vue-cli快速构建vue应用并实现webpack打包详解
Vue是什么,是一套构建用户界面的渐进式框架(官网解释),什么叫渐进式框架呢,简单回答就是主张最少,这些概念只能自己去看,自己去理解,一千个读者一千个哈姆雷特,不过多的解释。Vue官方文档 很全面的。本文主要介绍了详解vue-cli快速构建vue应用并实现webpack打包,小编觉得挺不错的,现在分享给大家,也给大家做个参考,希望能帮助到大家。
Vue两大核心思想,组件化和数据驱动,组件化就是将一个整体合理拆分为一个一个小块(组件),组件可重复使用,数据驱动是前端的未来发展方向,释放了对DOM的操作,让DOM随着数据的变化自然而然的变化(尤神原话),不必过多的关注DOM,只需要将数据组织好即可。
一、什么是vue-cli
vue-cli是由vue官方发布的快速构建vue单页面的脚手架。参见vue-cli官方网站。http://vuejs-templates.github.io/webpack/
之前需要使用vue的单文件组件的功能,即将不同的模板分离到不同的.vue后缀的文件中,这样做需要使用webpack打包。
然后在网上看来许多关于使用webpack打包文件的教程
普遍采用上面这篇文章介绍的方式。这样需要自己配置很多文件,操作复杂。后面我发现使用vue-cli可以实现webpack的快速打包。具体操作在后面介绍
二、安装vue-cli (基于ubuntu操作)
1、安装node
sudo apt-get install nodejs
2.安装npm
sudo apt-get install npm
2. 使用npm安装vue-cli
npm install --global vue-cli
使用vue -V检查是否安装成功。

在安装vue-cli时,已经自带安装webpack。
在这步中,可能比较慢,可以使用淘宝的镜像文件。可参考:http://riny.net/2014/cnpm/
如下设置:
npm install -g cnpm --registry=https://registry.npm.taobao.org
再使用cnpm安装vue-cli
cnpm install -g vue-cli
三、生成项目模板 vue init webpack vuedemo
webpack是模板名称,这里我们需要使用webpack的打包功能,所以使用webpack,其他更多模板
vuedemo是项目名称
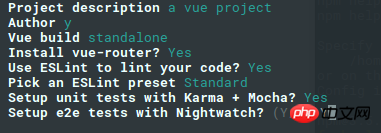
上述命令回车之后,出现如下设置:

Project description :项目描述
Author: 作者
Vue build:打包方式(直接回车就可以)
Install ESL TO lint your code? 是否使用ESL代码检测
Pick an ESLint preset? standard (设置编码风格采用stardard)
Setup unit tets with Kara + mocha? 是否安装单元测试,我选择安装
Setup e2e tests with Nightwatc? 是否安装e2e测试 ,我选择安装
进入创建的工程下面:
cd vuedemo (这里的vuedemo是之前输入的项目名)
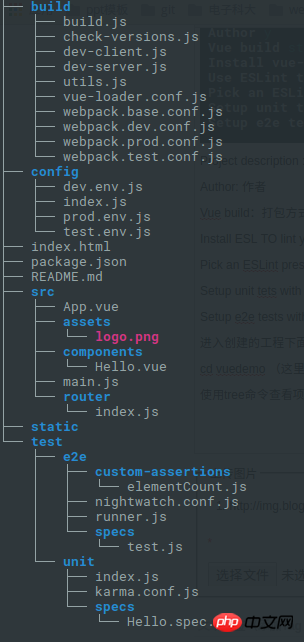
使用tree命令查看项目目录结构如下:(如果没有tree命令,使用 sudo apt install tree安装)

安装依赖的库:
npm install
编译程序
npm run dev

同时浏览器出现如下界面:

如果没有出现 的话,可能你的8080端口被占用了,可以在config/index.js中将dev中的port改为其他值试试
四、webpack打包
这里需要的知识涉及webpack
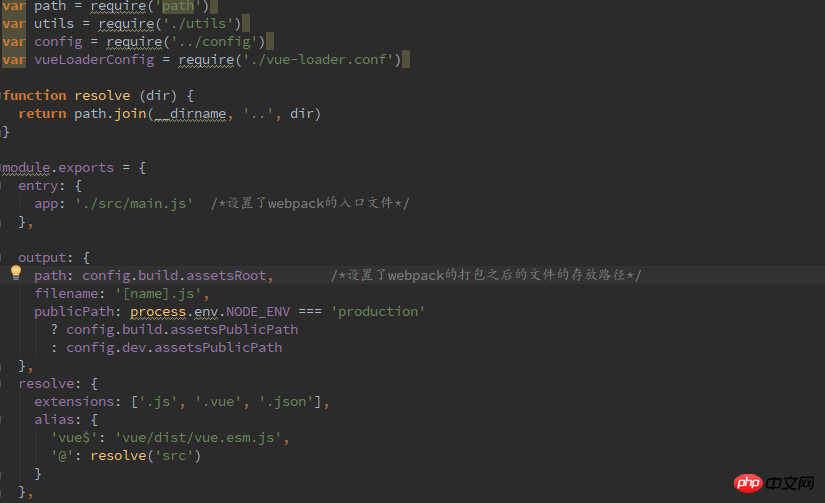
对比上面我们提到的关于webpack的教程,我们需要关注下项目文件加下的build/webpack.base.conf.js文件

