Webstorm 利用babel将ES6自动转码成ES5
ECMAScript 6是JavaScript语言的下一代标准,已经在2015年6月正式发布了。Mozilla公司将在这个标准的基础上,推出JavaScript 2.0。ES6的目标,是使得JavaScript语言可以用来编写大型的复杂的应用程序,成为企业级开发语言。但是现代浏览器对ES6新特性支持度不高,所以要想在浏览器中直接使用ES6的新特性就得借助别的工具来实现。本文主要介绍了详解设置Webstorm 利用babel将ES6自动转码成ES5,希望能帮助到大家。
今天我就来分享一下,如何配置Webstorm 利用babel将ES6自动转码成ES5。Babel是一个广泛使用的转码器,babel可以将ES6代码完美地转换为ES5代码,所以我们不用等到浏览器的支持就可以在项目中使用ES6的特性。
1.在Webstorm 里新建一个空项目,取名为es6demo.
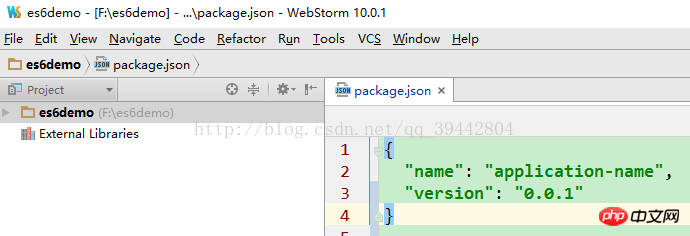
2..然后在根目录下面新建一个package.json,只需要写明两个属性即name和version。

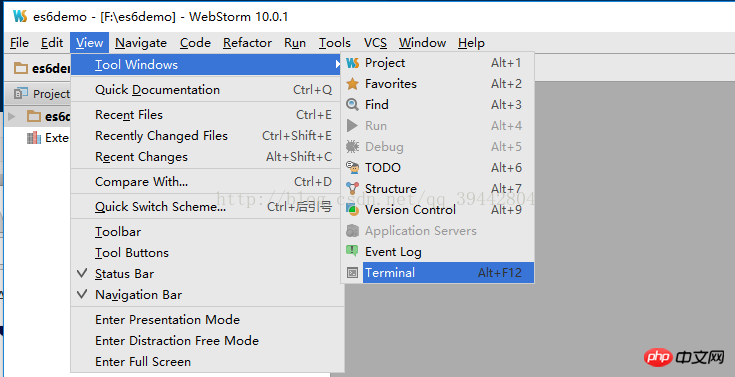
3.打开webstorm的终端(Terminal),快捷键为Alt+F12,安装babel-cli。也可全局安装。
或者这样打开:

安装babel-cli: npm install --save-dev babel-cli
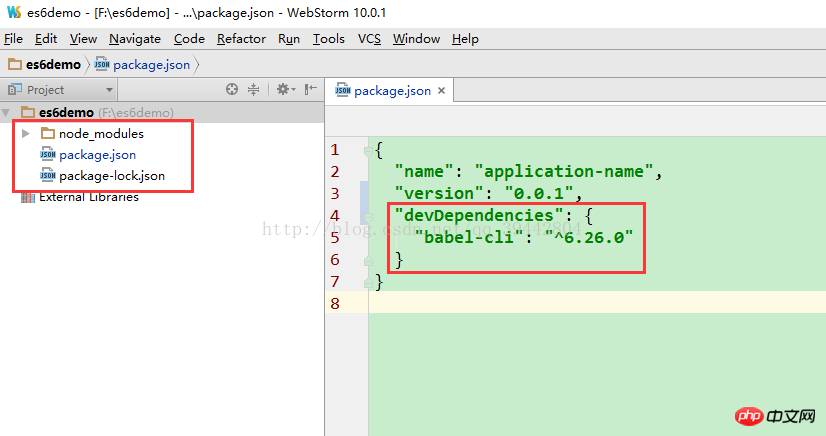
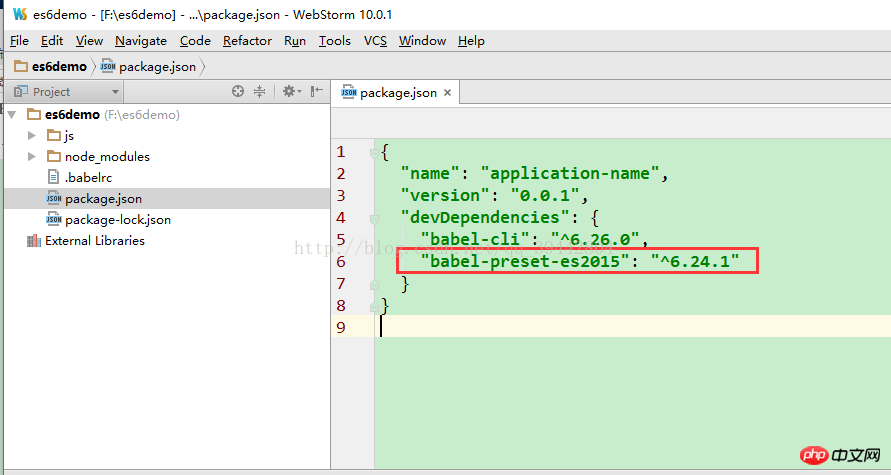
4.安装完babel-cli后,可以看到新生成了一个node_modules文件和一个package-lock.json文件,同时发现package.json文件中多出了
"devDependencies": {
"babel-cli": "^6.26.0"
}这样一行代码,此代码说明babel-cli已安装成功,形成了依赖。

