vue微信公众号开发踩坑记录
微信JS-SDK是微信公众平台面向网页开发者提供的基于微信内的网页开发工具包。
通过使用微信JS-SDK,网页开发者可借助微信高效地使用拍照、选图、语音、位置等手机系统的能力,同时可以直接使用微信分享、扫一扫、卡券、支付等微信特有的能力,为微信用户提供更优质的网页体验
我们如果要实现在公众号的内嵌h5中实现微信分享,支付等功能,就得引入js-sdk。
使用js-sdk有一个关键的环节,那就是通过config接口注入权限验证配置,而配置中有个signature参数是需要借助服务端获取的,这里就不过多探讨了,大家通过官方文档可以深入了解。
Hash or History?
上篇文章,我推荐大家在vue中配置vue-router使用hash模式,那么hash模式和history模式到底有什么差别呢?我举个栗子,假设我们都通过http://domain.com进入,然后跳转到路由为/jssdk的页面需要用到jssdk,那么实际js-sdk进行签名校验时所获取的当前页面url在ios和andrioid是不同的,这里我通过表格展示出来:
真相都在表格里,我表达能力不好恕我偷个懒23333333。
如果阁下没有接入分享指定页面的需求的话,hash模式很方便,但是无奈笔者需要接微信分享,如果使用hash模式,分享出去的地址,微信会自动处理掉#后边的部分,那么我就没法分享指定页面到朋友圈或者给朋友了。
怎么办呢,只能硬着脑子解决history问题咯,其实也好解决,就是iOS需要使用第一次进入页面的URL获取签名,安卓每次路由切换都重新配置签名。我这里罗列两个方案:
入口文件中记录页面URL,在页面组件创建完成后,ios获取记录的url进行签名,android获取当前路由(
window.location.href.split('#')[0]),请移步我的上一篇博客入口文件中直接进行签名和注入配置,仅针对android在每次切换路由时再重新签名和配置。该方案适合所有页面都需要用到js-sdk的情况
问题记录
现列出我在捣鼓过程中遇到的一个个bug:
安卓设备能分享ios设备不能分享;
出现该问题的原因就是因为采用了history模式,且没有考虑到ios校验签名获取的url是第一次访问的url而使用了切换后的url。
ios设备进入页面时不能分享,手动刷新页面后才能分享;
这个bug很奇怪,笔者也没搞明白具体什么情况,如果阁下知道,务必和我分享哦
点击链接能正常分享,点击别人分享的图文消息之后不能分享;
猜想1:点击图文消息时候,微信进行签名校验的url去掉了自己添加的参数,所以我们在进行签名时也要去掉微信添加的参数? 所以我把微信参数即
`?from=singlemessage&isappinstalled=0'这个部分去掉,结果依旧是分享失败,而我自己随意加一个参数,分享则正常,我随意加两个参数的时候,分享却又不正常了。
猜想2: 微信分享进行签名校验的url仅能允许一个参数?所以我这样写:url = location.href.split('&')[0],验证后发现是错误的,再仔细一想我居然有这么可怕的想法,连官方文档都不相信了。
猜想3:url难道需要进行编码?即url = encodeURIComponent(window.location.href.split('#')[0])经我多次debug,终于找到问题,就是需要对签名的url进行编码,word哥,不容易啊
仅需要对签名的url进行编码,分享配置中的url不需要编码
仅需要对签名的url进行编码,分享配置中的url不需要编码
仅需要对签名的url进行编码,分享配置中的url不需要编码
这里又是一个坑,务必小心。
经常N次的debug和尝试之后我码了几十行代码,解决了以上所有问题,回首一看我真的是年轻啊,也就那么简单的逻辑,也许换个人一步就到位了,我却和各种各样的bug战斗了n多遍(改动一点代码就要上生产环境debug的心酸有谁能懂),唉。。。
Coding
分享一下我怎么按照第二种方案进行微信分享配置的
由于我项目中需求是基本所有页面都需要能分享,所以在每个page组件中去获取签名是不实际的,所以我就想借助vue-router的after钩子去完成分享配置的操作,对于android则还需要重新进行签名。
// main.js
...
import wx from 'weixin-js-sdk'
import request from 'axios'
...
router.afterEach((to, from) => {
let _url = window.location.origin + to.fullPath
// 非ios设备,切换路由时候进行重新签名
if (window.__wxjs_is_wkwebview !== true) {
request.get('/api/jssdk?url=' + encodeURIComponent(_url)).then(function (_lists) {
// 注入配置
wx.config({
...
