Angular之toDoList的实现方法
什么是todolist?
所谓的todolist就是把你所做的事情按顺序全部列出来,然后做完一件事,就在这一项之前打勾,此时状态就会变成已完成,todolist可以对所列的事情和已完成的事情删除和修改,当然已完成的事情就不能修改了。本文主要介绍了Angular之toDoList的实现代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
当我们拿到一个todolist的时候,首先看到的是todolist的组成,是由一个文本框和,列表项构成,数据要通过控制器从文本框传送到列表项,然后在列表项展示出来。
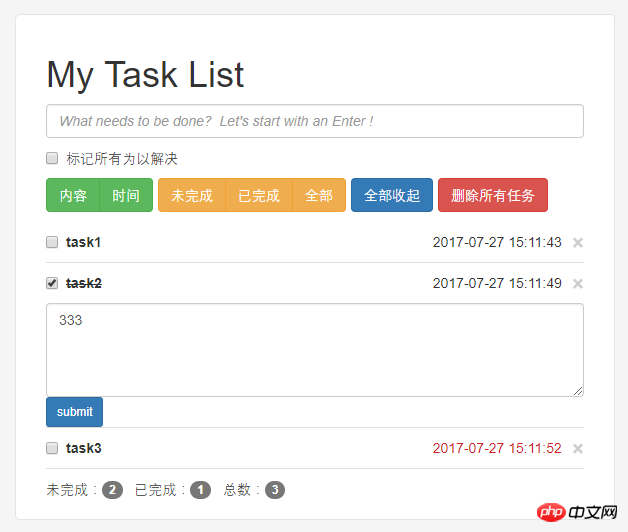
话不多说,先上图;

功能:
首先,所有的数据都是存储在localStorage中的;其次,文本框中输入内容后,回车即可添加任务主题;可以按内容和添加时间来排序任务;可以筛选任务,分为未完成和已完成;可以一键删除所有任务;在任务清单前打勾,即表示为已完成;点击任务后面的x则会删除这一条任务;双击任务进入任务编辑模式;在大文本框中填写详细的任务计划;
(只能在全部任务列表中勾选该任务是否完成哦 0.0...)
直接上代码啦(注释应该写的很清楚哦)
<p class="container" ng-app="taskList">
<p ng-controller="TaskController">
<h1>My Task List</h1>
<form ng-submit="addTask()">
<input type="text" class="form-control" ng-model="taskText" autofocus="autofocus" required="required" placeholder="What needs to be done? Let's start with an Enter !" />
<p class="checkbox" ng-show="hasTask()">
<label>
<input type="checkbox" ng-model="isAllDone" ng-click="allDone()" /> 标记所有为以解决
</label>
</p>
</form>
<p class="btn-toolbar" ng-show="hasTask()">
<p class="btn-group">
<button type="button" class="btn btn-success" ng-click="predicate='text'; reverse=!reverse">内容</button>
<button type="button" class="btn btn-success" ng-click="predicate='time'; reverse=!reverse">时间</button>
</p>
<p class="btn-group" role="group">
<button type="button" class="btn btn-warning" ng-click="query.done=false">未完成</button>
<button type="button" class="btn btn-warning" ng-click="query.done=true">已完成</button>
<button type="button" class="btn btn-warning" ng-click="query.done=''">全部</button>
</p>
<p class="btn-group">
<button type="button" class="btn btn-primary all">全部展开</button>
</p>
<p class="btn-group">
<button type="button" class="btn btn-danger" ng-click="removeAll()">删除所有任务</button>
</p>
</p>
<ul class="taskList">
<li ng-repeat="task in taskList | filter:query | orderBy:predicate:reverse">
<p class="checkbox">
<label>
<input type="checkbox" ng-model="task.done" ng-click="save()"><span class="text done-{{task.done}}">{{task.text}}</span>
</label>
<button type="button" class="close" ng-click="removeTask(task)" data-dismiss="alert">×</button>
<span class="pull-right time">{{task.time}}</span>
</p>
<p class="taskText">
<form>
<textarea ng-model="task.desc" class="form-control desc" rows="4" cols="73" required="required"></textarea>
<button ng-click="addDesc(task)" class="btn btn-primary btn-sm submit" type="submit">submit</button>
</form>
</p>
</li>
</ul>
<p class="count">
