详解CSS中margin和padding的区别
本文给大家分享css中很基础的知识,我们知道CSS中margin和padding是有区别的,在CSS中margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离。在CSS中padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离。下面讲解 padding和margin常用的用法。
一、padding
1、语法结构
(1)padding-left:10px; 左内边距
(2)padding-right:10px; 右内边距
(3)padding-top:10px; 上内边距
(4)padding-bottom:10px; 下内边距
(5)padding:10px; 四边统一内边距
(6)padding:10px 20px; 上下、左右内边距
(7)padding:10px 20px 30px; 上、左右、下内边距
(8)padding:10px 20px 30px 40px; 上、右、下、左内边距
2、可能取的值
(1)length 规定具体单位记的内边距长度
(2)% 基于父元素的宽度的内边距的长度
(3)auto 浏览器计算内边距
(4)inherit 规定应该从父元素继承内边距
3、浏览器兼容问题
(1)所有浏览器都支持padding属性
(2)任何版本IE都不支持属性值“inherit”
二、margin
1、语法结构
(1)margin-left:10px; 左外边距
(2)margin-right:10px; 右外边距
(3)margin-top:10px; 上外边距
(4)margin-bottom:10px; 下外边距
(5)margin:10px; 四边统一外边距
(6)margin:10px 20px; 上下、左右外边距
(7)margin:10px 20px 30px; 上、左右、下外边距
(8)margin:10px 20px 30px 40px; 上、右、下、左外边距
2、可能取的值
(1)length 规定具体单位记的外边距长度
(2)% 基于父元素的宽度的外边距的长度
(3)auto 浏览器计算外边距
(4)inherit 规定应该从父元素继承外边距
3、浏览器兼容问题
(1)所有浏览器都支持margin属性
(2)任何版本IE都不支持属性值“inherit”
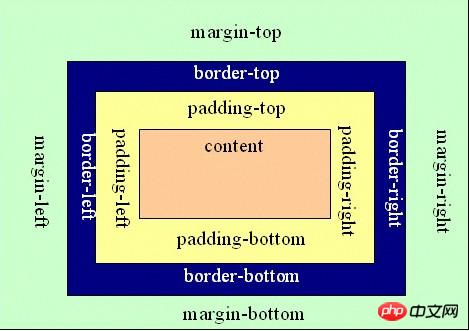
三、margin和padding的区别用图表示为

相关推荐:
浅谈Margin和Padding值设置成百分数的布局_html/css_WEB-ITnose
以上是详解CSS中margin和padding的区别的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 CSS 边界属性详解:padding,margin 和 border
Oct 21, 2023 am 11:07 AM
CSS 边界属性详解:padding,margin 和 border
Oct 21, 2023 am 11:07 AM
CSS边界属性详解:padding,margin和borderCSS是一种用于控制和布局网页元素的样式表语言。在网页设计中,边界属性是其中一项非常重要的部分。本文将详细介绍CSS中边界属性的使用方法,并提供具体的代码示例。padding(内边距)padding属性用于设置元素的内边距,即元素内容和元素边界之间的空间。我们可以用正数或百分比值来设置内边距
 margin在css中什么意思
Dec 18, 2023 am 10:30 AM
margin在css中什么意思
Dec 18, 2023 am 10:30 AM
在CSS中,margin是一个用于设置元素外边距的属性。外边距是元素边框与元素内容之间的空间。margin可以接受以下几种值:1、单独的值:例如,margin: 10px; 将所有四个外边距(上、右、下、左)都设置为10像素;2、两个值:例如,margin: 10px 20px; 将上下外边距设置为10像素,左右外边距设置为20像素;3、四个值等等。
 CSS 文本排版属性详解:text-overflow 和 white-space
Oct 20, 2023 am 11:19 AM
CSS 文本排版属性详解:text-overflow 和 white-space
Oct 20, 2023 am 11:19 AM
CSS文本排版属性详解:text-overflow和white-space在网页设计中,文本排版是一个非常重要的环节,通过合理的排版可以使文本更易读、更美观。CSS提供了一些属性来控制文本的显示方式,其中包括text-overflow和white-space。本文将详细介绍这两个属性的用法和示例代码。一、text-overflow属性text
 margin在html中的意思是什么
Sep 13, 2021 pm 04:26 PM
margin在html中的意思是什么
Sep 13, 2021 pm 04:26 PM
在html中,margin的意思为“外边距”,指的是围绕在元素边框的空白区域;设置外边距会在元素外创建额外的“空白”,让盒子与盒子之间有一个“空白”距离。设置外边距需要使用css margin属性,该属性接受任何长度单位、百分数值甚至负值。
 css中的padding属性怎么用
Dec 07, 2023 pm 02:58 PM
css中的padding属性怎么用
Dec 07, 2023 pm 02:58 PM
在CSS中,padding属性用于设置元素的内边距。这意味着它定义了元素内容和其边框之间的空间。基本语法为“padding: value;”。
 margin属性不影响行内元素
Feb 18, 2024 pm 04:36 PM
margin属性不影响行内元素
Feb 18, 2024 pm 04:36 PM
Margin对于行内元素的效果是不同于块级元素的。在行内元素中,margin属性只会对垂直方向的上下外边距起作用,而不会对水平方向的左右外边距起作用。举个例子,在HTML中有一个段落元素,我们可以为其设置一些样式,并观察margin属性对其的效果。HTML代码如下所示:
 css文件margin什么意思
Jan 30, 2023 am 09:34 AM
css文件margin什么意思
Jan 30, 2023 am 09:34 AM
css文件margin是一个用于定义元素周围空间的css属性;margin表示外边距,可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性;margin属性接受任何长度单位、百分数值甚至负值。
 CSS 盒模型属性探索:padding,margin 和 border
Oct 20, 2023 pm 03:09 PM
CSS 盒模型属性探索:padding,margin 和 border
Oct 20, 2023 pm 03:09 PM
CSS盒模型属性探索:padding,margin和borderCSS盒模型是网页布局的重要概念之一。在前端开发中,了解和正确使用padding,margin和border属性是关键。本文将深入探讨这三个属性的用法和相互之间的关联,并提供具体的代码示例。一、盒模型简介盒模型由四个部分组成:content(内容),padding(内边距),bo