})
})
}
// 微信分享配置
wx.ready(function () {
wx.onMenuShareTimeline({
...
})
wx.onMenuShareAppMessage({
...
})
})
})
...
// ios 设备进入页面则进行js-sdk签名
if (window.__wxjs_is_wkwebview === true) {
let _url = window.location.href.split('#')[0]
request.get('/api/jssdk?url=' + encodeURIComponent(_url)).then(function (res) {
let _lists = res
wx.config({
debug: false,
appId: _lists.appId,
timestamp: _lists.timestamp,
nonceStr: _lists.nonceStr,
signature: _lists.signature,
jsApiList: ['chooseImage', 'uploadImage', 'previewImage', 'onMenuShareTimeline', 'onMenuShareAppMessage', 'onMenuShareTimeline', 'chooseWXPay']
})
})
}调用微信支付
两个方案何去何从
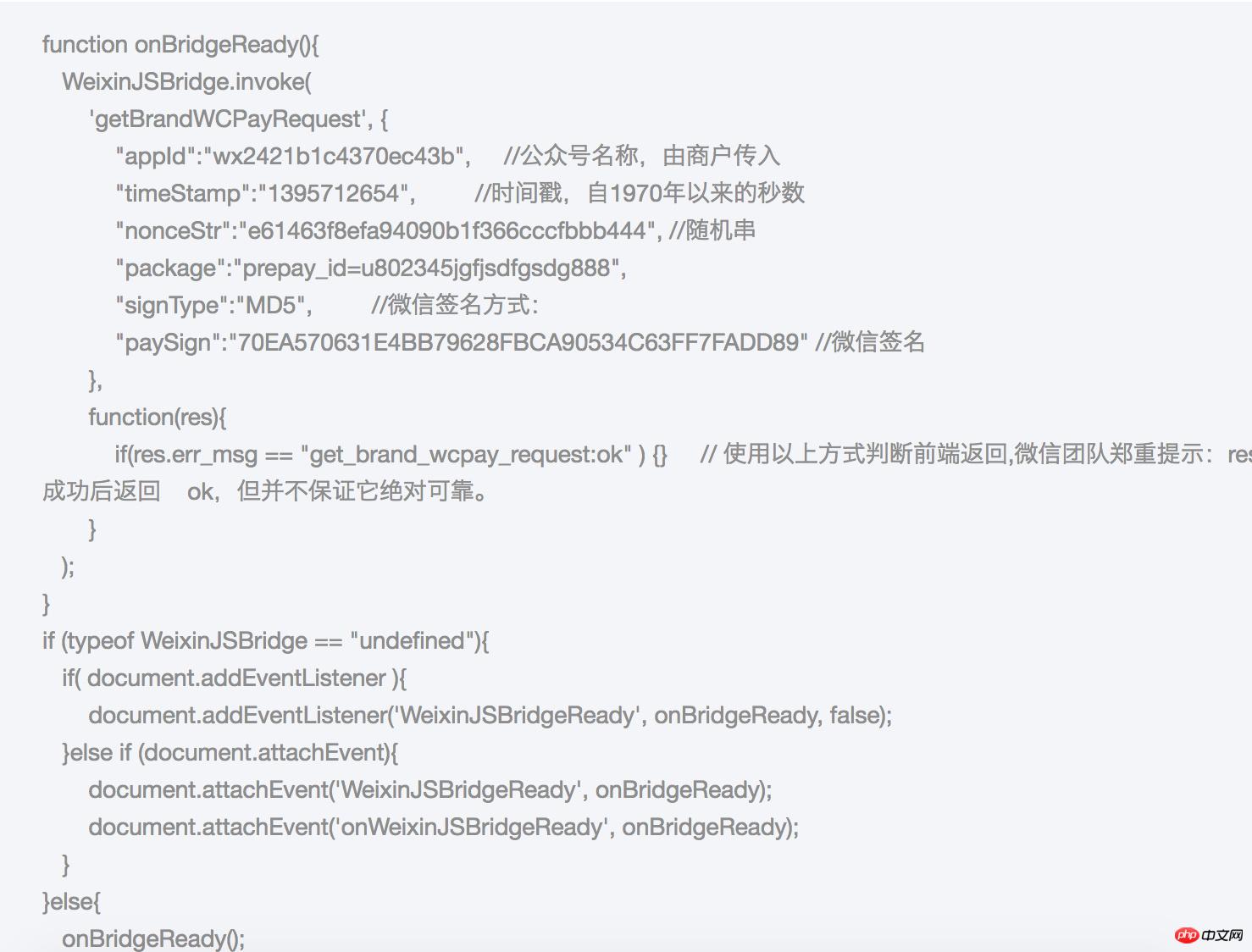
h5使用微信支付,细心的人会发现,微信是有两个方案的,我大致了解了一个,一个是js-sdk中开放的能力,一个是微信支付开放平台提供的接口
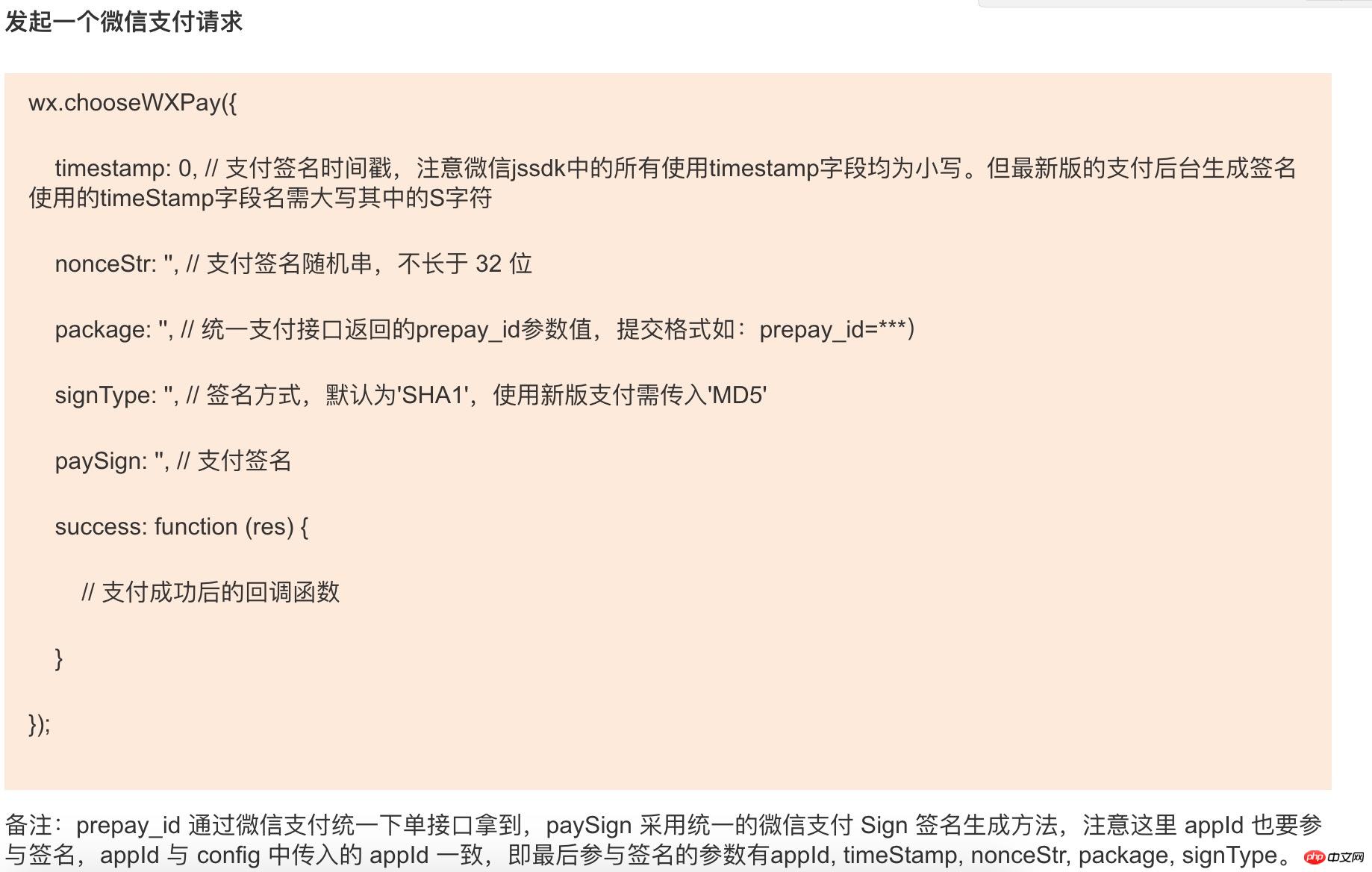
js-sdk版本:
微信支付版本:
如果你只需要在公众号中调用支付,两个方法都可以,笔者由于已经使用js-sdk接入了其他功能,所以这里就选择了chooseWXPay方式。
接入步骤
在其他功能都接入成功的前提下,接支付就很快很方便了,笔者把主要步骤列下:
微信公众平台中配置好js安全接口域名(例如www.imwty.com),这个是调用js-sdk的前提,公众号支付也是基于js-sdk;
微信支付平台中设置支付目录,参见微信支付开发文档,这里要说明的是,你需要进行支付的页面路由是什么,就要配置什么,而且需要在后边加上/(例如www.imwty.com/pay/)
调用js-sdk签名配置(wechat.config),上文已有提及。
