canvas的图片处理
Canvas 通过 JavaScript 来绘制 2D图形。Canvas 是逐像素进行渲染的。在canvas 中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象。
canvas对像素点实现基本的处理操作
// 获取像素点数据
var canvas = document.getElementById('CanvasElt');
var ctx = canvas.getContext('2d');
// 获取canvas中的像素信息,
//x 开始复制的左上角位置的 x 坐标。
//y 开始复制的左上角位置的 y 坐标。
//width 将要复制的矩形区域的宽度。
//heigh将要复制的矩形区域的高度。
var canvasData = ctx.getImageData(x, y, canvas.width, canvas.height);
// 写入像素信息
ctx.putImageData(canvasData, 0, 0);
获取到的canvasData对象包含下列成员,其中的data数组结构大概是这样的,一行一行存,然后一个列点一个列点存,每个点占4个下标,分别是RGBA呗,则对于坐标(x,y)(这里的y是下方正向),RGBA分别是data[(ywidth+x)4],data[(ywidth+x)4+1],data[(ywidth+x)4+2],data[(ywidth+x)4+3]。 能够获取到像素点,就能对像素点进行操作,最简单的就是灰度处理了,灰度处理有很多种方式最简单的方法就是把每个相位的r,g,b相加取平均数,再分别赋给r,g,b。
//灰度处理
function gray() {
var imageData = ctx1.getImageData(0, 0, canvas1.width, canvas1.height);
for(var i = 0; i < imageData.data.length; i += 4) {
var avg = (imageData.data[i] + imageData.data[i + 1] + imageData.data[i + 2]) / 3;
imageData.data[i] = avg; // red
imageData.data[i + 1] = avg; // green
imageData.data[i + 2] = avg; // blue
imageData.data[i + 3] = 255; //alpha
}
ctx1.putImageData(imageData, 0, 0);}
像素取反:255 减去对应rgb的值,再赋值给原来的rgb;亮度调节:原来的rgb值随机的加减一个相同的随机数。那么想得到对比度变化的图片,或者模糊图片呢? 卷积核: 图片处理领域最常用的就是卷积核,所谓的矩阵的卷积,就是如下图显示的那样,当计算红色框中的数值的时候,分别先提取周围绿框中8个数字,然后与施加的那个矩阵中对应位置相乘,然后把各个乘积加在一起,就得到了最终的值了。
比如: (40 x 0)+(42 x 1)+(46 x 0)+ (46 x 0)+(50 x 0)+(55 x 0)+ (52 x 0)+(56 x 0)+(58 x 0)= 42 那怎么就能得到模糊的图片呢?图片的像素点和[1,1,1,1,1,1,1,1,1]的矩阵求卷积核,此时的像素点可能超过了255;所以再除以一个基数8;得到的图片就是加了模糊滤镜的图片;对比度呢,就是1.提高白色画面的亮度;2.让黑色更黑,降低最低亮度;可以求[0,0,0,0,3,0,0,0,0]的卷积核,同样的有可能超过255,再减去一个适合的基数150; 现在需要一个卷积核的函数: 函数第一个参数是 canvas上的 imageData 对象 第二个参数是传入矩阵所对应的数组,如果是下面这样的矩阵 a b c d e f g h i 则传入第二个的参数应为 [a,b,c,d,e,f,g,h,i] 第三个参数是除数因子。 第四个参数就是偏移量。
function ConvolutionMatrix(input, m, pisor, offset) {
var output =document.createElement("canvas").getContext('2d').createImageData(input);
var w = input.width,
h = input.height;
var iD = input.data,
oD = output.data;
for(var y = 1; y < h - 1; y += 1) {
for(var x = 1; x < w - 1; x += 1) {
for(var c = 0; c < 3; c += 1) {
var i = (y * w + x) * 4 + c;
// 卷积核计算
oD[i] = offset +(m[0] * iD[i - w * 4 - 4] + m[1] * iD[i - w * 4] + m[2] * iD[i - w * 4 + 4] +m[3] * iD[i - 4] + m[4] * iD[i] + m[5] * iD[i + 4] +m[6] * iD[i + w * 4 - 4] + m[7] * iD[i + w * 4] + m[8] * iD[i + w * 4 + 4]) /pisor;
}
oD[(y * w + x) * 4 + 3] = 255; // 设置透明度为不透明
}
}
return output;}
//模糊处理
function mohu(){
var imageData = ctx1.getImageData(0, 0, canvas1.width, canvas1.height); var m = [1,1,1,1,1,1,1,1,1]; var output = ConvolutionMatrix(imageData, m, 10,0); ctx1.putImageData(output,0,0);
}
//对比度处理
function level(){
var imageData = ctx1.getImageData(0, 0, canvas1.width, canvas1.height); var m = [0,0,0,0,3,0,0,0,0]; var output = ConvolutionMatrix(imageData, m, 1,-150); ctx1.putImageData(output,0,0);
}
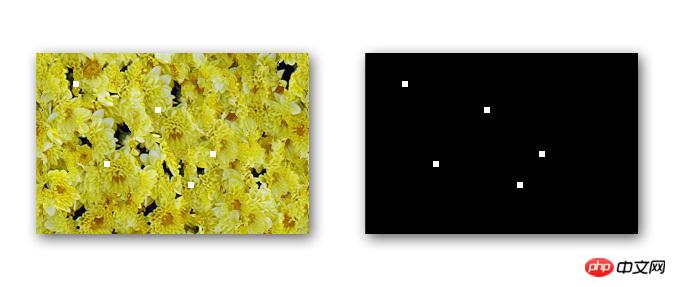
图片也可以有你想要的数据
既然图片每个像素都是由RGBA四个元素构成,单纯以图片来说用getImageData解析出来的只是一大堆你不必需要知道的数据,那么我们是不是可以把特定的色值看成我们自己的数据呢?
