HTML中标签栏的几种实现方法
HTML中标签的用法很多,本文为大家推荐一篇标签栏的几种实现方法,对学习标签知识很有用,希望能帮助到大家。
标签页:分类 + 描述
标签栏:分类 =>让用户明白自己在哪里,将要去哪里

一、css命名方式:
XML/HTML Code复制内容到剪贴板
<p class="service-tabs service-tabs1">
<ul class="service-tabs-inner">
<li class="on"><a href="#nogo">关注a>li>
<li><a href="#nogo">推荐a>li>
<li><a href="#nogo">导航a>li>
<li><a href="#nogo">购物a>li>
ul>
p>
标签页:tab
优 势:1、方便查找 2、符合SEO规范
二、布局方式:
1.
-
1) float:清浮动 overflow:hidden;/伪类:after/
2) display:inline-block IE7不兼容:*display:inline;*zoom:1; 空白间隔 : font-size:0;/同一行/margin负值/letter-spacing2.
三、模板代码:
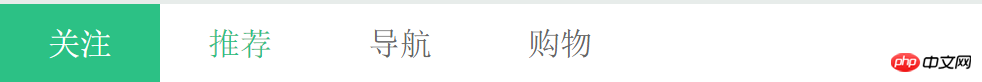
1、悬停加背景色
CSS Code复制内容到剪贴板
.service-tabs li a{width:160px;height:80px;display:block;color:#666;font-size:32px;}
.service-tabs1 li a:hover{color:#2CC185;}
.service-tabs1 li.on a{background-color:#2CC185;color:#fff;} /*背景颜色*/

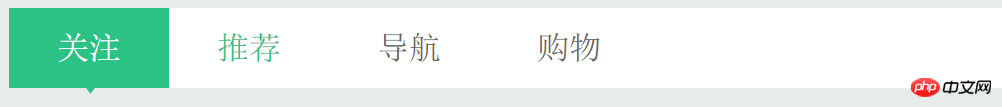
2、小三角,明显
CSS Code复制内容到剪贴板
.service-tabs4 li{position:relative;}
.service-tabs4 li a:hover{color:#2CC185;}
.service-tabs4 li.on a{background-color:#2CC185;color:#fff;}
.service-tabs4 li i{width:11px;height:7px;position:absolute;bottombottom:-6px;left:76px;background:url(images/arrow.png);display:none;}
.service-tabs4 li.on i{display:block;}

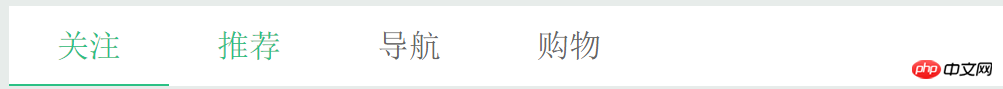
3、下划线标注
CSS Code复制内容到剪贴板
.service-tabs2 li a:hover{color:#2CC185;}
.service-tabs2 li.on a{height:78px;border-bottom:2px solid #2CC185;color:#2CC185;}

四、脚本实现
JavaScript Code复制内容到剪贴板
$(function(){ $(".service-tabs ul li").click(function() { $(this).addClass("on").siblings().removeClass("on"); }); })
即简洁又很实用,大家学会了吗?赶紧动手操作一下吧。
相关推荐:
以上是HTML中标签栏的几种实现方法的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)2 周前 By 尊渡假赌尊渡假赌尊渡假赌仓库:如何复兴队友4 周前 By 尊渡假赌尊渡假赌尊渡假赌Hello Kitty Island冒险:如何获得巨型种子3 周前 By 尊渡假赌尊渡假赌尊渡假赌击败分裂小说需要多长时间?3 周前 By DDDR.E.P.O.保存文件位置:在哪里以及如何保护它?3 周前 By DDD
热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
See all articles 您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示了如何使用PHP有效地处理XML文档。 XML(可扩展的标记语言)是一种用于人类可读性和机器解析的多功能文本标记语言。它通常用于数据存储