vue中eventbus被多次触发如何解决
一开始的需求是这样子的,我为了实现两个页面组件之间的数据传递,假设我有页面A,点击页面A上的某一个按钮之后,页面会自动跳转到页面B,同时我希望将页面A上的某一些参数携带过去给页面B。(小参数的时候可以通过路由的params或者query去传参数,或者大型数据可以用vuex来处理,)本文主要介绍vue中eventbus被多次触发以及踩过的坑,小编觉得挺不错的,现在分享给大家,希望能帮助到大家。
实现目标:
点击之后,bus emit事件,然后顺便跳转路由到/moneyRecord页面。
接下来就是在MoneyRecord页面中去on接收这个事件,然后接受参数。
// 这是页面A的内部触发bus事件的代码
editList (index, date, item) {
// 点击进入编辑的页面,需要传递的参数比较多。
console.log(index, date, item)
bus.$emit('get', {
item: item.type,
date: date
})
this.$router.replace({path: '/moneyRecord'})
}
// moneyRecord页面
created () {
//这里我将icon的list给保存下来了
bus.$on('get', this.myhandle)
},
methods: {
myhandle (val) {
console.log(val, '这是从上个页面传递过来的参数')
}
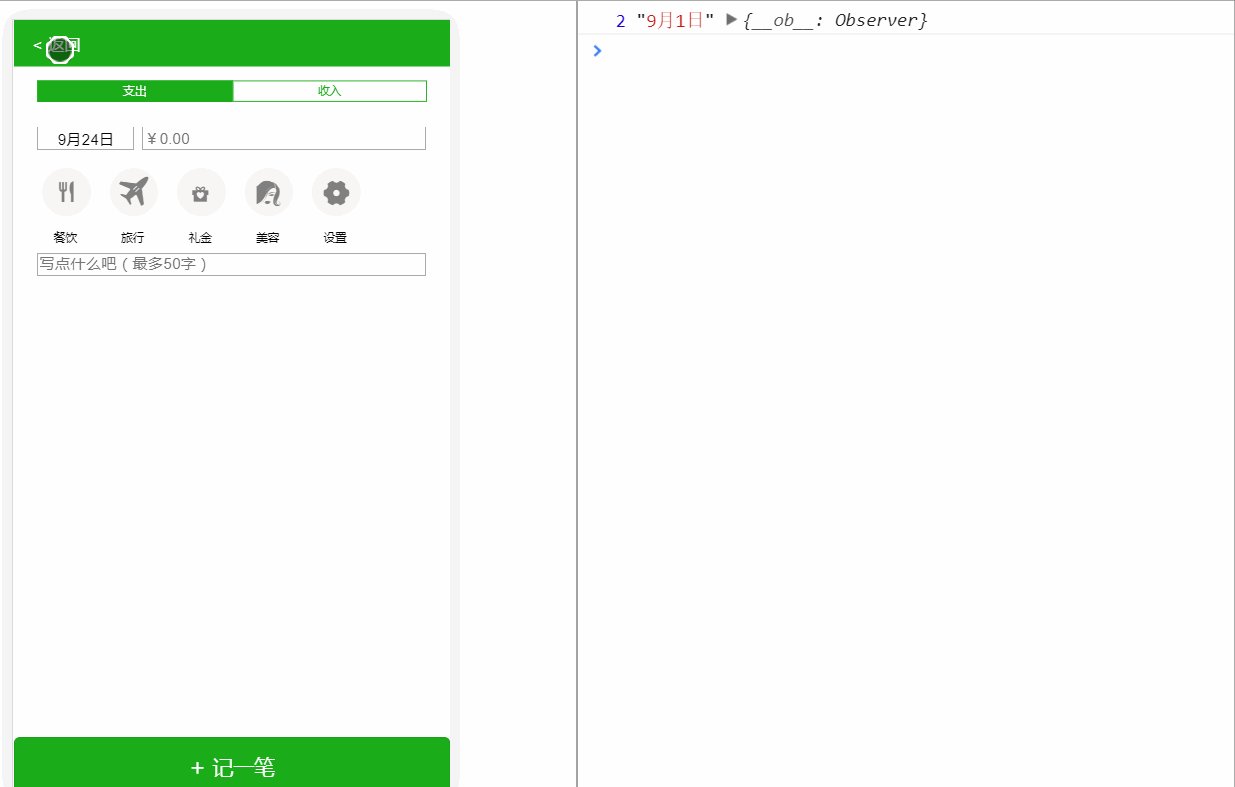
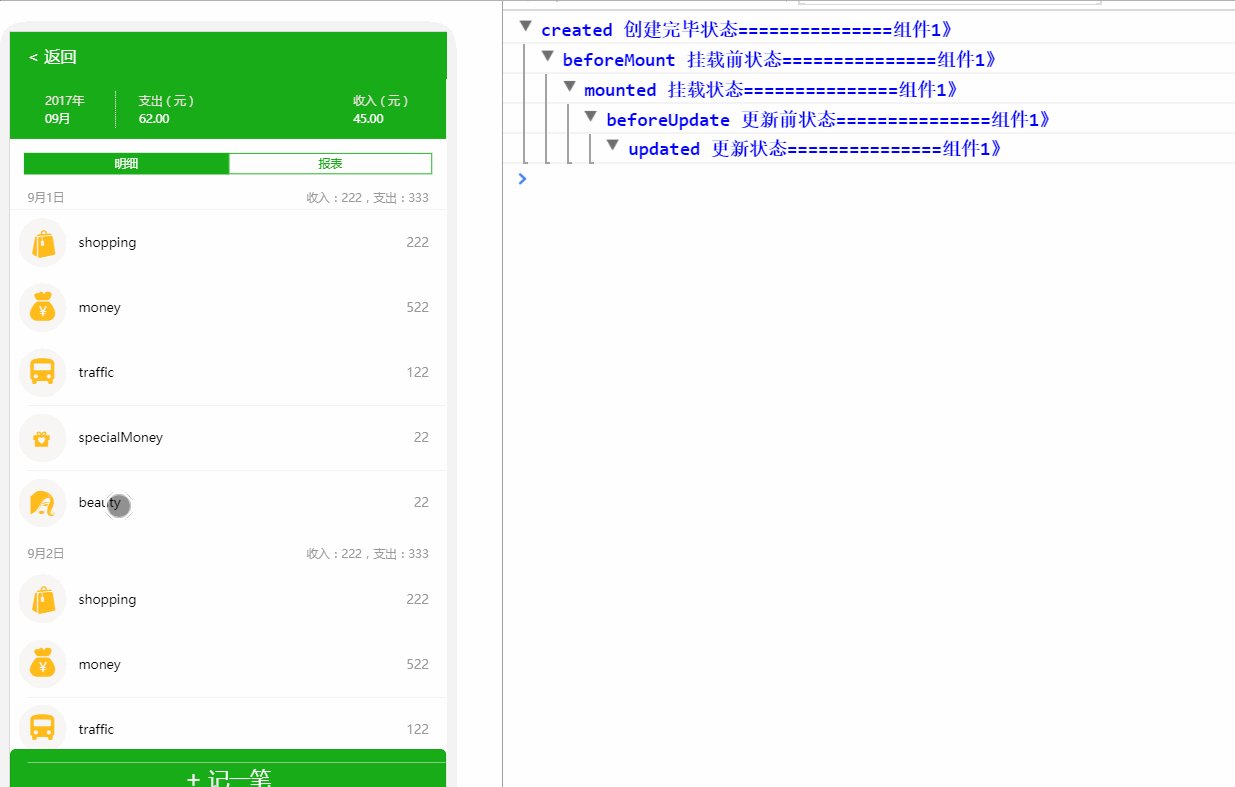
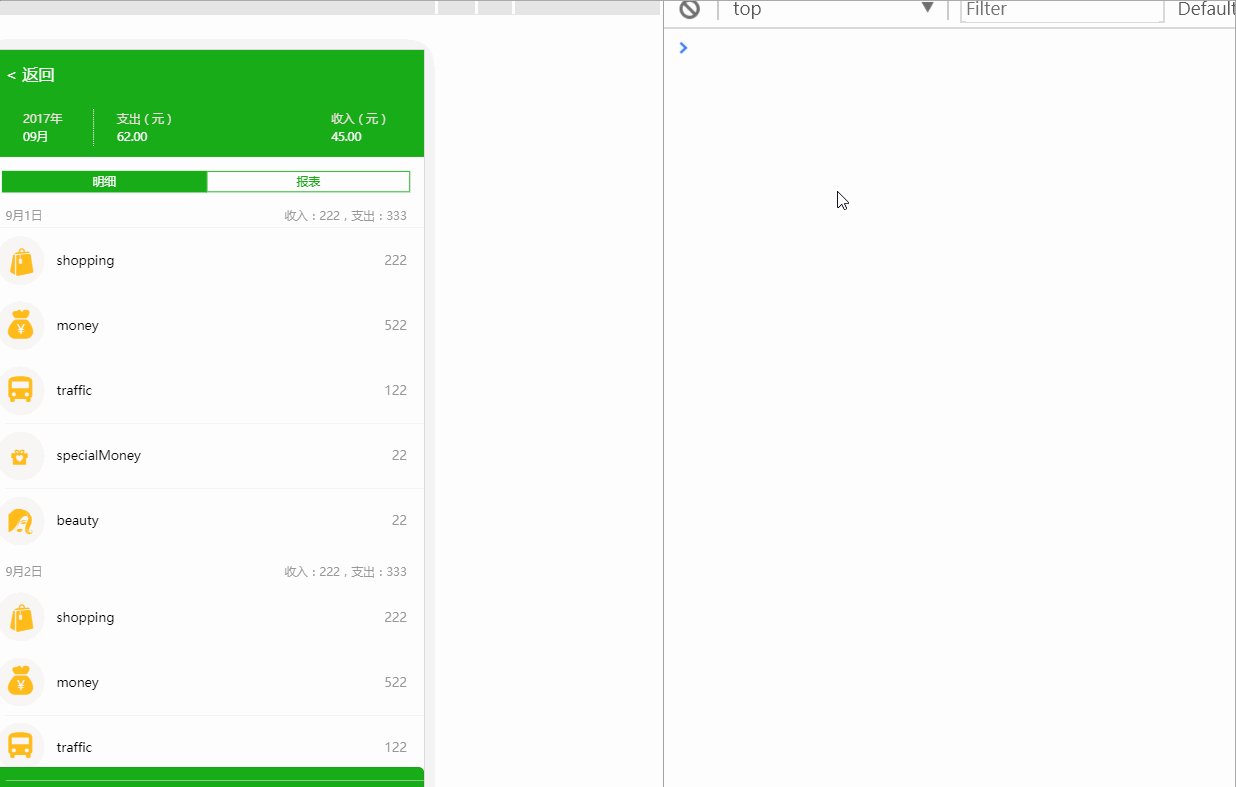