比如:在一张图片中,我们想把(r:255,g:255:b:255,a:255)白色像素找出来,可以通过getImageData来获取图片的数据,通过检索每个像素的数据是不是对应的rgba,把它们提取出来,再根据图片的宽度和高度,就可以计算出每个白色像素的位置信息,这些信息就是你想要提取的数据。
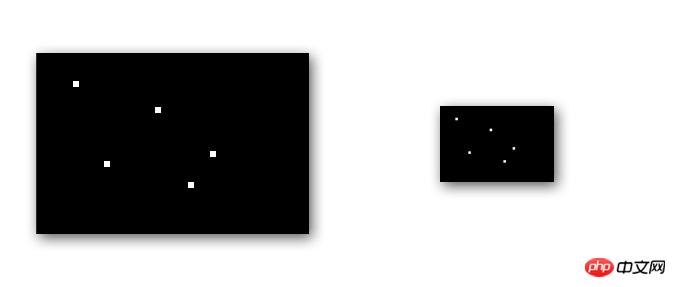
图片也需要做的好遍历些
在上一步中,我们已经知道了图片中特定元素获取相关位置信息的操作,但是图片是一个很普通的图片的话,你就需要遍历imageData中每个信息,有没有更好的方式减少遍历呢?
答案是:图片默认为黑色(r:0,g:0,b:0,a:0)就可以了,但不一定只有一个答案,或许也会有其他好的方法,但原理应该是一样的。
通过遍历每个像素的r,如果r!=0再去遍历这个像素的剩下的g,b,a,这一步比上一步剩下了无用的遍历,这一步中最重要的就是背景最好是黑色,因为黑色是全零状态,好计算。
还有没有更好的优化?
除了上述两步外,所用到的图片太大,也会导致遍历更多,而且我们只关心的是提取数据,而不关心他的大小,最终数据是我们想要的就行,那么我们可以把原图可以按比例缩放几倍,利用新的图片获取的数据最后在乘以相应的倍数,所得的就是我们想要的数据了。

相关推荐:
JavaScript+html5 canvas实现图片上画超链接的示例代码
以上是canvas的图片处理 的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 小红书发布自动保存图片怎么解决?发布自动保存图片在哪里?
Mar 22, 2024 am 08:06 AM
小红书发布自动保存图片怎么解决?发布自动保存图片在哪里?
Mar 22, 2024 am 08:06 AM
随着社交媒体的不断发展,小红书已经成为越来越多年轻人分享生活、发现美好事物的平台。许多用户在发布图片时遇到了自动保存的问题,这让他们感到十分困扰。那么,如何解决这个问题呢?一、小红书发布自动保存图片怎么解决?1.清除缓存首先,我们可以尝试清除小红书的缓存数据。步骤如下:(1)打开小红书,点击右下角的“我的”按钮;(2)在个人中心页面,找到“设置”并点击;(3)向下滚动,找到“清除缓存”选项,点击确认。清除缓存后,重新进入小红书,尝试发布图片看是否解决了自动保存的问题。2.更新小红书版本确保你的小
 抖音评论里怎么发图片?评论区图片入口在哪里?
Mar 21, 2024 pm 09:12 PM
抖音评论里怎么发图片?评论区图片入口在哪里?
