//完成抽奖,初始化数据
console.log('完成');
content.index =0;
content.cycle = 3 * 14;
content.speed = 50;
this.data.luckytapif = true;
clearTimeout(time);
wx.showModal({
title: '',
content: '恭喜你抽到了'+that.data.box[prize].name,
showCancel:false
})
}
}
},
onLoad: function (options) {
},
onReady: function () {
},
onShow: function () {
},
onHide: function () {
},
onUnload: function () {
}
})相关推荐:
以上是多宫格抽奖活动的实现的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 华为手机如何实现双微信登录?
Mar 24, 2024 am 11:27 AM
华为手机如何实现双微信登录?
Mar 24, 2024 am 11:27 AM
华为手机如何实现双微信登录?随着社交媒体的兴起,微信已经成为人们日常生活中不可或缺的沟通工具之一。然而,许多人可能会遇到一个问题:在同一部手机上同时登录多个微信账号。对于华为手机用户来说,实现双微信登录并不困难,本文将介绍华为手机如何实现双微信登录的方法。首先,华为手机自带的EMUI系统提供了一个很便利的功能——应用双开。通过应用双开功能,用户可以在手机上同
 王者荣耀共赴花期活动攻略大全
Mar 24, 2024 pm 12:36 PM
王者荣耀共赴花期活动攻略大全
Mar 24, 2024 pm 12:36 PM
王者荣耀开启了共赴花期活动,玩家参与活动可以免费领取头像框和超多好礼,活动有时间限制,共为玩家提供了四个关卡,小编今天给大家带来了共赴花期活动攻略大全,希望能帮助到大家完成关卡挑战。王者荣耀共赴花期活动攻略大全王者荣耀共赴花期活动介绍活动玩法:1、共赴花期是一个翻牌的活动,玩家需要通过翻牌来通关。2、玩家在活动期间完成任务获得花露就能够翻牌。3、活动面板中每四张通关牌连成一条线(包括横线、竖线和对角线)即可通过一个小关卡。4、每通关一个关卡就能获得对应的奖励,同时帮助好友翻牌也能获得额外奖励。活
 恋与深空祁煜生日主题活动即将开启:体验专属庆生剧情
Feb 29, 2024 pm 03:00 PM
恋与深空祁煜生日主题活动即将开启:体验专属庆生剧情
Feb 29, 2024 pm 03:00 PM
恋与深空已经确定将于3月1日更新开启祁煜生日主题活动,玩家参与活动体验专属庆生剧情,此外还有生日限定思念、日常服装、深空许愿券20等奖励等待着你,接下来跟随小编一起来看看本次的活动详情。恋与深空祁煜生日主题活动即将开启:体验专属庆生剧情参与活动,体验专属庆生剧情。更有生日限定思念、日常服装、「深空许愿券·限时*20」等缤纷奖励等你获取!活动时间:3月1日更新后~3月8日上午4:59独家拥抱:生日五星思念限时UP许愿活动期间,限定五星思念「祁煜·此生奇遇」许愿概率限时大幅度提升。*活动结束后,本张
 PHP编程指南:实现斐波那契数列的方法
Mar 20, 2024 pm 04:54 PM
PHP编程指南:实现斐波那契数列的方法
Mar 20, 2024 pm 04:54 PM
编程语言PHP是一种用于Web开发的强大工具,能够支持多种不同的编程逻辑和算法。其中,实现斐波那契数列是一个常见且经典的编程问题。在这篇文章中,将介绍如何使用PHP编程语言来实现斐波那契数列的方法,并附上具体的代码示例。斐波那契数列是一个数学上的序列,其定义如下:数列的第一个和第二个元素为1,从第三个元素开始,每个元素的值等于前两个元素的和。数列的前几个元
 excel抽奖小程序如何制作
Mar 20, 2024 am 11:40 AM
excel抽奖小程序如何制作
Mar 20, 2024 am 11:40 AM
平时的工作中会遇到很多需要抽签进行的内容,传统的方法还是用纸质的号码随机抽号,随着电子软件的发展,我们可以用电脑制作抽签,今天欠们给大家分享的课程是excel抽奖小程序如何制作。1、首先我们打开Excel软件,打开我们准备好的表格,表格中要包含我们人的名字。 2、接着我们对右边的单元格进行合并,将今晚谁幸运填充为黑色,并将下方的单元格合并填充为红色,如下图所示。 3、接着我们在红色区域中输入randbetween函数,设置第一行为2,最后一行为7,如下图所示。 4、接着我们在前面输入ind
 如何在华为手机上实现微信分身功能
Mar 24, 2024 pm 06:03 PM
如何在华为手机上实现微信分身功能
Mar 24, 2024 pm 06:03 PM
如何在华为手机上实现微信分身功能随着社交软件的普及和人们对隐私安全的日益重视,微信分身功能逐渐成为人们关注的焦点。微信分身功能可以帮助用户在同一台手机上同时登录多个微信账号,方便管理和使用。在华为手机上实现微信分身功能并不困难,只需要按照以下步骤操作即可。第一步:确保手机系统版本和微信版本符合要求首先,确保你的华为手机系统版本已更新到最新版本,以及微信App
 重返奥马哈海滩!《坦克世界》推出诺曼底纪念活动
May 31, 2024 pm 10:25 PM
重返奥马哈海滩!《坦克世界》推出诺曼底纪念活动
May 31, 2024 pm 10:25 PM
诺曼底登陆将迎来80周年纪念,《坦克世界》一整个月的活动和特惠将围绕着“霸王行动”展开——全新的PvE模式、具有主题的战斗通行证、全新前线模式发布,以及为期一个月的诺曼底行动令牌商店即将开启。行动地图6月3日至6月30日,探索诺曼底海滩并收集最多90个诺曼底行动令牌:从该地图上获取36个、通过完成每日任务获取另外54个。查看交互式地图并了解各个活动的开始日期,然后立即开始获取令牌,或者解锁特殊的令牌任务。利用地图了解诺曼底行动相关活动的详情,获取足够的诺曼底行动令牌后,您即可前往诺曼底行动令牌商
 掌握Golang如何实现游戏开发的可能性
Mar 16, 2024 pm 12:57 PM
掌握Golang如何实现游戏开发的可能性
Mar 16, 2024 pm 12:57 PM
在当今的软件开发领域中,Golang(Go语言)作为一种高效、简洁、并发性强的编程语言,越来越受到开发者的青睐。其丰富的标准库和高效的并发特性使它成为游戏开发领域的一个备受关注的选择。本文将探讨如何利用Golang来实现游戏开发,并通过具体的代码示例来展示其强大的可能性。1.Golang在游戏开发中的优势作为一种静态类型语言,Golang在构建大型游戏系统