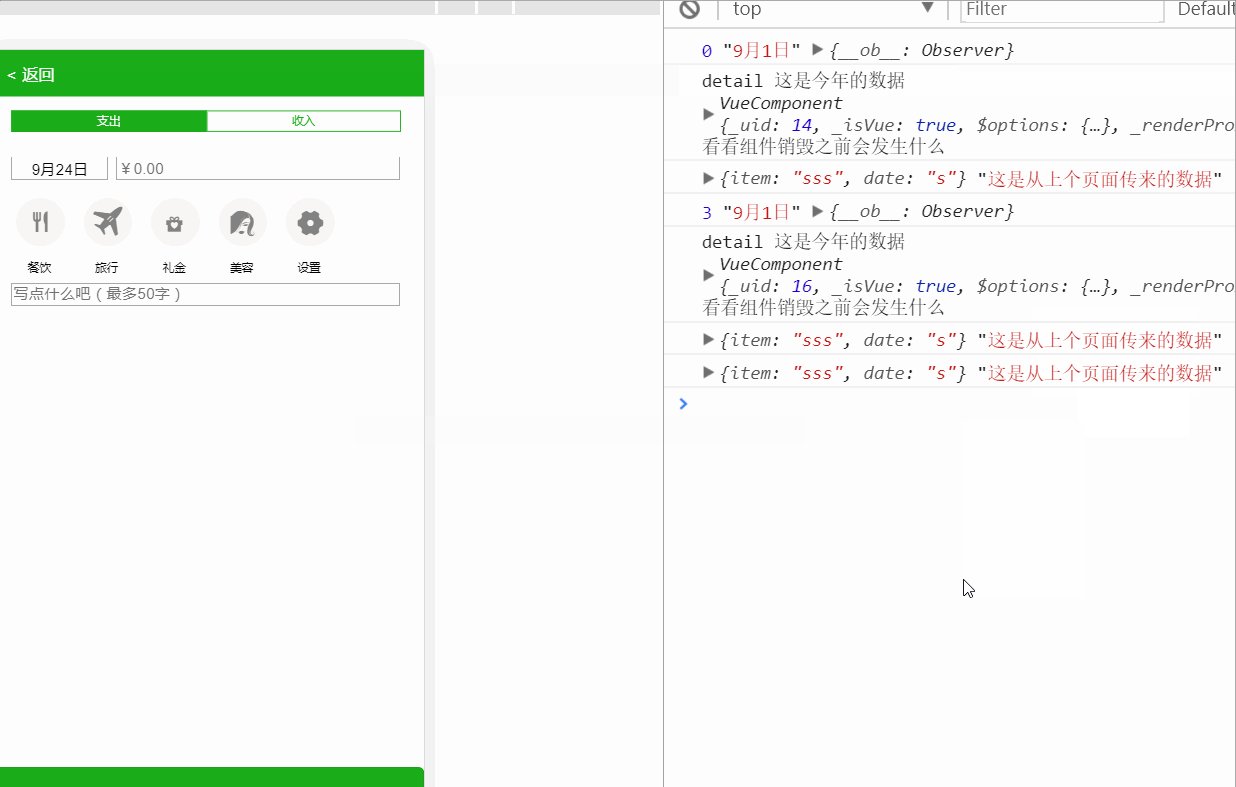
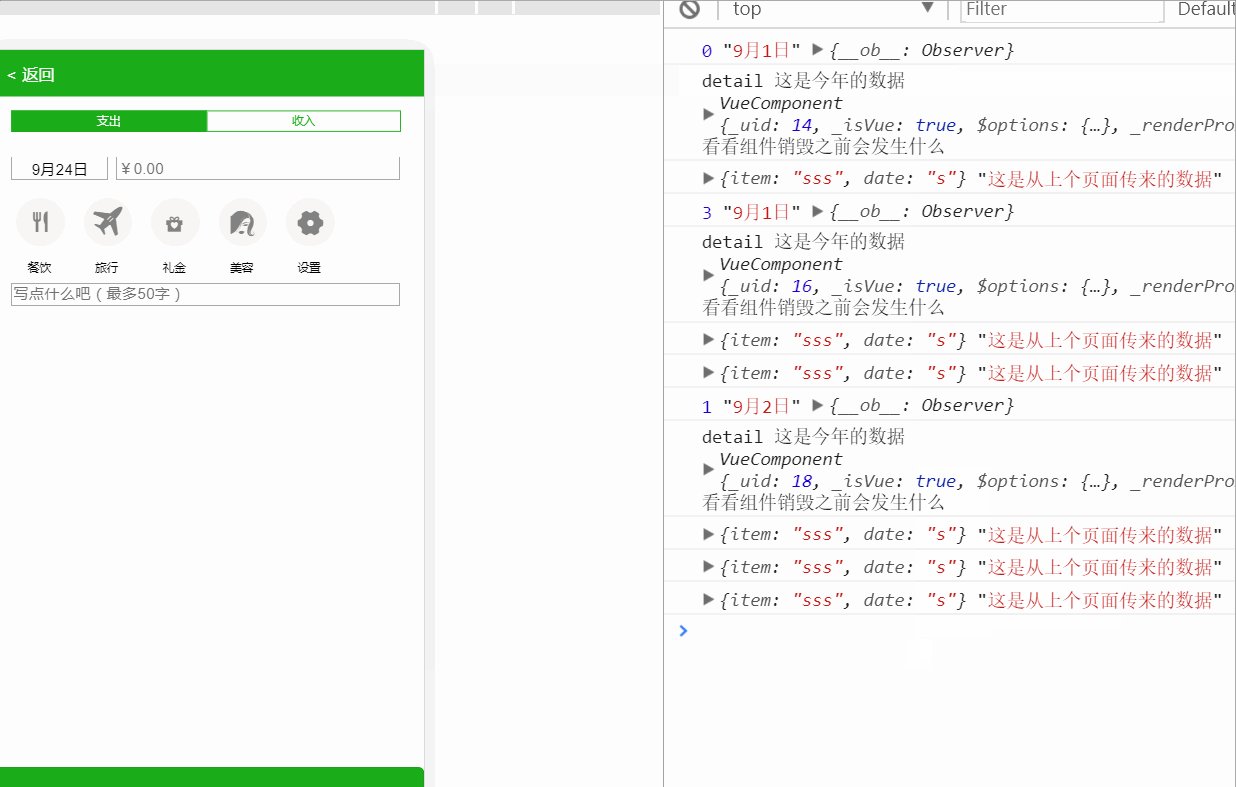
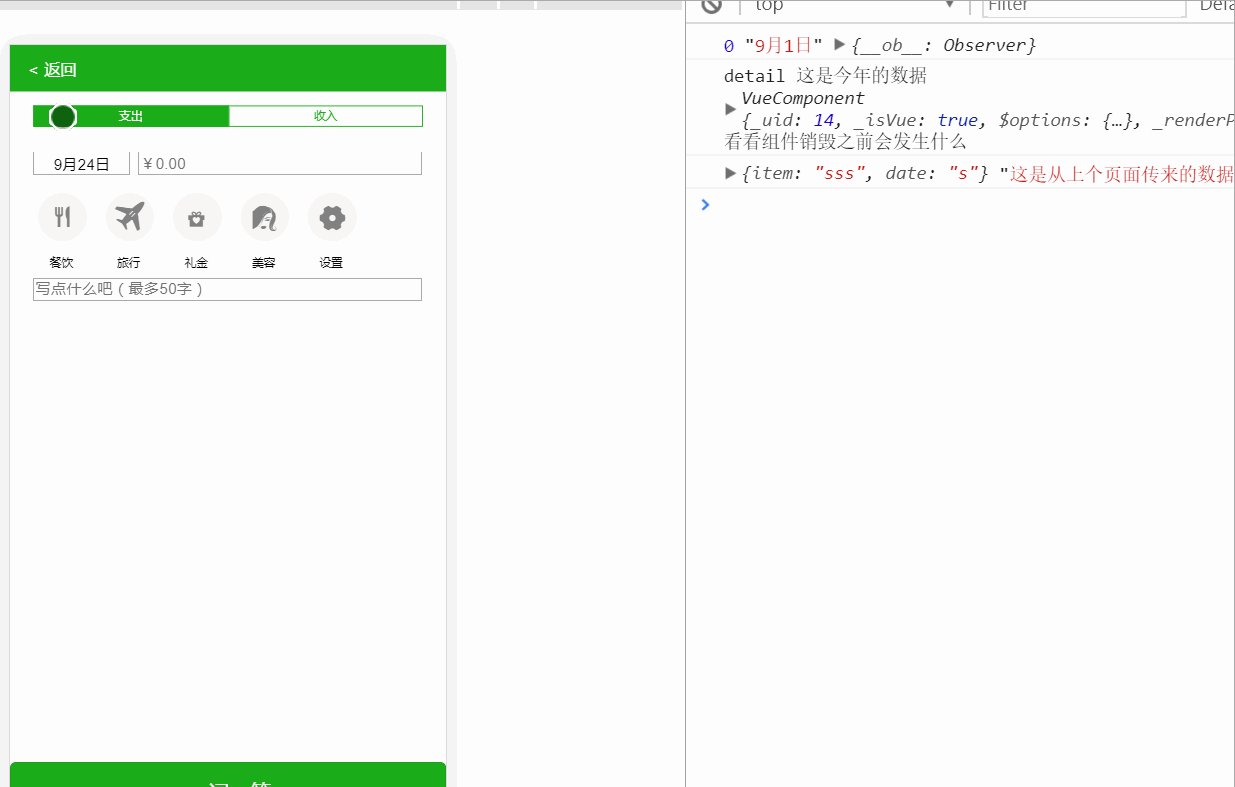
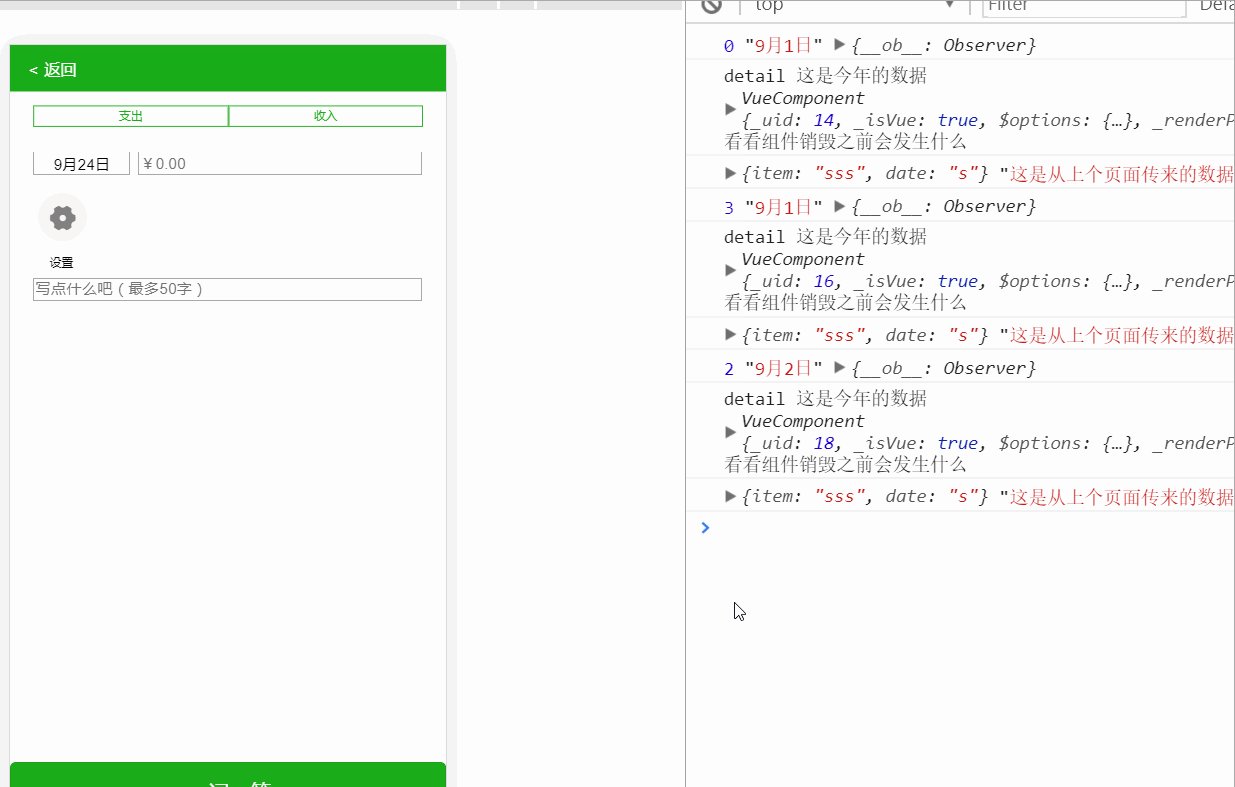
}就当我欣喜若狂的时候,觉得自己只要在页面A触发了get事件,页面B中就会理所当然的接受了数据。然而,结果却不如人意,看一下下面的动图。
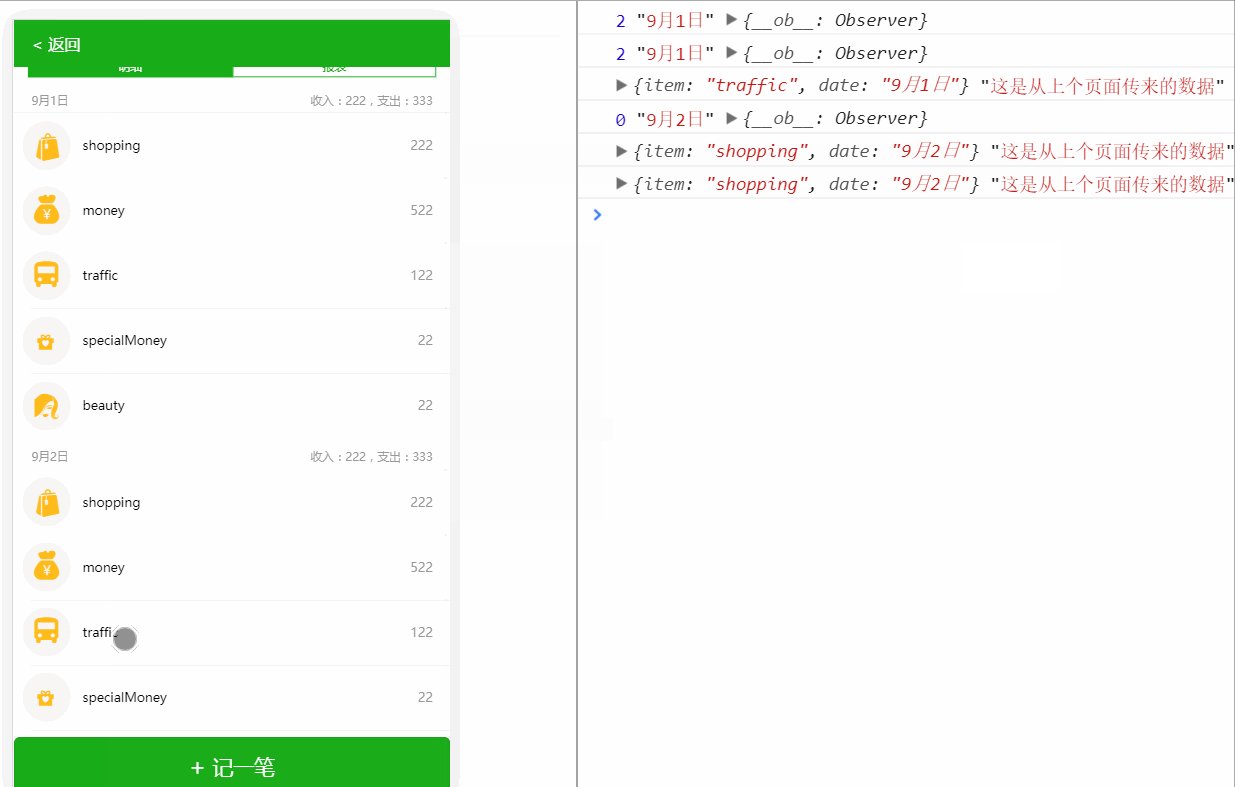
主要是看“”这是从上个页面传来的数据这一行数据的输出次数情况来判断事件触发次数。“”

不知道你有没有发现,就是我第一次进去list页面的时候,我随便点击一下list下的任何一个item,控制台没有输出。但是当我第二次再点击触发事件的时候,就会输出一个测试数据。再一次进去点击,就输出两个数据。。。依次增加了。(控制台上那个“这是从上个页面传来的数据”就是测试数据)
所以,有两个问题。
问题:
问题1: 为什么第一次触发的时候页面B中的on事件没有被触发
问题2: 为什么后面再一次依次去触发的时候会出现,每一次都会发现好像之前的on事件分发都没有被撤销一样,导致每一次的事件触发执行越来越多。
解决
针对问题1
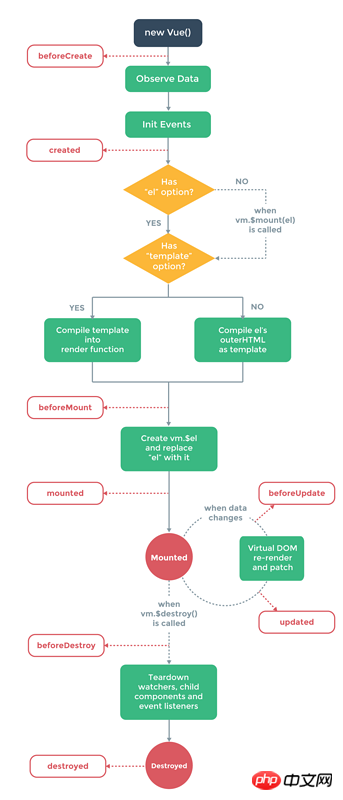
这个还得从vue的生命周期说起了,我先进行了测试,就是当从页面组件A跳转到页面组件B的时候,两个组件的生命周期分别是怎么样的,关于vue的生命周期具体每一个时期做什么事情我就不再赘述了,下面po一张vue生命周期的图。

我自己做了实验来验证,这个页面跳转过程中,这两个组件的生命周期的执行情况。
// 我分别在页面A和页面B中去添加以下代码:
beforeCreate () {