Mar 21, 2024 pm 09:12 PM
随着抖音短视频的火爆,用户们在评论区互动变得更加丰富多彩。有些用户希望在评论中分享图片,以更好地表达自己的观点或情感。那么,抖音评论里怎么发图片呢?本文将为你详细解答这个问题,并为你提供一些相关的技巧和注意事项。一、抖音评论里怎么发图片?1.打开抖音:首先,你需要打开抖音APP,并登录你的账号。2.找到评论区:在浏览或发布短视频时,找到想要评论的地方,点击“评论”按钮。3.输入评论内容:在评论区输入你的评论内容。4.选择发送图片:在输入评论内容的界面,你会看到一个“图片”按钮或者“+”号按钮,点
 WIN10服务主机太占cpu的处理操作过程
Mar 27, 2024 pm 02:41 PM
WIN10服务主机太占cpu的处理操作过程
Mar 27, 2024 pm 02:41 PM
1、首先我们右击任务栏空白处,选择【任务管理器】选项,或者右击开始徽标,然后再选择【任务管理器】选项。2、在打开的任务管理器界面,我们点击最右端的【服务】选项卡。3、在打开的【服务】选项卡,点击下方的【打开服务】选项。4、在打开的【服务】窗口,右击【InternetConnectionSharing(ICS)】服务,然后选择【属性】选项。5、在打开的属性窗口,将【打开方式】修改为【禁用】,点击【应用】后点击【确定】。6、点击开始徽标,然后点击关机按钮,选择【重启】,完成电脑重启就行了。
 在 iPhone 上使图片更清晰的 6 种方法
Mar 04, 2024 pm 06:25 PM
在 iPhone 上使图片更清晰的 6 种方法
Mar 04, 2024 pm 06:25 PM
Apple最近的iPhone可以通过清晰的细节、饱和度和亮度来捕捉回忆。但有时,您可能会遇到一些问题,这些问题可能会导致图像看起来不那么清晰。尽管iPhone相机上的自动对焦已经取得了长足的进步,可以让您快速拍照,但相机在某些情况下可能会错误地对焦错误的拍摄对象,从而使照片在不需要的区域更加模糊。如果iPhone上的照片看起来失焦或总体上缺乏清晰度,以下帖子应该可以帮助您使它们更清晰。如何在iPhone上使图片更清晰[6种方法]您可以尝试使用本机的“照片”应用来清理照片。如果您需要更多功能和选项
 ppt怎么让图片一张一张出来
Mar 25, 2024 pm 04:00 PM
ppt怎么让图片一张一张出来
Mar 25, 2024 pm 04:00 PM
在PowerPoint中,让图片逐一显示是一种常用的技巧,可以通过设置动画效果来实现。本指南详细介绍了实现这一技巧的步骤,包括基本设置、图片插入、添加动画、调整动画顺序和时间。此外,还提供了高级设置和调整,例如使用触发器、调整动画速度和顺序,以及预览动画效果。通过遵循这些步骤和技巧,用户可以轻松地在PowerPoint中设置图片逐一出现,从而提升演示文稿的视觉效果并吸引观众的注意力。
 福昕PDF阅读器如何将pdf文档转成jpg图片-福昕PDF阅读器将pdf文档转成jpg图片的方法
Mar 04, 2024 pm 05:49 PM
福昕PDF阅读器如何将pdf文档转成jpg图片-福昕PDF阅读器将pdf文档转成jpg图片的方法
Mar 04, 2024 pm 05:49 PM
你们是不是也在使用福昕PDF阅读器软件呢?那么你们知道福昕PDF阅读器如何将pdf文档转成jpg图片吗?下面这篇文章就为大伙带来了福昕PDF阅读器将pdf文档转成jpg图片的方法,感兴趣的小伙伴们快来下文看看吧。先启动福昕PDF阅读器,接着在顶部工具栏找到“特色功能”,然后选择“PDF转其他”功能。在接下来,打开一个名为“福昕pdf在线转换”的网页。在页面上方右侧点击“登录”按钮进行登录,然后打开“PDF转图片”功能。之后点击上传按钮并将想要转换成图片的pdf文件添加进来,添加完毕后点击“开始转
 网页图片加载不出来怎么办?6种解决办法
Mar 15, 2024 am 10:30 AM
网页图片加载不出来怎么办?6种解决办法
Mar 15, 2024 am 10:30 AM
有网友发现打开浏览器网页,网页上的图片迟迟加载不出来,是怎么回事?检查过网络是正常的,那是哪里出现了问题呢?下面小编就给大家介绍一下网页图片加载不出来的六种解决方法。 网页图片加载不出来: 1、网速问题 网页显示不出图片有可能是因为电脑的网速比较慢,电脑中开启的软件比较多, 而我们访问的图片比较大,这就可能因为加载超时,导致图片显示不出来, 可以将比较占网速的软件将关掉,可以去任务管理器查看一下。 2、访问人数过多 网页显示不出图片还有可能是因为我们访问的网页,在同时间段访问的
 wps文档中两张图片怎么并排
Mar 20, 2024 pm 04:00 PM
wps文档中两张图片怎么并排
Mar 20, 2024 pm 04:00 PM
在使用wps办公软件时,我们发现不单单只用一种形式,文字里会加入表格和图片,表格里也可以加入图片等等,这些都是兼并使用的,让整个文档的内容看起来更丰富,如果需要在文档中插入两张图片,而且需要并排排列。我们接下来的课程就可以解决这个问题:wps文档中两张图片怎么并排。1、首先需要打开WPS软件,找到你想要调整的图片。左键点击图片会弹出一个菜单栏,选择“页面布局”。2、在文字环绕中选择“紧密型环绕”。3、当需要的图片都确认设定为“紧密型文字环绕”之后,便可以把图片随意拖动到合适的位置,点击第一张图片






