这篇文章主要介绍了CSS 利用table实现五种常用布局的方法示例的相关资料,小编觉得挺不错的,现在分享给大家,有CSS源码哦,也给大家做个参考。对CSS感兴趣的小伙伴们一起跟随小编过来看看吧
本文介绍了CSS 利用table实现五种常用布局的方法示例,分享给大家,具体如下:
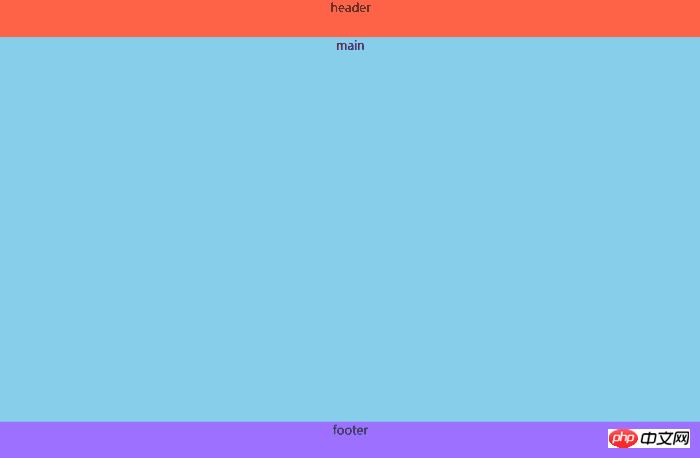
布局一:
效果:

代码:
html:
<p class="header">header</p> <p class="main">main</p> <p class="footer">footer</p>
注意:p中要有内容,不然显示不出来
css:
body{
margin:0;
padding:0;
width:100%;
min-height:100vh;
display:table;
text-align:center;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:tomato;
}
.main{
background:skyblue;
}
.footer{
height:50px;
background:#9d70ff;
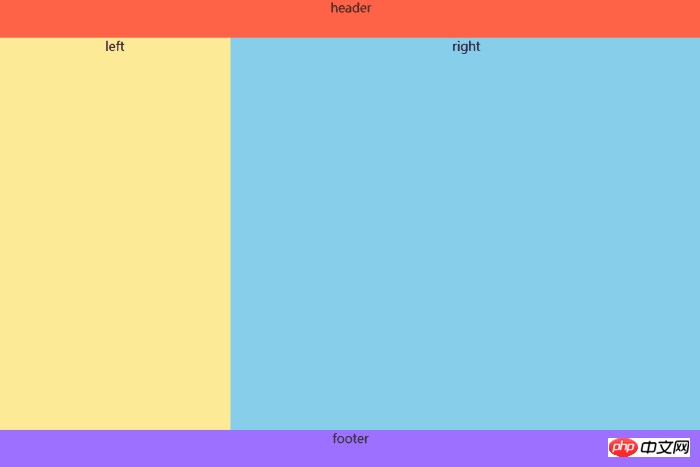
}布局二:
效果:

代码:
html:
<p class="header">header</p> <p class="main"> <p class="left">left</p> <p class="right">right</p> </p> <p class="footer">footer</p>
css:
body{
margin:0;
padding:0;
width:100%;
min-height:100vh;
display:table;
text-align:center;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:tomato;
}
.main{
width:100%;
display:table;
height:calc(100vh - 100px);
}
.main .left{
width:300px;
display:table-cell;
background:#fcea96;
}
.main .right{
display:table-cell;
background:skyblue;
}
.footer{
height:50px;
background:#9d70ff;
}注意:.main的height属性中的100px是header和footer的高度之和
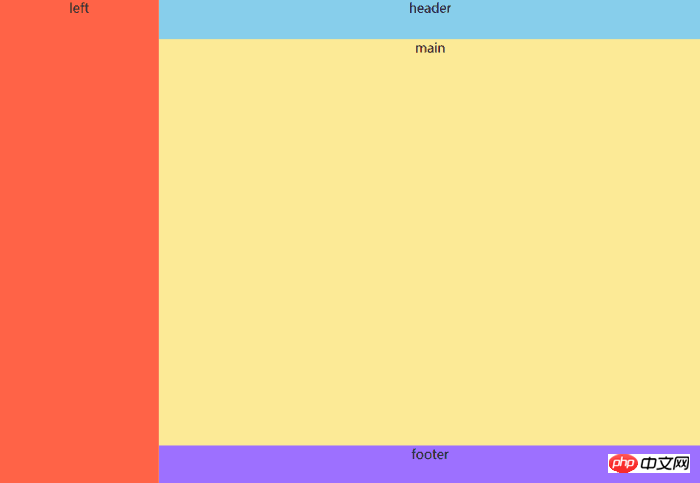
布局三:
效果:

代码:
html:
<p class="left">left</p> <p class="right"> <p class="header">header</p> <p class="main">main</p> <p class="footer">footer</p> </p>
css:
body{
margin:0;
padding:0;
min-height:100vh;
display:table;
text-align:center;
}
.left{
display:table-cell;
width:200px;
background:tomato;
}
.right{
display:table;
width:calc(100vw - 200px);
height:100vh;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:skyblue;
}
.main{
background:#fcea96;
}
.footer{
height:50px;
background:#9d70ff;
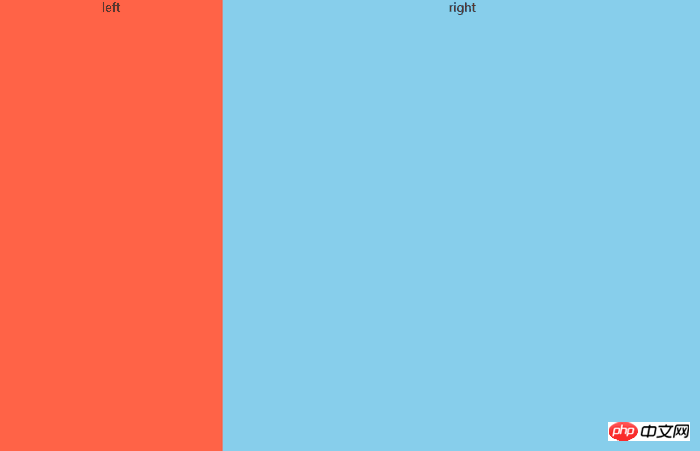
}布局四(双栏布局,例子为左边固定,右边自适应):
效果:

代码:
html:
<p class="left">left</p> <p class="right">right</p>
css:
body{
margin:0;
padding:0;
width:100%;
height:100vh;
display:table;
text-align:center;
}
.left,.right{
display:table-cell;
}
.left{
width:300px;
background:tomato;
}
.right{
background:skyblue;
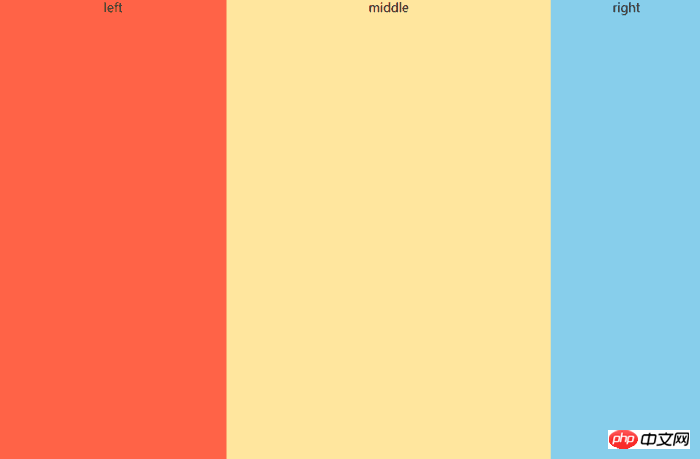
}布局五(三栏布局,例子为左边固定,右边固定,中间自适应):
效果:

代码:
html:
<p class="left">left</p> <p class="middle">middle</p> <p class="right">right</p>
css:
body{
margin:0;
padding:0;
width:100%;
height:100vh;
display:table;
text-align:center;
}
.left,.middle,.right{
display:table-cell;
}
.left{
width:300px;
background:tomato;
}
.middle{
background:#ffe69e;
}
.right{
width:200px;
background:skyblue;
}以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
相关推荐:
以上是CSS 利用table实现五种常用布局的方法示例_CSS教程_CSS_网页制作的详细内容。更多信息请关注PHP中文网其他相关文章!