console.group('%c%s', 'color:red', 'beforeCreate 创建前状态===============组件2》')
},
created () {
console.group('%c%s', 'color:red', 'created 创建完毕状态===============组件2》')
},
beforeMount () {
console.group('%c%s', 'color:red', 'beforeMount 挂载前状态===============组件2》')
},
mounted () {
console.group('%c%s', 'color:red', 'mounted 挂载状态===============组件2》')
},
beforeUpdate () {
console.group('%c%s', 'color:red', 'beforeUpdate 更新前状态===============组件2》')
},
updated () {
console.group('%c%s', 'color:red', 'updated 更新状态===============组件2》')
},
beforeDestroy () {
console.group('%c%s', 'color:red', 'beforeDestroy 破前状态===============组件2》')
},
destroyed () {
console.group('%c%s', 'color:red', 'destroyed 破坏状态===============组件2》')
}
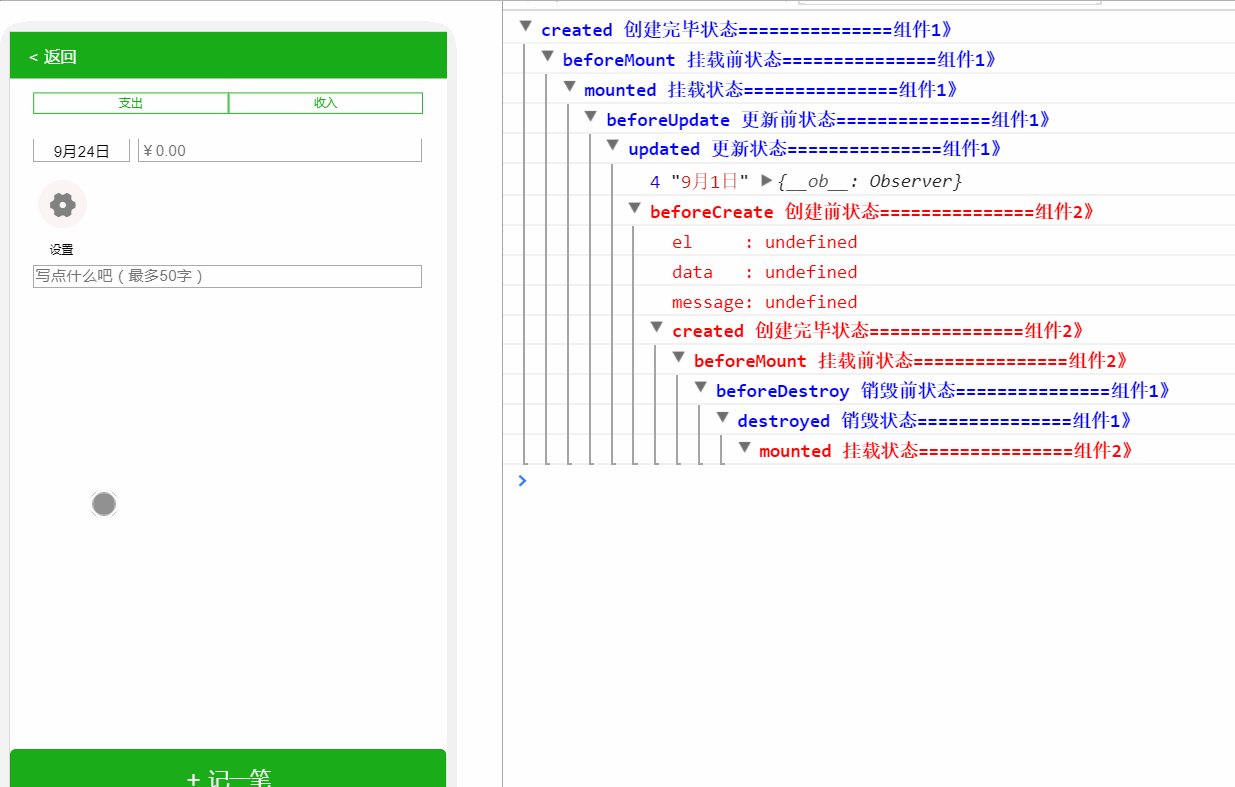
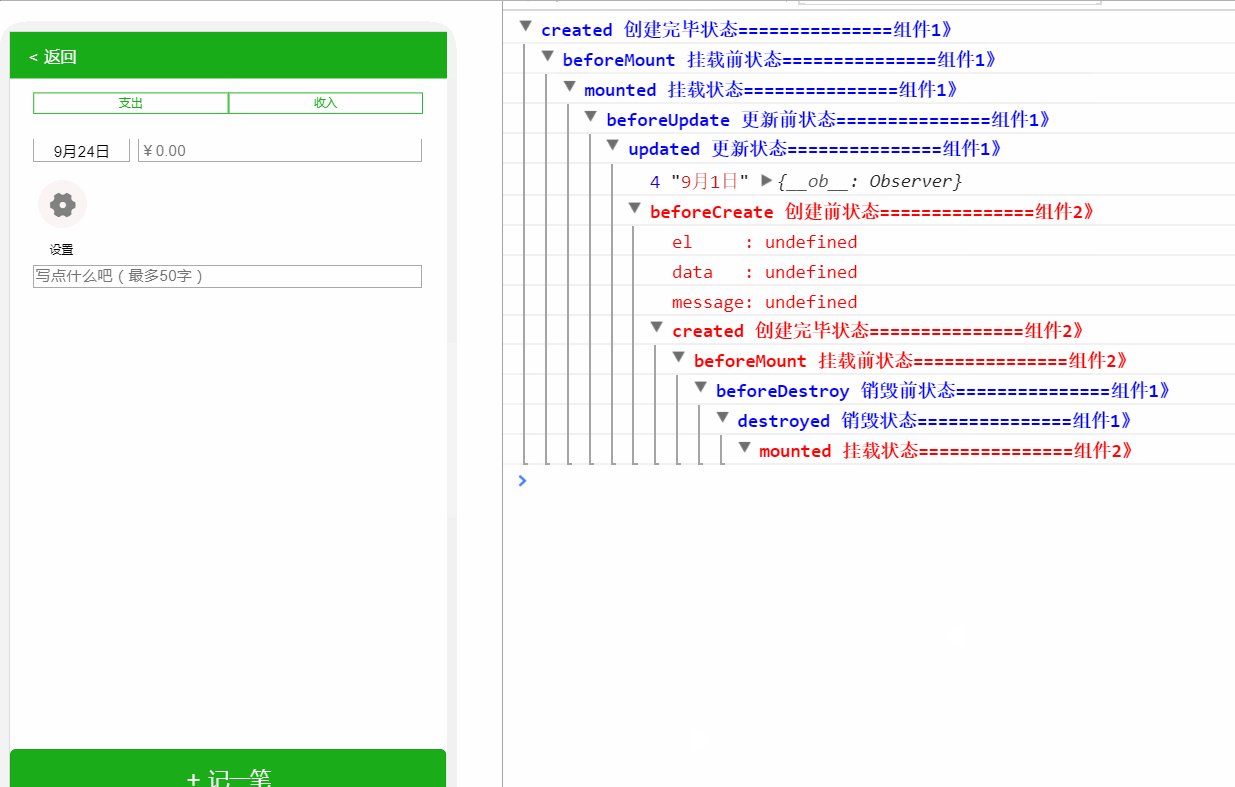
