jQuery Datatables表头不对齐的解决办法
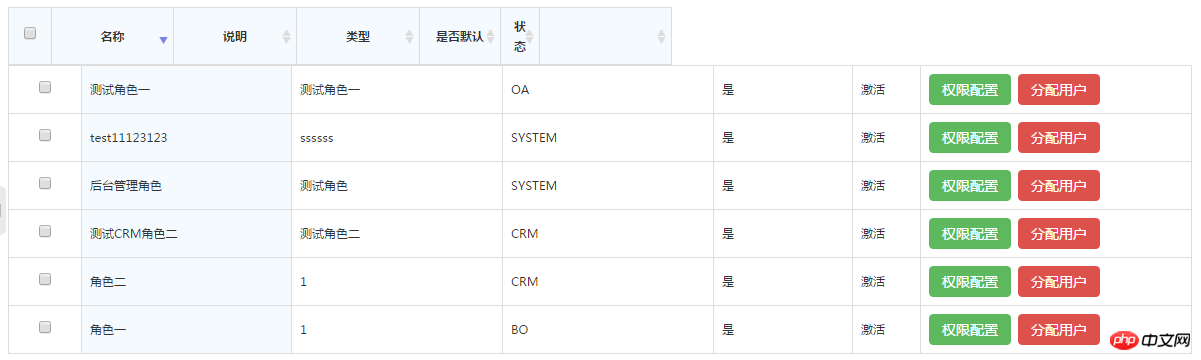
我们用Datatables经常会遇到这种情况,就是浏览器或者HTML里元素改变大小或分辨率后,标题就会出现不对齐现象。这种情况是因为Datatables框架中使用到serverSide : true,// 服务器查询数据属性,它会使Table标签中多一个style="width:**px;"属性,这就导致了变化大小时标题对不齐现象。本文我们主要给大家分享jQuery Datatables表头不对齐的解决办法,希望能帮助到大家。
<table id="example" class="table table-border table-bordered table-bg table-hover table-sort"> <thead> <tr class="text-c"> <th width="25"> <input type="checkbox" name="checkAll" class="checkall" onclick="checkedClean();"> </th> <th width="100">名称</th> <th width="100">说明</th> <th width="100">类型</th> <th width="60">是否默认</th> <th width="20">状态</th> <th width="100"></th> </thead> <tbody> </tbody> </table>

解决方法
#example{
width: 100% !important;
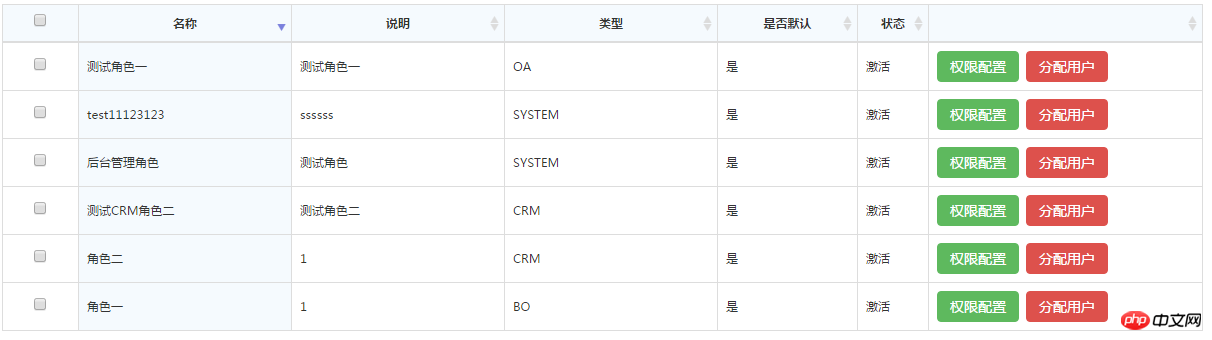
}如果遇到设有横向滚动条时,就固定设置Table宽度
#example{
width: ***px !important;
}收工,这样就完美解决了!!

相关推荐:
jquery插件datatables属性介绍及创建分页、排序实例详解
jQuery datatables是什么?datatables如何使用?
jquery+php实现导出datatables插件数据到excel的方法,jquerydatatables_PHP教程
以上是jQuery Datatables表头不对齐的解决办法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Win11系统无法安装中文语言包的解决方法
Mar 09, 2024 am 09:48 AM
Win11系统无法安装中文语言包的解决方法
Mar 09, 2024 am 09:48 AM
Win11系统无法安装中文语言包的解决方法随着Windows11系统的推出,许多用户开始升级他们的操作系统以体验新的功能和界面。然而,一些用户在升级后发现他们无法安装中文语言包,这给他们的使用体验带来了困扰。在本文中,我们将探讨Win11系统无法安装中文语言包的原因,并提供一些解决方法,帮助用户解决这一问题。原因分析首先,让我们来分析一下Win11系统无法
 五招教你解决黑鲨手机开不了机的问题!
