微信小程点击文字实现页面跳转功能的方法
本文主要介绍了微信小程序实现点击文字页面跳转功能,涉及navigator导航组件的简单使用技巧,希望能帮助到大家。
1、效果展示

2、关键代码
index.js文件
Page({
data:{
// text:"这是一个页面"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})index.wxml文件
<navigator url="../../pages/logs/logs"> <view>点击我跳转到下一个页面</view> </navigator>
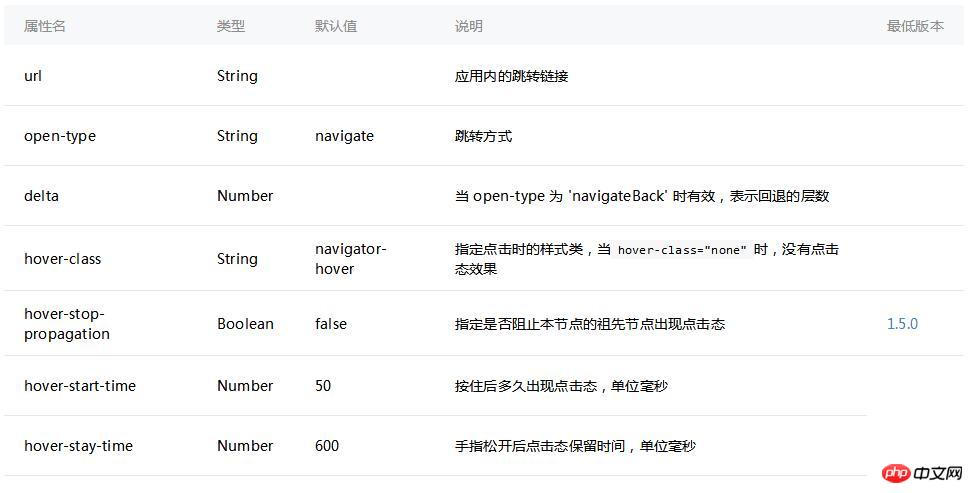
navigator属性说明如下:

相关推荐:
以上是微信小程点击文字实现页面跳转功能的方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 ppt怎么做圆形的图片和文字
Mar 26, 2024 am 10:23 AM
ppt怎么做圆形的图片和文字
Mar 26, 2024 am 10:23 AM
首先,在 PPT 中绘制一个圆圈,然后插入一个文本框,输入文字内容。最后,设置文本框的填充和轮廓为无,即可完成圆形图片和文字的制作。
 如何在Word中复制页面
Feb 20, 2024 am 10:09 AM
如何在Word中复制页面
Feb 20, 2024 am 10:09 AM
是否要复制MicrosoftWord中的页面,并保持格式不变?这是一个聪明的想法,因为当您想要创建特定文档布局或格式的多个副本时,在Word中复制页面可能是一种有用的节省时间的技术。本指南将逐步引导您在Word中复制页面的过程,无论是创建模板还是复制文档中的特定页面。这些简单的说明旨在帮助您轻松地重新制作页面,省去从头开始的麻烦。为什么要在MicrosoftWord中复制页面?在Word中复制页面非常有益的原因有以下几点:当您有一个具有特定布局或格式的文档要复制时。与从头开始重新创建整个页面不同
 word中怎么给文字加点?
Mar 19, 2024 pm 08:04 PM
word中怎么给文字加点?
Mar 19, 2024 pm 08:04 PM
我们在日常制作Word文档时,有时需要给文档中的某些文字下方加点,尤其是出试题的时候。来用于重点突出这部分内容,小编给大家分享下word中怎么给文字加点的技巧,希望能帮助到您。1.打开一个空白word文档。 2.举个例子比如给“如何给文字加点”几个字的下面加上点。 3.我们先把“如何给文字加点”几个字用鼠标左键选择了,注意以后你想给那个字加点就先用鼠标的左键选择哪个字。今天我们给这几个字都加点,所以几个字都选择了。选中这几个字后右击,在弹出来的功能框中点击字体。 4.然后就会出现一个这样的
 华为手机如何实现双微信登录?
Mar 24, 2024 am 11:27 AM
华为手机如何实现双微信登录?
Mar 24, 2024 am 11:27 AM
华为手机如何实现双微信登录?随着社交媒体的兴起,微信已经成为人们日常生活中不可或缺的沟通工具之一。然而,许多人可能会遇到一个问题:在同一部手机上同时登录多个微信账号。对于华为手机用户来说,实现双微信登录并不困难,本文将介绍华为手机如何实现双微信登录的方法。首先,华为手机自带的EMUI系统提供了一个很便利的功能——应用双开。通过应用双开功能,用户可以在手机上同
 PHP编程指南:实现斐波那契数列的方法
Mar 20, 2024 pm 04:54 PM
PHP编程指南:实现斐波那契数列的方法
Mar 20, 2024 pm 04:54 PM
编程语言PHP是一种用于Web开发的强大工具,能够支持多种不同的编程逻辑和算法。其中,实现斐波那契数列是一个常见且经典的编程问题。在这篇文章中,将介绍如何使用PHP编程语言来实现斐波那契数列的方法,并附上具体的代码示例。斐波那契数列是一个数学上的序列,其定义如下:数列的第一个和第二个元素为1,从第三个元素开始,每个元素的值等于前两个元素的和。数列的前几个元
 如何快速刷新网页?
Feb 18, 2024 pm 01:14 PM
如何快速刷新网页?
Feb 18, 2024 pm 01:14 PM
页面刷新在我们日常的网络使用中非常常见,当我们访问一个网页后,有时候会遇到一些问题,比如网页加载不出来或者显示不正常等。这时候我们通常会选择刷新页面来解决问题,那么如何快速地刷新页面呢?下面我们就来探讨一下页面刷新的快捷键。页面刷新快捷键是一种通过键盘操作来快速刷新当前网页的方法。在不同的操作系统和浏览器中,页面刷新的快捷键可能有所不同。下面我们以常见的W
 如何在华为手机上实现微信分身功能
Mar 24, 2024 pm 06:03 PM
如何在华为手机上实现微信分身功能
Mar 24, 2024 pm 06:03 PM
如何在华为手机上实现微信分身功能随着社交软件的普及和人们对隐私安全的日益重视,微信分身功能逐渐成为人们关注的焦点。微信分身功能可以帮助用户在同一台手机上同时登录多个微信账号,方便管理和使用。在华为手机上实现微信分身功能并不困难,只需要按照以下步骤操作即可。第一步:确保手机系统版本和微信版本符合要求首先,确保你的华为手机系统版本已更新到最新版本,以及微信App
 如何在Golang中实现精确除法运算
Feb 20, 2024 pm 10:51 PM
如何在Golang中实现精确除法运算
Feb 20, 2024 pm 10:51 PM
在Golang中实现精确除法运算是一个常见的需求,特别是在涉及金融计算或其它需要高精度计算的场景中。Golang的内置的除法运算符“/”是针对浮点数计算的,并且有时会出现精度丢失的问题。为了解决这个问题,我们可以借助第三方库或自定义函数来实现精确除法运算。一种常见的方法是使用math/big包中的Rat类型,它提供了分数的表示形式,可以用来实现精确的除法运算