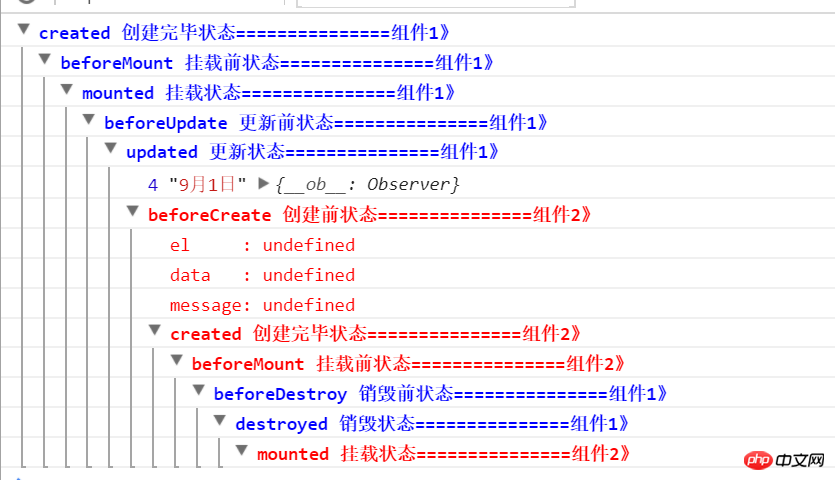
// 另外一个组件的我就不放出来了测试结果图:


其实,可以通过结果清楚看到,当我们还在页面A的时候,页面B还没生成,也就是页面B中的 created中所监听的来自于A中的事件还没有被触发。这个时候当你A中emit事件的时候,B其实是没有监听到的。
再看一下,红色的是B页面组件,当你从页面A到页面B跳转的时候,发生了什么?首先是先B组件先created然后beforeMount接着A组件才被销毁,A组件才执行beforeDestory,以及destoryed.
所以,我们可以把A页面组件中的emit事件写在beforeDestory中去。因为这个时候,B页面组件已经被created了,也就是我们写的$on事件已经触发了
所以可以,在beforeDestory的时候,$emit事件。
// 修改一下A页面中的代码:
// 这是原先的代码
editList (index, date, item) {
// 点击进入编辑的页面,需要传递的参数比较多。
console.log(index, date, item)
this.item = item.type
this.date = date
this.$router.replace({path: '/moneyRecord'})
}
// 重新在data属性内部定义新的变量,来存储要传过去的数据;
然后:
beforeDestroy () {
console.log(this.highlight, '这是今年的数据', this, '看看组件销毁之前会发生什么')
bus.$emit('get', {
item: this.item,
date: this.date
})
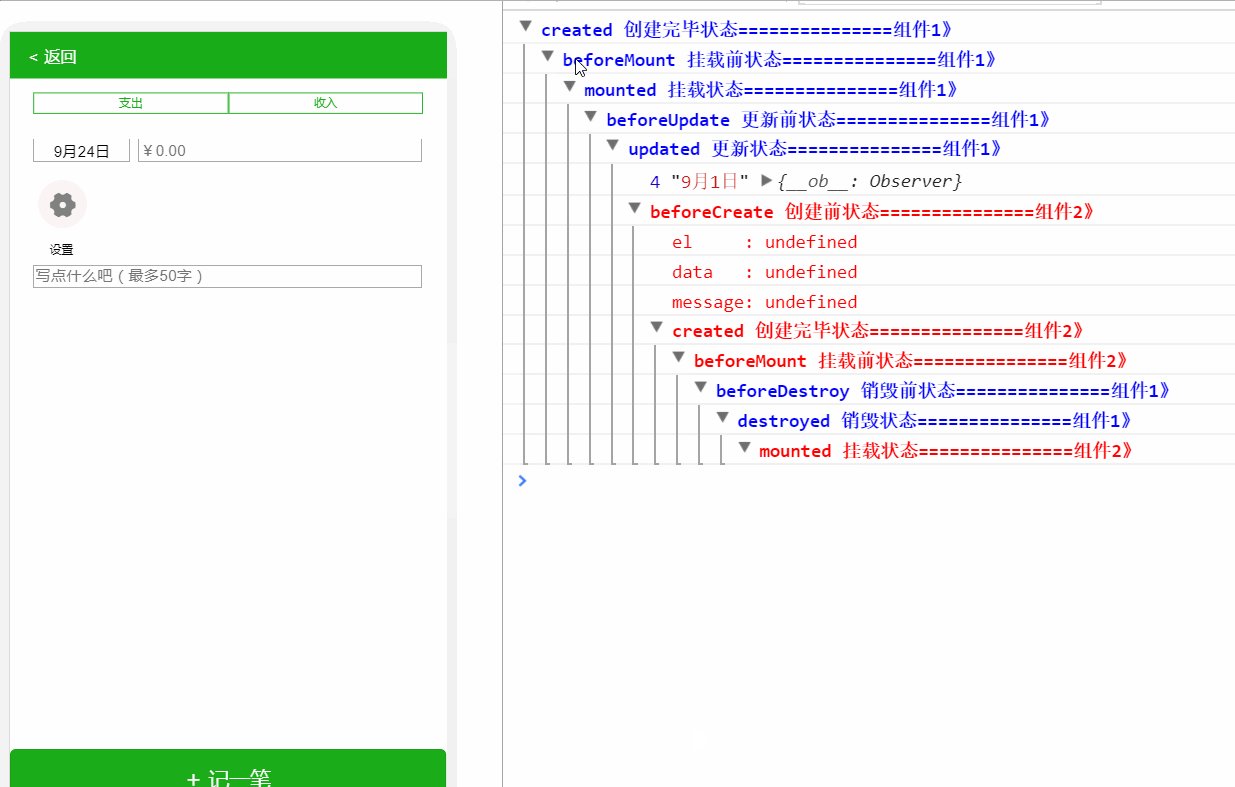