在点击支付按钮的逻辑中,调用wechat.chooseWXPay()方法,该方法也涉及到支付签名,需要从服务端去获取签名信息
注意的点:访问支付页面务必不要遗漏/,微信那边会严格比较调用第4步骤时你所在的页面路由和支付平台中设置的路由是否一致。
Coding
这里主要展示第4步骤中笔者的写法,仅供参考
...
methods () {
handlerPay () {**粗体文本**
let self = this
// 进行支付签名
apiUtil.get('/api/jssdk/pay', {amount: this.amount}).then(function (wxmsg) {
self.$wechat.chooseWXPay({
// 支付签名时间戳,注意微信jssdk中的所有使用timestamp字段均为小写。但最新版的支付后台生成签名使用的timeStamp字段名需大写其中的S字符
appId: wxmsg.appId,
timestamp: wxmsg.timeStamp,
nonceStr: wxmsg.nonceStr, // 支付签名随机串,不长于 32 位
package: wxmsg.package, // 统一支付接口返回的prepay_id参数值,提交格式如:prepay_id=***)
signType: wxmsg.signType, // 签名方式,默认为'SHA1',使用新版支付需传入'MD5'
paySign: wxmsg.paySign, // 支付签名
success: function (res) {
// 支付成功的回调函数
},
cancel: function (res) {
// 支付取消的回调函数
},
error: function (res) {
// 支付失败的回调函数
}
}).catch(function () {
...
})
}
}相关推荐:
以上是vue微信公众号开发踩坑记录的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 拼多多买过的东西在哪里查看记录 查看买过的商品记录的方法
Mar 12, 2024 pm 07:20 PM
拼多多买过的东西在哪里查看记录 查看买过的商品记录的方法
Mar 12, 2024 pm 07:20 PM
