这篇文章主要介绍了如何理解 CSS 布局和块级格式上下文的相关资料,小编觉得挺不错的,现在分享给大家,有CSS源码,也给大家做个参考。对CSS感兴趣的小伙伴们一起跟随小编过来看看吧
BFC 的概念始于 CSS2,是个蛮古老的 CSS 话题了,网上也到处能搜到 BFC 的介绍,但是都不够简洁。本文系翻译自 Rachel Andrew 女士的博文Understanding CSS Layout And The Block Formatting Context ,内容足够简洁明了。
本文的目的是介绍一些概念,来帮你增强 CSS 码力。如标题所示,这篇文章主要是讲 块级格式上下文(BFC,Block Formatting Context) 。你可能没听过这个术语,但只要你曾经使用 过CSS 布局,你就能明白它。理解 BFC 是什么、它如何工作、如何创建一个 BFC 是非常有用的,这些能帮你更好的理解 CSS 布局。
这篇文章里,我会通过几个你会很熟悉的的示例解释 BFC。我还会告诉你一个新的 display 值,当你理解了 BFC 后可能会很需要这个值。
什么是 BFC
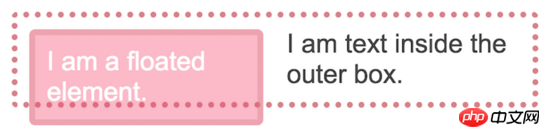
一个简单的浮动的示例就能明白 BFC 的行为,在下面的示例中我们创建一个 box 元素,该元素包裹一段文字和一个浮动的图片。 如果文字内容多的话文字将环绕着整个浮动图片,box 的边框会把他们整个包裹起来。
<p class="outer"> <p class="float">I am a floated element.</p> I am text inside the outer box. </p>
.outer {
border: 5px dotted rgb(214,129,137);
border-radius: 5px;
width: 450px;
padding: 10px;
margin-bottom: 40px;
}
.float {
padding: 10px;
border: 5px solid rgba(214,129,137,.4);
border-radius: 5px;
background-color: rgba(233,78,119,.4);
color: #fff;
float: left;
width: 200px;
margin: 0 20px 0 0;
}
文字环绕着浮动元素
但如果把一些文字删除,就没有足够的文字去环绕图片(浮动元素)了,同时由于浮动元素脱离文档流,box 元素的边框高度就会随文字的减少而降低。

没有足够的文字,box 元素边框的高度就会低于浮动元素的高度
之所以会发生这种情况是由于当我们浮动一个元素后,box 元素仍然保持原来的宽度,是文字所占的空间缩短了以给浮动元素腾出位置,这就是为什么背景和边框能够看起来包裹住了浮动元素。
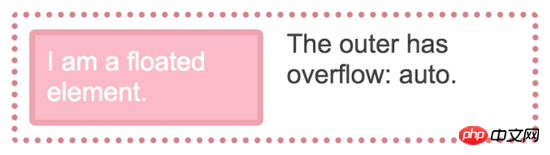
我们通常会使用两种不同的方式来解决这个问题,一种是使用clear hack,就是在 文字和图片的下方插入一个 p 并将它的 CSS clear 属性设值为 both 。另外一种方法是使用 overflow 属性 ,把它设值成非默认值 visible 的值。
.outer {
overflow: auto;
} 使
使
用 overflow: auto 后 box 就能包裹浮动元素了
overflow 之所以能够有效是因为当它的是是非 visible 时会创建一个 BFC,而 BFC 的功能之一就是 包裹浮动元素 。
BFC 是布局中的迷你布局
你可以把 BFC 当做你页面中的一块小布局,当一个元素被创建成 BFC 后,它其中的所有元素都会被它包裹。正如我们所见,当 box 元素变成 BFC 后,它其中的浮动元素就再也没能突破它的底部。除此之外,BFC 还有一些有用的功能。
BFC 可以阻挡外边距叠加(margins collapsing)
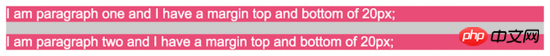
理解外边距叠加是另外一个被低估的 CSS 技巧。在接下来的示例里,我创建了一个背景灰色的 p,这个 p 含有两个段落,p 元素的 margin-bottom 为 40px,同时每个段落都有 20px 的 margin-top 与 margin-bottom。
.outer {
background-color: #ccc;
margin: 0 0 40px 0;
}
p {
padding: 0;
margin: 20px 0 20px 0;
background-color: rgb(233,78,119);
color: #fff;
}由于 p 元素的边缘与 outer 元素的边缘之间没有任何东西,所以 outer 与 p 的 margin 会叠加,p 会与 outer 的顶部与底部齐平,p 对外的 margin 似乎与 outer 的 margin 合并了,使我们无法在段落的上下看到 outer 的灰色背景。