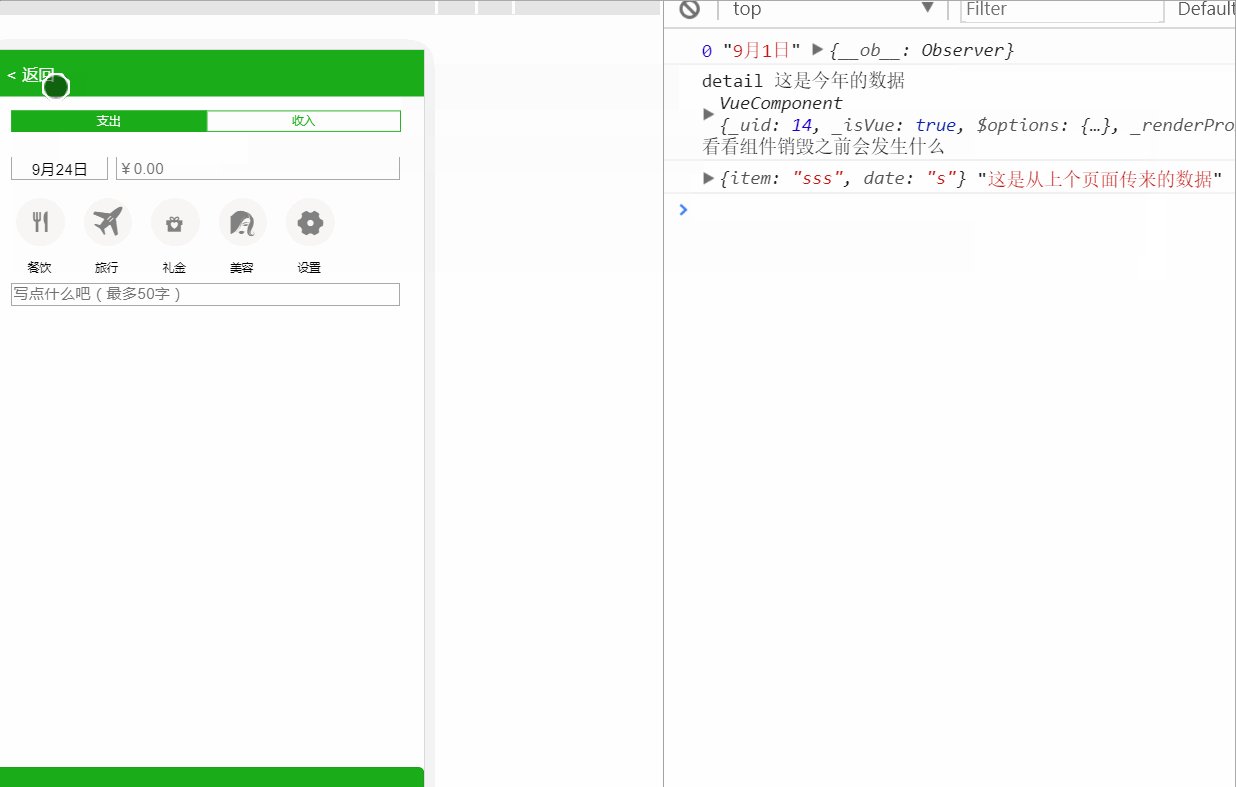
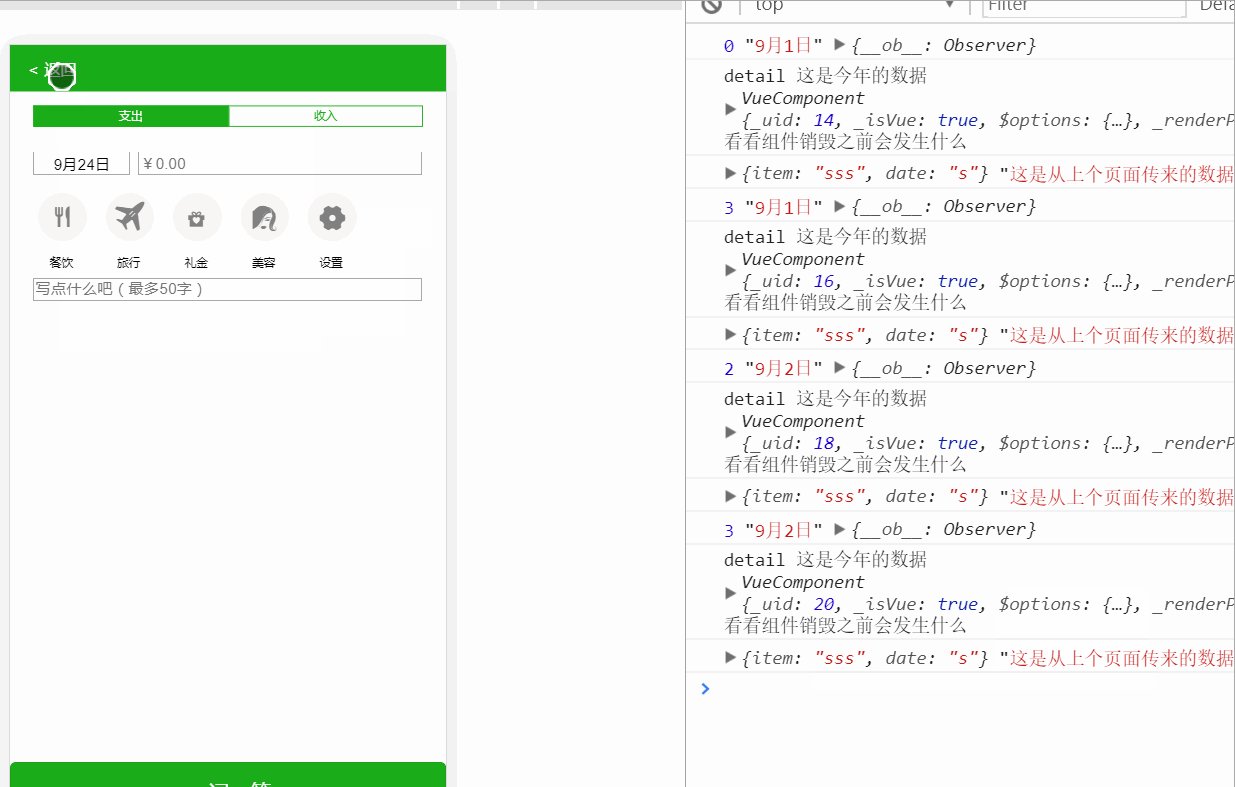
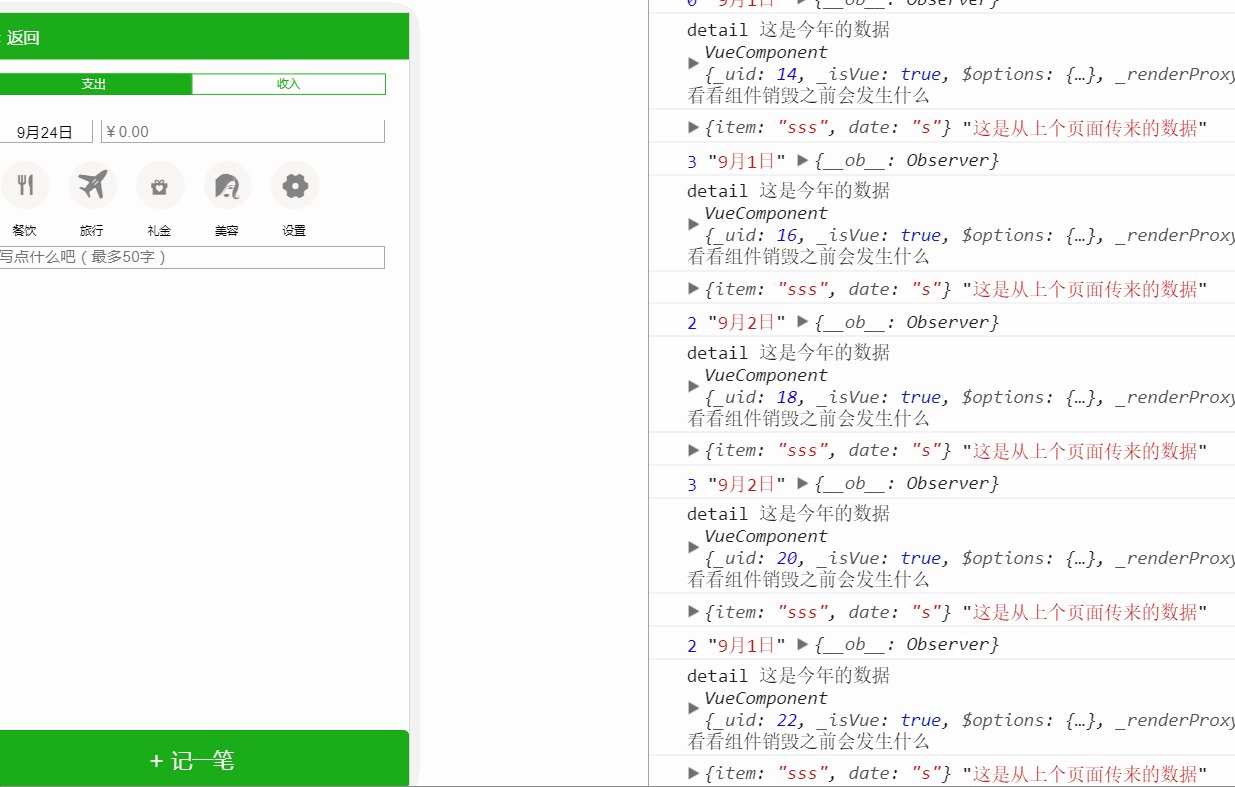
},接下来。看一下修改之后的效果

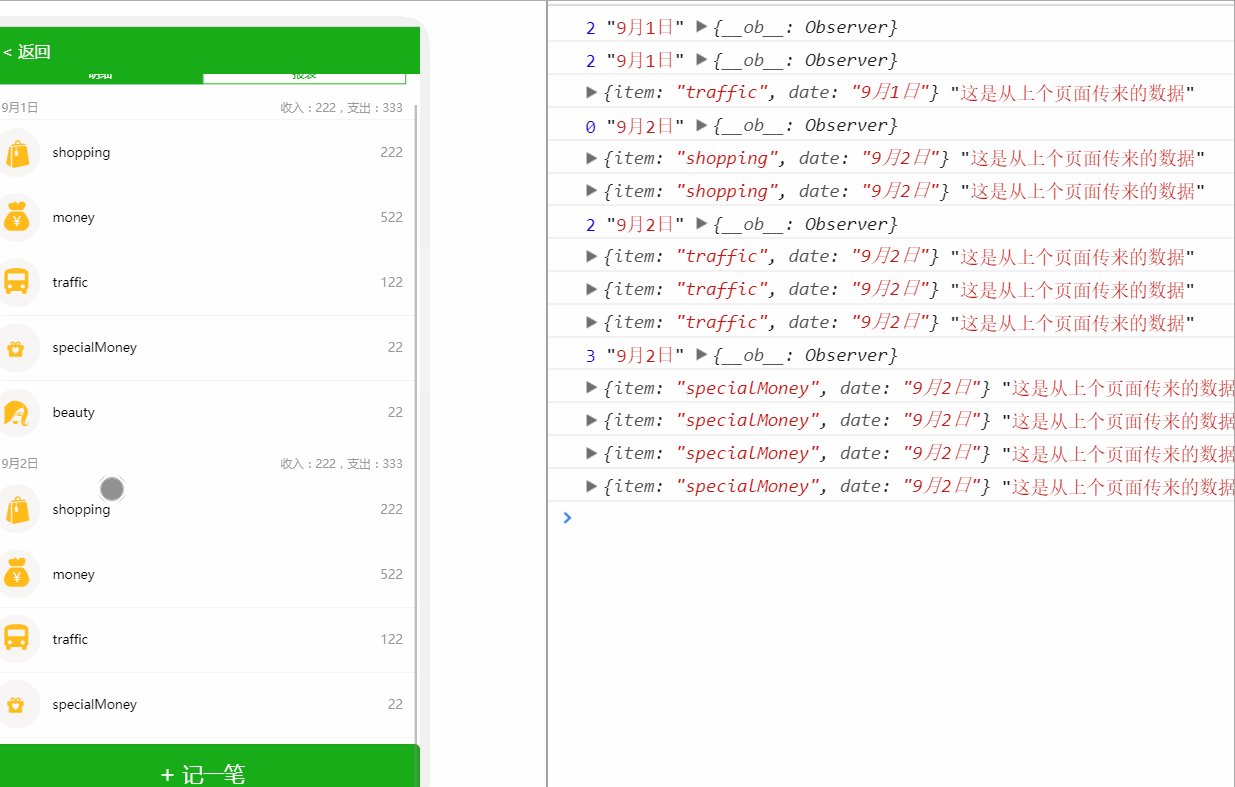
可以看到,就是第一次点击list的时候,也就是第一次触发emit事件的时候,控制太就输出了,所以在beforeDestoryed去$emit是起到作用的,B页面组件也监听$on到了。
但是,好像,就是事件的触发还是会依次增加,就是控制台的输出每次都有所增加了。。。
解决:
看一下github上提出的。https://github.com/vuejs/vue/issues/3399

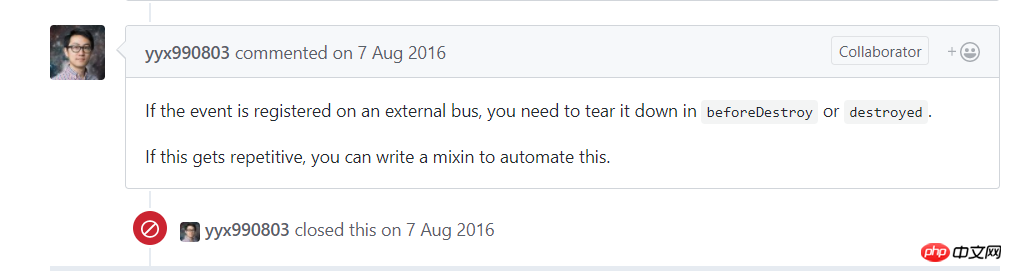
尤大大提出了以下解决:

*就是说,这个$on事件是不会自动清楚销毁的,需要我们手动来销毁。(不过我不太清楚这里的external bus 是什么意思,有大神能解答一下的吗,尤大大也提到如果是注册的是external bus 的时候需要清除)****
所以。我在B组件页面中添加Bus.$off来关闭。代码如下:
// 在B组件页面中添加以下语句,在组件beforeDestory的时候销毁。
beforeDestroy () {
bus.$off('get', this.myhandle)
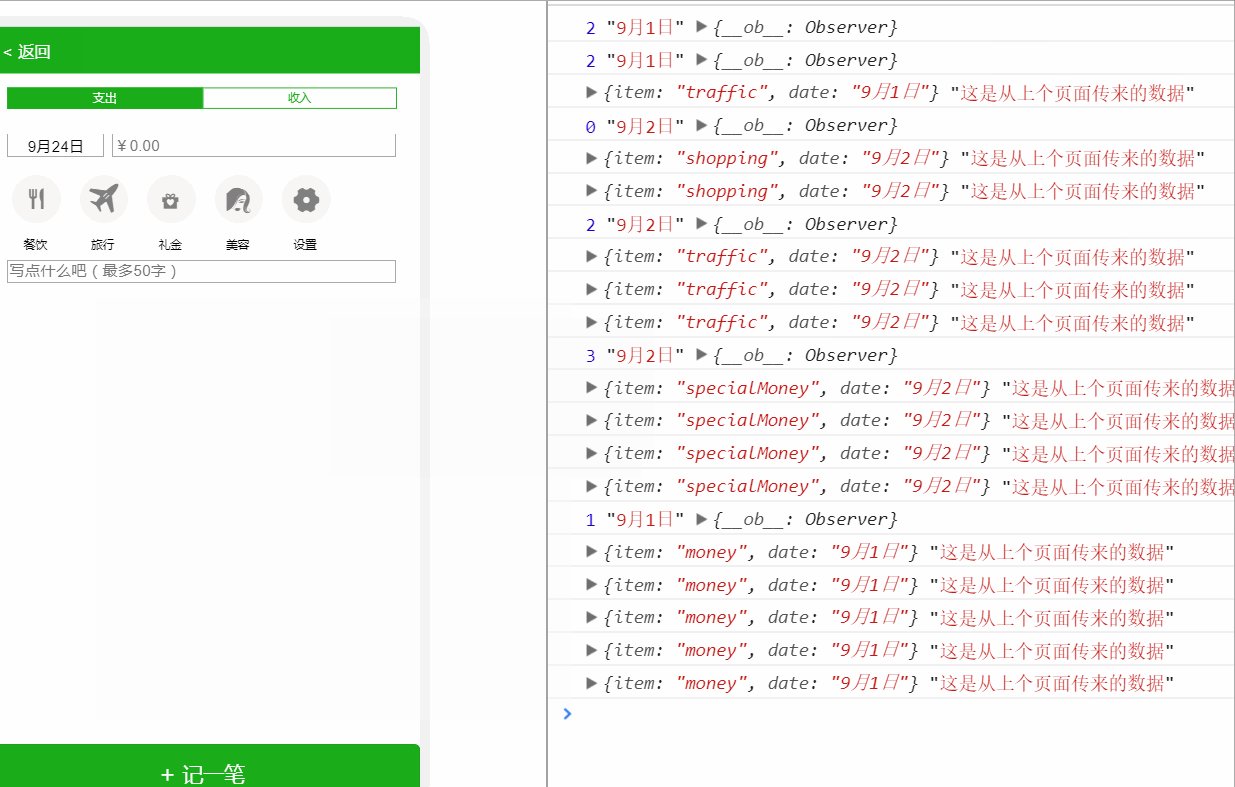
},来看一下输出的结果

t可以看到,控制台第一次进去的时候就有输出,而且输出的不会逐次增加
*当然,尤大大还说可以写一个mixin?我还不知道是什么?以后在研究一下。