拼多多软件内提供的商品好物非常多,随时随地想买就买,而且每一件商品质量都是严格把关的,件件商品都是正品,不同还有非常多优惠的购物折扣,让大家网购根本停不下来。输入手机号在线登录,在线添加多个收货地址和联系方式,可以随时查看最新的物流动态,不同品类的商品板块都是开放的,搜索上下滑动选购下单,足不出户轻松体验便捷的网购服务,还能查看所有的购买记录,包括自己买过的商品,数十个购物红包、优惠券免费领取使用,现在小编在线详细为拼多多用户们带来查看买过的商品记录的方法。 1.打开手机,点击拼多多图标,
 四款值得推荐的AI辅助编程工具
Apr 22, 2024 pm 05:34 PM
四款值得推荐的AI辅助编程工具
Apr 22, 2024 pm 05:34 PM
这个AI辅助编程工具在这个AI迅速发展的阶段,挖掘出了一大批好用的AI辅助编程工具。AI辅助编程工具能够提高开发效率、改善代码质量、降低bug率,是现代软件开发过程中的重要助手。今天大姚给大家分享4款AI辅助编程工具(并且都支持C#语言),希望对大家有所帮助。https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot是一款AI编码助手,可帮助你更快、更省力地编写代码,从而将更多精力集中在问题解决和协作上。Git
 AI程序员哪家强?探索Devin、通义灵码和SWE-agent的潜力
Apr 07, 2024 am 09:10 AM
AI程序员哪家强?探索Devin、通义灵码和SWE-agent的潜力
Apr 07, 2024 am 09:10 AM
2022年3月3日,距世界首个AI程序员Devin诞生不足一个月,普林斯顿大学的NLP团队开发了一个开源AI程序员SWE-agent。它利用GPT-4模型在GitHub存储库中自动解决问题。SWE-agent在SWE-bench测试集上的表现与Devin相似,平均耗时93秒,解决了12.29%的问题。SWE-agent通过与专用终端交互,可以打开、搜索文件内容,使用自动语法检查、编辑特定行,以及编写和执行测试。(注:以上内容为原内容微调,但保留了原文中的关键信息,未超过指定字数限制。)SWE-A
 学习如何利用Go语言开发移动应用程序
Mar 28, 2024 pm 10:00 PM
学习如何利用Go语言开发移动应用程序
Mar 28, 2024 pm 10:00 PM
Go语言开发移动应用程序教程随着移动应用市场的不断蓬勃发展,越来越多的开发者开始探索如何利用Go语言开发移动应用程序。作为一种简洁高效的编程语言,Go语言在移动应用开发中也展现出了强大的潜力。本文将详细介绍如何利用Go语言开发移动应用程序,并附上具体的代码示例,帮助读者快速入门并开始开发自己的移动应用。一、准备工作在开始之前,我们需要准备好开发环境和工具。首