由于 margin collapse(外边距叠加),我们看到 outer 内部上下没有灰色背景
如果我们把 outer 元素变成 BFC,它就可以包裹住 p 以及 p 的 margin,外边距不会发生叠加,outer 元素内部就会出现由 p 元素的 margin 顶出来的上下灰色背景。
.outer {
background-color: #ccc;
margin: 0 0 40px 0;
overflow: auto;
}
建立 BFC 后,外边距不再叠加
一旦 BFC 建立,它就会阻止它内部的元素逃离突破它。
一个 BFC 会停止去环绕浮动元素
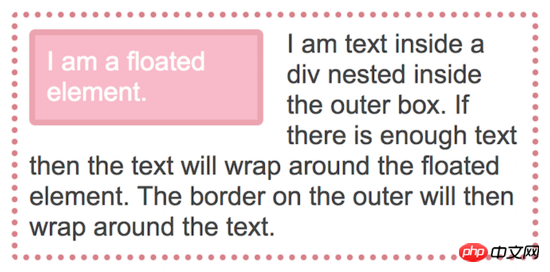
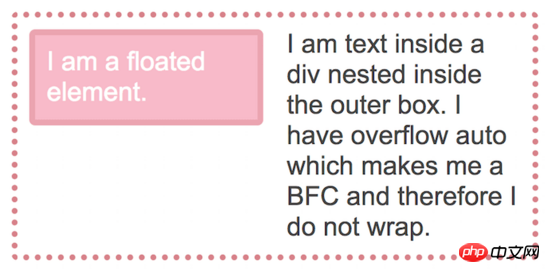
你可能很熟悉 BFC 的这个特性,我们在有浮动元素的列类型布局中常用到。如果一个元素创建了 BFC,它就不会去环绕(或者说包装?)任何浮动元素。看下面这个示例:
<p class="outer">
<p class="float">I am a floated element.</p>
<p class="text">I am text</p>
</p>class 名为 float 的元素将会浮动在布局的左侧,class 名为 text 的 p 元素将会在它后面并环绕它。

文字环绕着浮动元素
我们可以通过给 text 元素建立 BFC 来阻挡这种环绕行为。
.text {
overflow: auto;
}
text 元素建立 BFC 后就不再环绕浮动元素了
该方法也是我们创建浮动布局的基本方式。还需注意的是浮动一个元素时也会给该元素创建 BFC,也就是说此时 .float 与 .text 都是 BFC,这也是无论右侧高度低于还是高于左侧两者都不会互相围绕的原因。
创建一个 BFC 的常用方式
除了使用 overflow 外, 一些其他的 CSS 属性也可以创建 BFC,比如上面我们所见,浮动一个元素也可以为该元素创建 BFC,浮动元素会包裹它内部的所有元素。还有以下几种方式可以创建 BFC:
使用 position: absolute 或者 position: fixed 。
使用 display: inline-block 、 display: table-cell 或者 display: table-caption ,其中 table-cell 和 table-caption 是表格相关 HTML 元素的对应默认 CSS 值,所以当你创建表格每个表格单元都会自动创建 BFC。
另外当使用 multi-column layout (多列布局)时使用 colum-span: all 也可以创建 BFC。Flex(弹性) 和 Grid(网格) 布局中的元素也会自动创建类似 BFC 的机制,只是它们被称为 Flex Formatting Context(弹性格式上下文)和 Grid Formatting Context(网格格式上下文)。这反映了它们所参与的布局类型。一个 Block Formatting Context(块级格式上下文)表明他内部的元素参与了块级布局,一个 弹性格式上下文意味着它内部的元素参与了弹性布局。在实践中,这几种布局的结果是相似的,浮动元素会被包裹、外边距不会叠加。
创建 BFC 的新方式
使用 overflow 或其他的方法创建 BFC 时会有两个问题。第一个是这些方法本身是有自身的设计目的的,所以在使用它们创建 BFC 时会可能产生副作用。例如使用 overflow 创建 BFC 后在某些情况下你可能会看到出现一个滚动条或者元素内容被削减。这是由于 overflow 属性是设计被用来让你告诉浏览器如何定义元素的溢出状态的。浏览器执行了它最基本的定义。
另一个问题是,即使在没有出现副作用的情况下,使用 overflow 也可能会使另一个开发人员感到困惑。他们可能会各种猜想:这里为啥要把 overflow 的值设为 auto 或 scroll?原开发人员做这个意义何在?原开发人员是想让这里出现滚动条吗?
最安全的做法应该是创建一个 BFC 时不会有任何副作用,它内部的元素都安安全全的呆在这个小布局里,这种方法不会引起任何意想不到的问题,也可以让开发者意图清晰。CSS 工作组也十分认同这种想法,所以他们定制了一个新的属性值: display: flow-root 。
你可以使用 display: flow-root 安全的创建 BFC 来解决本文中提到的各种问题,包括:包裹浮动元素、阻止外边距叠加、阻止环绕浮动元素。

caniuse 上 display: flow-root 各浏览器支持情况
浏览器对该属性值的支持目前还是有限的,如果你觉得这个属性值很方便,请投票去让 Edge 也支持它。不过无论如何,你现在应该已经理解了什么是 BFC,以及如何使用 overflow 或其他方法来包裹浮动,以及知道了 BFC 可以阻止元素去环绕浮动元素,如果你想使用弹性或网格布局可以在一些不支持他们的浏览器中使用 BFC 的这些特性做降级处理。
理解浏览器如何布置网页是非常基础的。 虽然有时看起来无关紧要,但是这些小知识可以加快创建和调试 CSS 布局所需的时间。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
相关推荐:
以上是如何理解 CSS 布局和块级格式上下文_CSS教程_CSS_网页制作的详细内容。更多信息请关注PHP中文网其他相关文章!