总结: 所以,如果想要用bus 来进行页面组件之间的数据传递,需要注意亮点,组件A$emit事件应在beforeDestory生命周期内。其次,组件B内的$on记得要销毁。
相关推荐:
以上是vue中eventbus被多次触发如何解决的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Win11系统无法安装中文语言包的解决方法
Mar 09, 2024 am 09:48 AM
Win11系统无法安装中文语言包的解决方法
Mar 09, 2024 am 09:48 AM
Win11系统无法安装中文语言包的解决方法随着Windows11系统的推出,许多用户开始升级他们的操作系统以体验新的功能和界面。然而,一些用户在升级后发现他们无法安装中文语言包,这给他们的使用体验带来了困扰。在本文中,我们将探讨Win11系统无法安装中文语言包的原因,并提供一些解决方法,帮助用户解决这一问题。原因分析首先,让我们来分析一下Win11系统无法
 如何解决Steam错误代码118
Feb 19, 2024 pm 05:56 PM
如何解决Steam错误代码118
Feb 19, 2024 pm 05:56 PM
Steam是一个全球知名的游戏平台,让用户能够购买、下载和玩游戏。然而,有时用户在使用Steam时可能会遇到一些问题,例如错误代码118。在本文中,我们将探讨这个问题以及如何解决。首先,让我们了解一下错误代码118是什么意思。当您在尝试登录Steam时出现错误代码118,这意味着您的电脑无法连接到Steam服务器。这可能是由于网络问题、防火墙设置、代理设置或
 解决steam错误代码E20的方法
Feb 19, 2024 pm 09:17 PM
解决steam错误代码E20的方法
Feb 19, 2024 pm 09:17 PM