Mar 24, 2024 pm 12:27 PM
五招教你解决黑鲨手机开不了机的问题!
Mar 24, 2024 pm 12:27 PM
随着智能手机技术的不断发展,手机在我们日常生活中扮演着越来越重要的角色。而作为一款专注于游戏性能的旗舰手机,黑鲨手机备受玩家青睐。然而,有时候我们也会面临到黑鲨手机开不了机的情况,这时候我们就需要采取一些措施来解决这一问题。接下来,就让我们来分享五招教你解决黑鲨手机开不了机的问题:第一招:检查电池电量首先,确保你的黑鲨手机有足够的电量。可能是因为手机电量耗尽
 无法在此设备上加载驱动程序怎么解决?(亲测有效)
Mar 14, 2024 pm 09:00 PM
无法在此设备上加载驱动程序怎么解决?(亲测有效)
Mar 14, 2024 pm 09:00 PM
大家都知道,如果电脑无法加载驱动程序,该设备可能就无法正常工作或与计算机进行正确的交互。那在电脑上弹出无法在此设备上加载驱动程序的提示框,我们要如何解决呢?下面小编就教大家两招轻松解决问题。 无法在此设备上加载驱动程序解决方法 1、开始菜单搜索“内核隔离”。 2、将内存完整性关闭,上方提示“内存完整性已关闭。你的设备可能易受攻击。”点击后方忽略即可,不会对使用有影响。 3.重启机器之后即可解决问题。
 小红书发布自动保存图片怎么解决?发布自动保存图片在哪里?
Mar 22, 2024 am 08:06 AM
小红书发布自动保存图片怎么解决?发布自动保存图片在哪里?
Mar 22, 2024 am 08:06 AM
随着社交媒体的不断发展,小红书已经成为越来越多年轻人分享生活、发现美好事物的平台。许多用户在发布图片时遇到了自动保存的问题,这让他们感到十分困扰。那么,如何解决这个问题呢?一、小红书发布自动保存图片怎么解决?1.清除缓存首先,我们可以尝试清除小红书的缓存数据。步骤如下:(1)打开小红书,点击右下角的“我的”按钮;(2)在个人中心页面,找到“设置”并点击;(3)向下滚动,找到“清除缓存”选项,点击确认。清除缓存后,重新进入小红书,尝试发布图片看是否解决了自动保存的问题。2.更新小红书版本确保你的小
 解读Oracle错误3114:原因及解决方法
Mar 08, 2024 pm 03:42 PM
解读Oracle错误3114:原因及解决方法
Mar 08, 2024 pm 03:42 PM
标题:分析Oracle错误3114:原因及解决方法在使用Oracle数据库时,常常会遇到各种错误代码,其中错误3114是比较常见的一个。该错误一般涉及到数据库链接的问题,可能导致访问数据库时出现异常情况。本文将对Oracle错误3114进行解读,探讨其引起的原因,并给出解决该错误的具体方法以及相关的代码示例。1.错误3114的定义Oracle错误3114通
 WordPress安装问题解决指南,一文搞定
Feb 29, 2024 am 11:06 AM
WordPress安装问题解决指南,一文搞定
Feb 29, 2024 am 11:06 AM
WordPress是一款非常流行的开源内容管理系统,许多个人用户和企业选择使用WordPress来建立和管理自己的网站。然而,在安装WordPress的过程中,有时会遇到一些问题,例如数据库连接错误、文件权限问题等。本文将针对常见的WordPress安装问题进行解决指南,通过具体的代码示例帮助用户快速解决问题。问题一:数据库连接错误当在安装WordPress
 WordPress后台乱码烦恼?试试这些解决方案
Mar 05, 2024 pm 09:27 PM
WordPress后台乱码烦恼?试试这些解决方案
Mar 05, 2024 pm 09:27 PM
WordPress后台乱码烦恼?试试这些解决方案,需要具体代码示例随着WordPress在网站建设中的广泛应用,许多用户可能会遇到WordPress后台乱码的问题。这种问题会导致后台管理界面显示乱码,给用户的使用带来极大困扰。本文将介绍一些常见的解决方案,帮助用户解决WordPress后台乱码的烦恼。修改wp-config.php文件打开wp-config.
 Oracle导入中文数据时出现乱码怎么解决?
Mar 10, 2024 am 09:54 AM
Oracle导入中文数据时出现乱码怎么解决?
Mar 10, 2024 am 09:54 AM
标题:解决Oracle导入中文数据乱码问题的方法及代码示例在Oracle数据库中导入中文数据时,经常会出现乱码的情况,这可能是由于数据库字符集设置不正确或者导入过程中出现编码转换问题所致。为了解决这个问题,我们可以采取一些方法来保证导入的中文数据能够正确显示。下面是一些解决方案及具体的代码示例:一、检查数据库字符集设置在Oracle数据库中,字符集的设置对于