 五大热门Go语言库汇总:开发必备利器
Feb 22, 2024 pm 02:33 PM
五大热门Go语言库汇总:开发必备利器
Feb 22, 2024 pm 02:33 PM
五大热门Go语言库汇总:开发必备利器,需要具体代码示例Go语言自从诞生以来,受到了广泛的关注和应用。作为一门新兴的高效、简洁的编程语言,Go的快速发展离不开丰富的开源库的支持。本文将介绍五大热门的Go语言库,这些库在Go开发中扮演了至关重要的角色,为开发者提供了强大的功能和便捷的开发体验。同时,为了更好地理解这些库的用途和功能,我们会结合具体的代码示例进行讲
 Android开发最适合的Linux发行版是哪个?
Mar 14, 2024 pm 12:30 PM
Android开发最适合的Linux发行版是哪个?
Mar 14, 2024 pm 12:30 PM
Android开发是一项繁忙而又令人兴奋的工作,而选择一个适合的Linux发行版来进行开发则显得尤为重要。在众多的Linux发行版中,究竟哪一个最适合Android开发呢?本文将从几个方面来探讨这一问题,并给出具体的代码示例。首先,我们来看一下目前流行的几个Linux发行版:Ubuntu、Fedora、Debian、CentOS等,它们都有各自的优点和特点。
 了解VSCode:这款工具到底是用来干什么的?
Mar 25, 2024 pm 03:06 PM
了解VSCode:这款工具到底是用来干什么的?
Mar 25, 2024 pm 03:06 PM
《了解VSCode:这款工具到底是用来干什么的?》作为一个程序员,无论是初学者还是资深开发者,都离不开代码编辑工具的使用。在众多编辑工具中,VisualStudioCode(简称VSCode)作为一款开源、轻量级、强大的代码编辑器备受开发者欢迎。那么,VSCode到底是用来干什么的?本文将深入探讨VSCode的功能和用途,并提供具体的代码示例,以帮助读者
 Go语言前端技术探秘:前端开发新视野
Mar 28, 2024 pm 01:06 PM
Go语言前端技术探秘:前端开发新视野
Mar 28, 2024 pm 01:06 PM
Go语言作为一种快速、高效的编程语言,在后端开发领域广受欢迎。然而,很少有人将Go语言与前端开发联系起来。事实上,使用Go语言进行前端开发不仅可以提高效率,还能为开发者带来全新的视野。本文将探讨使用Go语言进行前端开发的可能性,并提供具体的代码示例,帮助读者更好地了解这一领域。在传统的前端开发中,通常会使用JavaScript、HTML和CSS来构建用户界面