在使用Steam进行游戏下载、更新或安装时,经常会遇到各种错误代码。其中,常见的一个错误代码是E20。这个错误代码通常意味着Steam客户端在尝试进行游戏更新时遇到问题。不过,幸运的是,解决这个问题并不难。首先,我们可以尝试下面几种解决方案来修复错误代码E20。1.重启Steam客户端:有时候,直接重新启动Steam客户端就可以解决这个问题。在Steam窗口
 五招教你解决黑鲨手机开不了机的问题!
Mar 24, 2024 pm 12:27 PM
五招教你解决黑鲨手机开不了机的问题!
Mar 24, 2024 pm 12:27 PM
随着智能手机技术的不断发展,手机在我们日常生活中扮演着越来越重要的角色。而作为一款专注于游戏性能的旗舰手机,黑鲨手机备受玩家青睐。然而,有时候我们也会面临到黑鲨手机开不了机的情况,这时候我们就需要采取一些措施来解决这一问题。接下来,就让我们来分享五招教你解决黑鲨手机开不了机的问题:第一招:检查电池电量首先,确保你的黑鲨手机有足够的电量。可能是因为手机电量耗尽
 小红书发布自动保存图片怎么解决?发布自动保存图片在哪里?
Mar 22, 2024 am 08:06 AM
小红书发布自动保存图片怎么解决?发布自动保存图片在哪里?
Mar 22, 2024 am 08:06 AM
随着社交媒体的不断发展,小红书已经成为越来越多年轻人分享生活、发现美好事物的平台。许多用户在发布图片时遇到了自动保存的问题,这让他们感到十分困扰。那么,如何解决这个问题呢?一、小红书发布自动保存图片怎么解决?1.清除缓存首先,我们可以尝试清除小红书的缓存数据。步骤如下:(1)打开小红书,点击右下角的“我的”按钮;(2)在个人中心页面,找到“设置”并点击;(3)向下滚动,找到“清除缓存”选项,点击确认。清除缓存后,重新进入小红书,尝试发布图片看是否解决了自动保存的问题。2.更新小红书版本确保你的小
 无法在此设备上加载驱动程序怎么解决?(亲测有效)
