本文就为大家带来一篇HTML文本格式化的简单实例(详解)。希望大家学完能掌握HTML 文本格式化的知识,更好的去运用。
一,文本格式化:此例演示如何在一个 HTML 文件中对文本进行格式化。
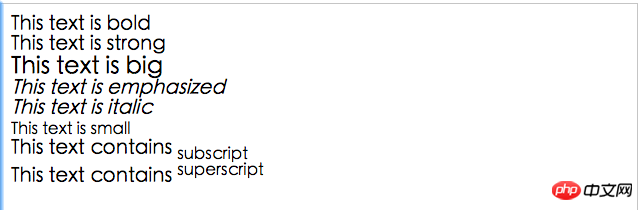
<html> <body> <b>This text is bold</b> <br /> <strong>This text is strong</strong> <br /> <big>This text is big</big> <br /> <em>This text is emphasized</em> <br /> <i>This text is italic</i> <br /> <small>This text is small</small> <br /> This text contains <sub>subscript</sub> <br /> This text contains <sup>superscript</sup> </body> </html>
效果如下:

二,预格式文本:此例演示如何使用 pre 标签对空行和空格进行控制。
<html> <body> <pre class="brush:php;toolbar:false"> 这是 预格式文本。 它保留了 空格 和换行。
pre 标签很适合显示计算机代码:
for i = 1 to 10
print i
next i