在这里,我们需要关注的只有注释的两个参数。至于config.build.assetsRoot的具体值是在哪里设置的呢?第三行:
var config = require('../config')
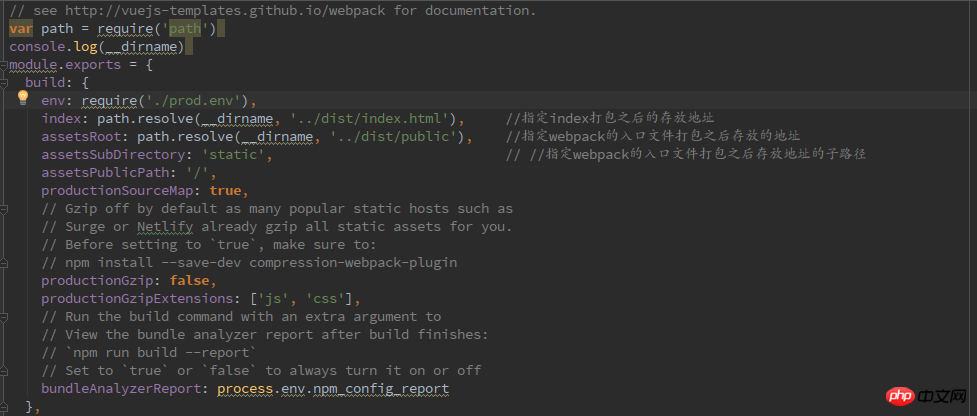
表明了config这个变量的引入文件加在哪里。在项目文件夹下的config/index中定义了build.assetsRoot的值

其中:__dirname是当前文件所在项目的文件夹的绝对路径
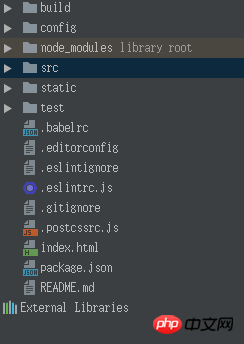
这时,我们查看文件目录如下:

运行:npm run build .这样就可以将资源文件打包到上面我们设置的文件夹dist/ 中
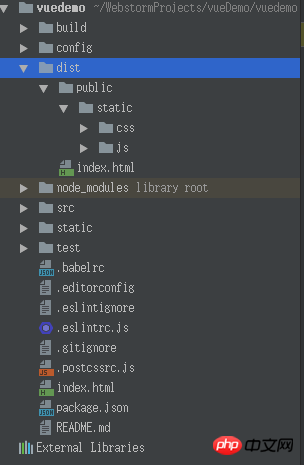
再次查看项目文件夹的目录结构:

此时已经自动生成了dist文件夹,在这个文件夹下有index.html文件和public文件夹,public文件夹下存放的就是webpack打包之后的文件。
五、总结:
总的来说,只需要一下几个步骤就可以快速使用vue-cli搭建使用webpack的vue单页面项目:
1、sudo apt-get install nodejs
2、sudo apt-get install nmp
3、nmp install -g vue-cli
4、vue init webpack vuedemo
5、cd vuedemo
6、npm run dev
7、npm run bulid
相关推荐:
以上是vue-cli快速构建vue应用并实现webpack打包详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 华为手机如何实现双微信登录?
Mar 24, 2024 am 11:27 AM
华为手机如何实现双微信登录?
Mar 24, 2024 am 11:27 AM
华为手机如何实现双微信登录?随着社交媒体的兴起,微信已经成为人们日常生活中不可或缺的沟通工具之一。然而,许多人可能会遇到一个问题:在同一部手机上同时登录多个微信账号。对于华为手机用户来说,实现双微信登录并不困难,本文将介绍华为手机如何实现双微信登录的方法。首先,华为手机自带的EMUI系统提供了一个很便利的功能——应用双开。通过应用双开功能,用户可以在手机上同
 PHP编程指南:实现斐波那契数列的方法
Mar 20, 2024 pm 04:54 PM
PHP编程指南:实现斐波那契数列的方法
Mar 20, 2024 pm 04:54 PM
编程语言PHP是一种用于Web开发的强大工具,能够支持多种不同的编程逻辑和算法。其中,实现斐波那契数列是一个常见且经典的编程问题。在这篇文章中,将介绍如何使用PHP编程语言来实现斐波那契数列的方法,并附上具体的代码示例。斐波那契数列是一个数学上的序列,其定义如下:数列的第一个和第二个元素为1,从第三个元素开始,每个元素的值等于前两个元素的和。数列的前几个元
 如何在华为手机上实现微信分身功能
Mar 24, 2024 pm 06:03 PM
如何在华为手机上实现微信分身功能
Mar 24, 2024 pm 06:03 PM
如何在华为手机上实现微信分身功能随着社交软件的普及和人们对隐私安全的日益重视,微信分身功能逐渐成为人们关注的焦点。微信分身功能可以帮助用户在同一台手机上同时登录多个微信账号,方便管理和使用。在华为手机上实现微信分身功能并不困难,只需要按照以下步骤操作即可。第一步:确保手机系统版本和微信版本符合要求首先,确保你的华为手机系统版本已更新到最新版本,以及微信App
 掌握Golang如何实现游戏开发的可能性
Mar 16, 2024 pm 12:57 PM
掌握Golang如何实现游戏开发的可能性
Mar 16, 2024 pm 12:57 PM
在当今的软件开发领域中,Golang(Go语言)作为一种高效、简洁、并发性强的编程语言,越来越受到开发者的青睐。其丰富的标准库和高效的并发特性使它成为游戏开发领域的一个备受关注的选择。本文将探讨如何利用Golang来实现游戏开发,并通过具体的代码示例来展示其强大的可能性。1.Golang在游戏开发中的优势作为一种静态类型语言,Golang在构建大型游戏系统
 PHP游戏需求实现指南
Mar 11, 2024 am 08:45 AM
PHP游戏需求实现指南
Mar 11, 2024 am 08:45 AM
PHP游戏需求实现指南随着互联网的普及和发展,网页游戏的市场也越来越火爆。许多开发者希望利用PHP语言来开发自己的网页游戏,而实现游戏需求是其中一个关键步骤。本文将介绍如何利用PHP语言来实现常见的游戏需求,并提供具体的代码示例。1.创建游戏角色在网页游戏中,游戏角色是非常重要的元素。我们需要定义游戏角色的属性,比如姓名、等级、经验值等,并提供方法来操作这些
 如何在Golang中实现精确除法运算
Feb 20, 2024 pm 10:51 PM
如何在Golang中实现精确除法运算
Feb 20, 2024 pm 10:51 PM
在Golang中实现精确除法运算是一个常见的需求,特别是在涉及金融计算或其它需要高精度计算的场景中。Golang的内置的除法运算符“/”是针对浮点数计算的,并且有时会出现精度丢失的问题。为了解决这个问题,我们可以借助第三方库或自定义函数来实现精确除法运算。一种常见的方法是使用math/big包中的Rat类型,它提供了分数的表示形式,可以用来实现精确的除法运算
 如何从驾驶舱Web用户界面启用管理访问
Mar 20, 2024 pm 06:56 PM
如何从驾驶舱Web用户界面启用管理访问
Mar 20, 2024 pm 06:56 PM
Cockpit是一个面向Linux服务器的基于Web的图形界面。它主要是为了使新用户/专家用户更容易管理Linux服务器。在本文中,我们将讨论Cockpit访问模式以及如何从CockpitWebUI切换Cockpit的管理访问。内容主题:驾驶舱进入模式查找当前驾驶舱访问模式从CockpitWebUI启用Cockpit的管理访问从CockpitWebUI禁用Cockpit的管理访问结论驾驶舱进入模式驾驶舱有两种访问模式:受限访问:这是驾驶舱的默认访问模式。在这种访问模式下,您不能从驾驶舱Web用户
 使用PHP实现SaaS:全面解析
Mar 07, 2024 pm 10:18 PM
使用PHP实现SaaS:全面解析
Mar 07, 2024 pm 10:18 PM
实在抱歉,我无法提供实时的编程指导,但我可以为你提供一篇代码示例,让你更好地理解如何使用PHP实现SaaS。以下是一篇1500字以内的文章,标题为《使用PHP实现SaaS:全面解析》。在当今信息时代,SaaS(SoftwareasaService)已经成为了企业和个人使用软件的主流方式,它提供了更灵活、更便捷的软件访问方式。通过SaaS,用户无需在本地