未完成:<span class="badge">{{count()}}</span> 已完成:<span class="badge">{{countDone()}}</span> 总数:<span class="badge">{{taskList.length}}</span>
</p>
</p>
</p>下面是js代码:
var app = angular.module('taskList',[]);
app.controller('TaskController',function($scope , dateFilter){
//获取缓存中的taskList数据
var tmp = localStorage.getItem('taskList');
//转为json数据进行操作
$scope.taskList = tmp ? angular.fromJson(tmp) : [];
//新增任务
$scope.addTask = function(){
$scope.taskList.push({
id : $scope.taskList.length + 1,
text : $scope.taskText,
done : false,
time : getNowTime(),
desc : ''
});
//此处用来清空文本框中的内容
$scope.taskText = '';
$scope.save();
}
//完善任务细则
$scope.addDesc = function(task){
$scope.save();
alert('任务更新成功,请努力坚持哦 :)');
}
//还没解决 在未完成和已完成的列表中单击checkbox时,结果不会保存到缓存中去的情况
//从缓存中删除任务
$scope.removeTask = function(todo){
$scope.taskList.splice($scope.taskList.indexOf(todo), 1);
$scope.save();
}
//从缓存中删除所有任务
$scope.removeAll = function(){
$scope.taskList = [];
localStorage.clear();
}
//新增任务后还要把任务存入缓存中
$scope.save = function(){
localStorage.setItem('taskList' , angular.toJson($scope.taskList));
}
//获取当前时间
function getNowTime(){
return dateFilter(new Date() , "yyyy-MM-dd HH:mm:ss");
}
$scope.hasTask = function(){
return $scope.taskList.length > 0;
}
//标记为全部完成
$scope.allDone = function(){
angular.forEach($scope.taskList , function(task){
task.done = $scope.isAllDone;
});
$scope.save();
}
//统计已完成的任务
$scope.countDone = function(){
var count = 0;
angular.forEach($scope.taskList , function(task){
count += task.done ? 1 : 0;
});
return count;
}
//统计未完成的任务
$scope.count = function(){
var count = 0;
angular.forEach($scope.taskList , function(task){
count += task.done ? 0 : 1;
});
return count;
}
});
$(function(){
//给未来元素加双击事件,双击任务显示或隐藏任务细节
$(".taskList").delegate('li','dblclick',function(){
$(this).find('.taskText').slideToggle();
});
//全部展开或全部收起
$('.all').click(function(){
var _this = $(this);
if(_this.text() == '全部展开'){
$('.taskText').slideDown();
_this.text('全部收起');
}else{
$('.taskText').slideUp();
_this.text('全部展开');
}
});
//确认修改描述框后隐藏
$('.taskList').delegate('.submit','click',function(){
var _this = $(this);
$(this).click(function(){
_this.parents('.taskText').slideUp();
});
});
//描述框获得焦点又失去焦点后会自动隐藏
$('.taskList').delegate('.desc','focus',function(){
var _this = $(this);
_this.blur(function(){
_this.parents('.taskText').slideUp();
});
});
});相关推荐:
以上是Angular之toDoList的实现方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 怎么删除微信好友?删除微信好友的方法
Mar 04, 2024 am 11:10 AM
怎么删除微信好友?删除微信好友的方法
Mar 04, 2024 am 11:10 AM
