本文主要介绍了微信小程序使用image组件显示图片的方法,结合实例形式简单分析了微信小程序附image组件的相关使用技巧,并附带源码供读者下载参考,需要的朋友可以参考下,希望能帮助到大家。

可以看到,image这个组件有四个属性,这次针对mode属性和我所做的小程序中用到的图片结合讲一下。
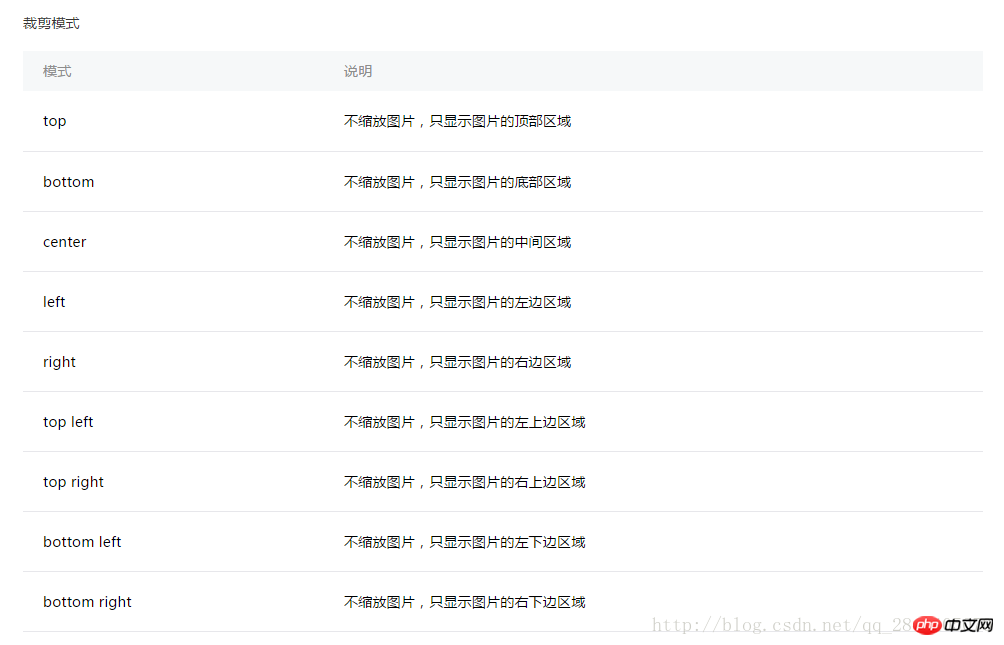
按照官方的mode,分为两类:一类缩放,一类裁剪。
我所做的pixiv是需要大量图片的网站。P站供画手们上传自己的作品。图片有大有小,按照这个,我们要做的可以分成两种
1、对上传上来的图片进行缩放(一般是缩小),放进我们规定好大小的格子中。
2、对上传上来的图片进行裁剪,假设我们只需要整张图片的中间部分就可以了。
因为上述的这两点还要针对小程序中的view组件和scroll-view组件区分,这个涉及到了对image的width的设定,现在先讲最普通的view组件。(对于scroll-view中出现的图片, 也会出现滚动轴的情况,链接在此:scroll-view中,image组件出现滚轴)
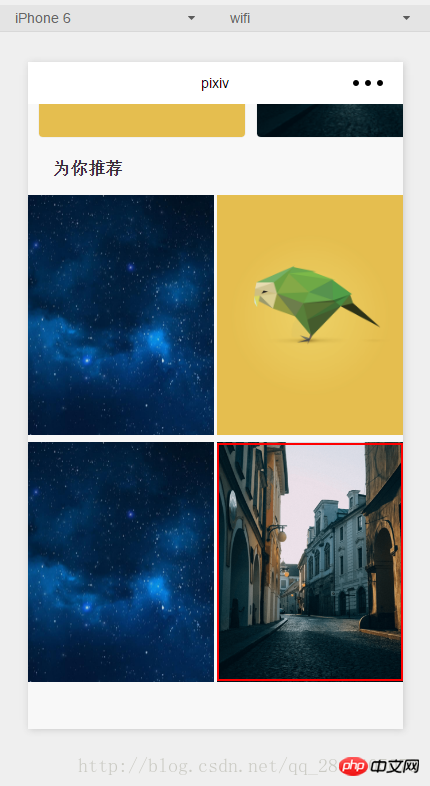
如图,现在我有一张这么大的图片,我只要放进这么小的格子里面。(看红框)

按照分类点,我们来讲第一点(缩放)我做的时候出现的问题。
(看下图)这个小格子并没有规定大小,它是一个weui-flex__item,也就是flex:1(在这里就是占据了整个横面的50%)。对于image这个组件本身,我设置了width:100%(待会来看看如果把这个100% 去掉会怎样)。对于我们要调整的这张图片,首先我们明确了是缩放,也就是从scaleToFill、aspectFit、aspectFill、widthFix这四个值中取。下面就是四种对应显示的样子(看图)。
乍一看,scaleToFill和aspectFill就是我们要用的,但是感觉好像scaleToFill和aspectFill没有区别,展示的效果都是一样一样的。这就得说回我们刚才说的,有没有给image组件设置了width:100%的问题,下面就针对有无100%来区分。
1、有设置image的width:100%
一开始我做的时候,是没有给图片设置width为100%的,于是出现了滚动轴,还特别奇怪。调试一看,原来是图片原本的320px的宽度已经超出了格子的宽度,并且image组件自己已经设定好overflow:hidden(如图,没有设置width为100%的时候image的width)
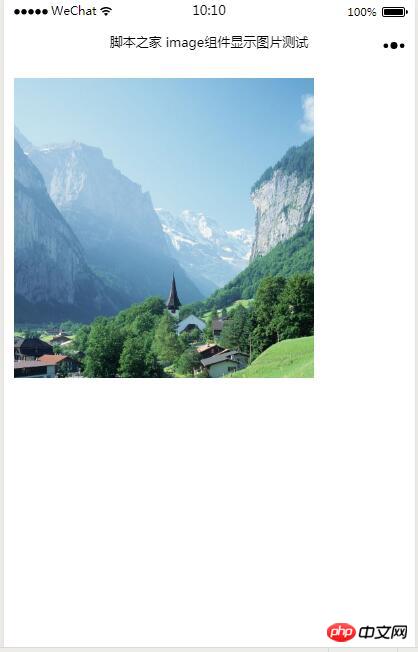
1、效果展示

2、关键代码
① index.wxml
<image style="width: 300px; height: 300px; margin:10px;" mode="scaleToFill" src="{{imageSrc}}"></image>② index.js
Page({
data:{
// text:"这是一个页面"
imageSrc:'../../pages/image/img.jpg'
}
})结论就是:使用aspectFill或者scaleToFill最好还是给image的width设置为100%,就不会在图片下方出现横滚动轴啦
相关推荐:
以上是微信小程序使用image组件显示图片的方法的详细内容。更多信息请关注PHP中文网其他相关文章!