Mar 14, 2024 pm 09:00 PM
无法在此设备上加载驱动程序怎么解决?(亲测有效)
Mar 14, 2024 pm 09:00 PM
大家都知道,如果电脑无法加载驱动程序,该设备可能就无法正常工作或与计算机进行正确的交互。那在电脑上弹出无法在此设备上加载驱动程序的提示框,我们要如何解决呢?下面小编就教大家两招轻松解决问题。 无法在此设备上加载驱动程序解决方法 1、开始菜单搜索“内核隔离”。 2、将内存完整性关闭,上方提示“内存完整性已关闭。你的设备可能易受攻击。”点击后方忽略即可,不会对使用有影响。 3.重启机器之后即可解决问题。
 Linux中文乱码怎么解决
Feb 21, 2024 am 10:48 AM
Linux中文乱码怎么解决
Feb 21, 2024 am 10:48 AM
Linux中文乱码问题是使用中文字符集和编码时常见的一个问题。出现乱码的原因可能是文件编码设置不正确,系统语言环境未安装或未设置,以及终端显示配置错误等。本文将介绍几种常见的解决方法,并提供具体的代码示例。一、检查文件编码设置使用file命令查看文件编码在终端中使用file命令,可以查看文件的编码:file-ifilename如果输出中有"charset
 解决PyCharm无法打开的方法分享
Feb 22, 2024 am 09:03 AM
解决PyCharm无法打开的方法分享
Feb 22, 2024 am 09:03 AM
标题:如何解决PyCharm无法打开的问题PyCharm是一款功能强大的Python集成开发环境,但有时候我们可能会遇到无法打开PyCharm的问题。在本文中,我们将分享一些常见的解决方法,并提供具体的代码示例。希望能帮助到遇到这个问题的小伙伴们。方法一:清除缓存有时候PyCharm的缓存文件可能会导致程序无法正常打开,我们可以尝试清除缓存来解决这个问题。具