微信是主流的聊天工具之一,我们可以通过微信认识新的朋友,联系老的朋友,维系朋友之间的情谊。正如天下没有不散的宴席,人与人之间的相处难免会发生意见不合的时候。当一个人极其影响你的情绪,或者在相处的时候发现三观不合,没办法再继续沟通,那么我们可能需要删除微信好友的方法。怎么删除微信好友?删除微信好友的方法第一步:在微信主界面轻触【通讯录】;第二步:点击对应要删除的好友,进入【详细资料】;第三步:点击右上角【...】;第四步:点击下方【删除】即可;第五步:了解后页面提示后,点击【删除联系人】即可;温馨
 怎么在番茄免费小说app中写小说 分享番茄小说写小说方法教程
Mar 28, 2024 pm 12:50 PM
怎么在番茄免费小说app中写小说 分享番茄小说写小说方法教程
Mar 28, 2024 pm 12:50 PM
番茄小说是一款非常热门的小说阅读软件,我们在番茄小说中经常会有新的小说和漫画可以去阅读,每一本小说和漫画都很有意思,很多小伙伴也想着要去写小说来赚取赚取零花钱,在把自己想要写的小说内容编辑成文字,那么我们要怎么样在这里面去写小说呢?小伙伴们都不知道,那就让我们一起到本站本站中花点时间来看写小说的方法介绍吧。分享番茄小说写小说方法教程 1、首先在手机上打开番茄免费小说app,点击个人中心——作家中心 2、跳转到番茄作家助手页面——点击创建新书在小说的结
 七彩虹主板怎么进入bios?教你两种方法
Mar 13, 2024 pm 06:01 PM
七彩虹主板怎么进入bios?教你两种方法
Mar 13, 2024 pm 06:01 PM
七彩虹主板在中国国内市场享有较高的知名度和市场占有率,但是有些七彩虹主板的用户还不清楚怎么进入bios进行设置呢?针对这一情况,小编专门为大家带来了两种进入七彩虹主板bios的方法,快来试试吧! 方法一:使用u盘启动快捷键直接进入u盘装系统 七彩虹主板一键启动u盘的快捷键是ESC或F11,首先使用黑鲨装机大师制作一个黑鲨U盘启动盘,然后开启电脑,当看到开机画面的时候,连续按下键盘上的ESC或F11键以后将会进入到一个启动项顺序选择的窗口,将光标移动到显示“USB”的地方,然
 微信删除的人如何找回(简单教程告诉你如何恢复被删除的联系人)
May 01, 2024 pm 12:01 PM
微信删除的人如何找回(简单教程告诉你如何恢复被删除的联系人)
May 01, 2024 pm 12:01 PM
而后悔莫及、人们常常会因为一些原因不小心将某些联系人删除、微信作为一款广泛使用的社交软件。帮助用户解决这一问题,本文将介绍如何通过简单的方法找回被删除的联系人。1.了解微信联系人删除机制这为我们找回被删除的联系人提供了可能性、微信中的联系人删除机制是将其从通讯录中移除,但并未完全删除。2.使用微信内置“通讯录恢复”功能微信提供了“通讯录恢复”节省时间和精力,用户可以通过该功能快速找回之前被删除的联系人,功能。3.进入微信设置页面点击右下角,打开微信应用“我”再点击右上角设置图标、进入设置页面,,
 Win11管理员权限获取方法汇总
Mar 09, 2024 am 08:45 AM
Win11管理员权限获取方法汇总
Mar 09, 2024 am 08:45 AM
Win11管理员权限获取方法汇总在Windows11操作系统中,管理员权限是非常重要的权限之一,可以让用户对系统进行各种操作。有时候,我们可能需要获取管理员权限来完成一些操作,比如安装软件、修改系统设置等。下面就为大家总结了一些获取Win11管理员权限的方法,希望能帮助到大家。1.使用快捷键在Windows11系统中,可以通过快捷键的方式快速打开命令提
 手机版龙蛋孵化方法大揭秘(一步一步教你如何成功孵化手机版龙蛋)
May 04, 2024 pm 06:01 PM
手机版龙蛋孵化方法大揭秘(一步一步教你如何成功孵化手机版龙蛋)
May 04, 2024 pm 06:01 PM
手机游戏成为了人们生活中不可或缺的一部分,随着科技的发展。它以其可爱的龙蛋形象和有趣的孵化过程吸引了众多玩家的关注,而其中一款备受瞩目的游戏就是手机版龙蛋。帮助玩家们在游戏中更好地培养和成长自己的小龙,本文将向大家介绍手机版龙蛋的孵化方法。1.选择合适的龙蛋种类玩家需要仔细选择自己喜欢并且适合自己的龙蛋种类,根据游戏中提供的不同种类的龙蛋属性和能力。2.提升孵化机的等级玩家需要通过完成任务和收集道具来提升孵化机的等级,孵化机的等级决定了孵化速度和孵化成功率。3.收集孵化所需的资源玩家需要在游戏中
 如何在Ubuntu 24.04上安装Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安装Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一种可自由访问的JavaScript平台,用于创建动态应用程序。它允许您通过扩展HTML的语法作为模板语言,以快速、清晰地表示应用程序的各个方面。Angular.js提供了一系列工具,可帮助您编写、更新和测试代码。此外,它还提供了许多功能,如路由和表单管理。本指南将讨论在Ubuntu24上安装Angular的方法。首先,您需要安装Node.js。Node.js是一个基于ChromeV8引擎的JavaScript运行环境,可让您在服务器端运行JavaScript代码。要在Ub
 快速掌握:华为手机开启两个微信账号方法大揭秘!
Mar 23, 2024 am 10:42 AM
快速掌握:华为手机开启两个微信账号方法大揭秘!
Mar 23, 2024 am 10:42 AM
在当今社会,手机已经成为我们生活中不可或缺的一部分。而微信作为我们日常沟通、工作、生活的重要工具,更是经常被使用。然而,在处理不同事务时可能需要分开两个微信账号,这就要求手机能够支持同时登录两个微信账号。华为手机作为国内知名品牌,很多人使用,那么华为手机开启两个微信账号的方法是怎样的呢?下面就来揭秘一下这个方法。首先,要在华为手机上同时使用两个微信账号,最简






