详解CSS3的filter滤镜属性
最近发现了一个非常强大的CSS3属性,就是filter(滤镜)属性,喜欢p图的朋友看名字都应该知道这是什么神器了吧。当然,这个属性的效果肯定不能跟ps相比,但是利用的好的话可以在节约很多空间下,把一张图做成两张图的效果。本文主要介绍了详解CSS3中强大的filter(滤镜)属性的相关资料,需要的朋友可以参考下,希望能帮助到大家。
1、定义
filter,从字面意思来看就是滤镜,官方定义filter属性定义了元素(通常是)的可视效果(例如:模糊与饱和度);举个栗子:
<style>
img{
/*灰度100%*/
-webkit-filter:grayscale(100%);
}
</style>
<img src="img/boke.png" alt="">

看到这个效果,博友们是不是都开始对filter开始感兴趣了呢 ?
2、语法
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();
可以看到,属性有很多可选值,他们都是什么意思呢?
grayscale灰度
sepia褐色(有种复古的旧照片感觉)
saturate饱和度
hue-rotate色相旋转
invert反色
opacity透明度
brightness亮度
contrast对比度
blur模糊
drop-shadow阴影
举个栗子:
这里用sepia调整
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.img{
-webkit-filter:sepia(70%);
}
</style>
</head>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>示例图片:

3、示例
下面,对filter属性的其中几个值做一个示例,其他好玩的东西需要博友们一起发掘,有啥好玩的可以跟我一起分享哟
(1)hue-rotate(色彩旋转)
效果看图吧,具体使用效果要靠大家发掘:
<style>
.img{
-webkit-filter:hue-rotate(330deg);
}
</style>
</head>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>效果图:

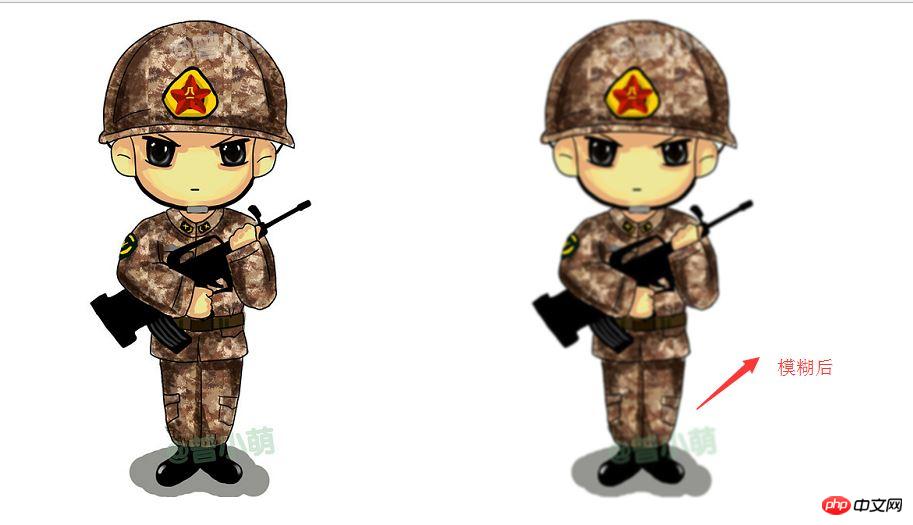
(2)blur(模糊)
blur(模糊效果,单位px)
<style>
.img{
-webkit-filter:blur(1px);
}
</style>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>示例图片:

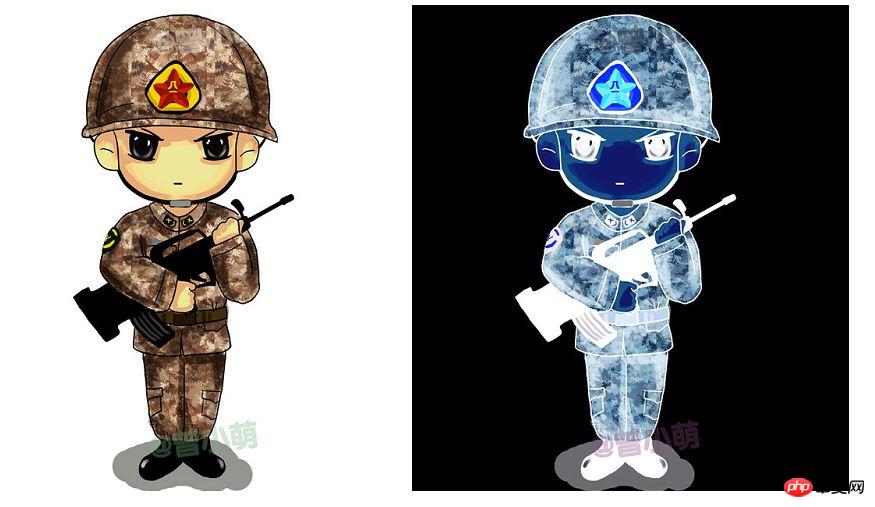
(3)invert反色
invert反色会吧图片变成底片的感觉,多说无益,看代码:
<style>
.img{
-webkit-filter:invert(100%);
}
</style>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>示例图片:

大家觉得好玩吗?赶紧动手尝试一下吧。
相关推荐:
css filter滤镜的实例讲解_html/css_WEB-ITnose
以上是详解CSS3的filter滤镜属性的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?本篇文章就来给大家介绍一下使用 SVG 和 CSS 动画制作波浪效果的方法,希望对大家有所帮助!
 css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
两种方法:1、利用display属性,只需给元素添加“display:none;”样式即可。2、利用position和top属性设置元素绝对定位来隐藏元素,只需给元素添加“position:absolute;top:-9999px;”样式。
 css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image属性来实现花边边框。border-image属性可以使用图片来创建边框,即给边框加上背景图片,只需要将背景图片指定为花边样式即可;语法“border-image: url(图片路径) 向内偏移值 图像边界宽度 outset 是否重复;”。
 原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
![解决'[Vue warn]: Failed to resolve filter”错误的方法](https://img.php.cn/upload/article/000/887/227/169243040583797.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 解决'[Vue warn]: Failed to resolve filter”错误的方法
Aug 19, 2023 pm 03:33 PM
解决'[Vue warn]: Failed to resolve filter”错误的方法
Aug 19, 2023 pm 03:33 PM
解决“[Vuewarn]:Failedtoresolvefilter”错误的方法在使用Vue进行开发的过程中,我们有时候会遇到一个错误提示:“[Vuewarn]:Failedtoresolvefilter”。这个错误提示通常出现在我们在模板中使用了一个未定义的过滤器的情况下。本文将介绍如何解决这个错误并给出相应的代码示例。当我们在Vue的
 css3如何实现鼠标点击图片放大
Apr 25, 2022 pm 04:52 PM
css3如何实现鼠标点击图片放大
Apr 25, 2022 pm 04:52 PM
实现方法:1、使用“:active”选择器选中鼠标点击图片的状态;2、使用transform属性和scale()函数实现图片放大效果,语法“img:active {transform: scale(x轴放大倍数,y轴放大倍数);}”。
 css3动画效果有变形吗
Apr 28, 2022 pm 02:20 PM
css3动画效果有变形吗
Apr 28, 2022 pm 02:20 PM
css3中的动画效果有变形;可以利用“animation:动画属性 @keyframes ..{..{transform:变形属性}}”实现变形动画效果,animation属性用于设置动画样式,transform属性用于设置变形样式。