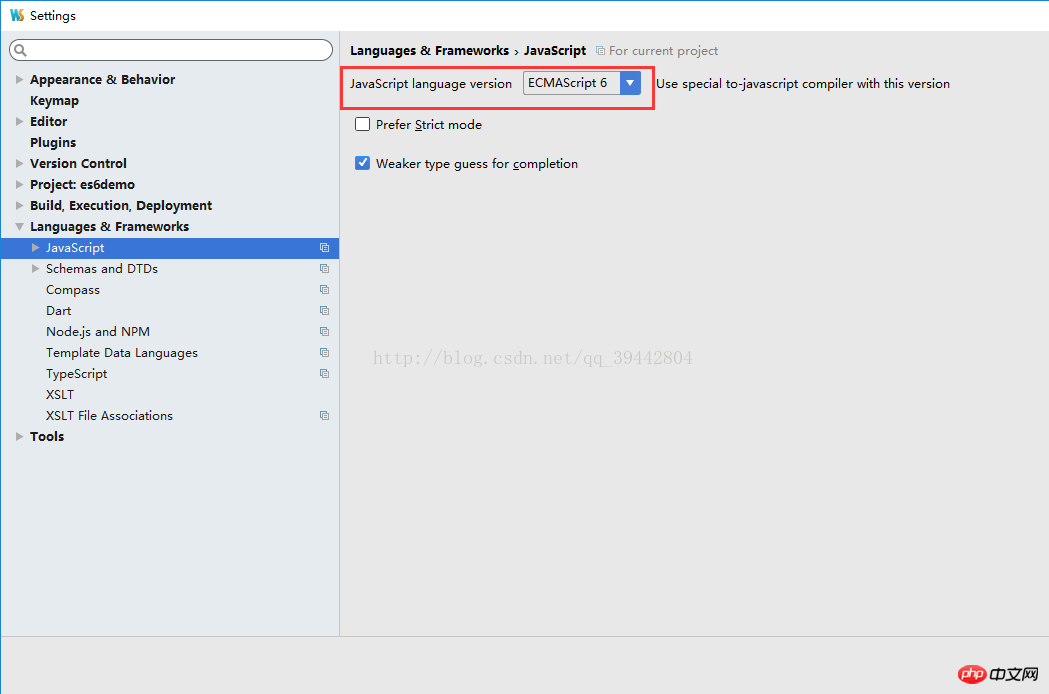
5.然后再Settings->Languages & Frameworks中选择Javascript选项,同时将version版本选择为ECMAScript6即可。

6.再在webstorm的终端(Terminal),安装Babel的preset以正确识别ES6代码,命令如下:
npm install --save-dev babel-preset-es2015
安装完后同时在package.json文件中会多出
"babel-preset-es2015": "^6.24.1" 这样一行代码,说明babel-preset-es2015也成功安装上了。

7.在根目录下面新建一个名为.babelrc文件,内容如下:
{
"presets": [
"es2015"
]
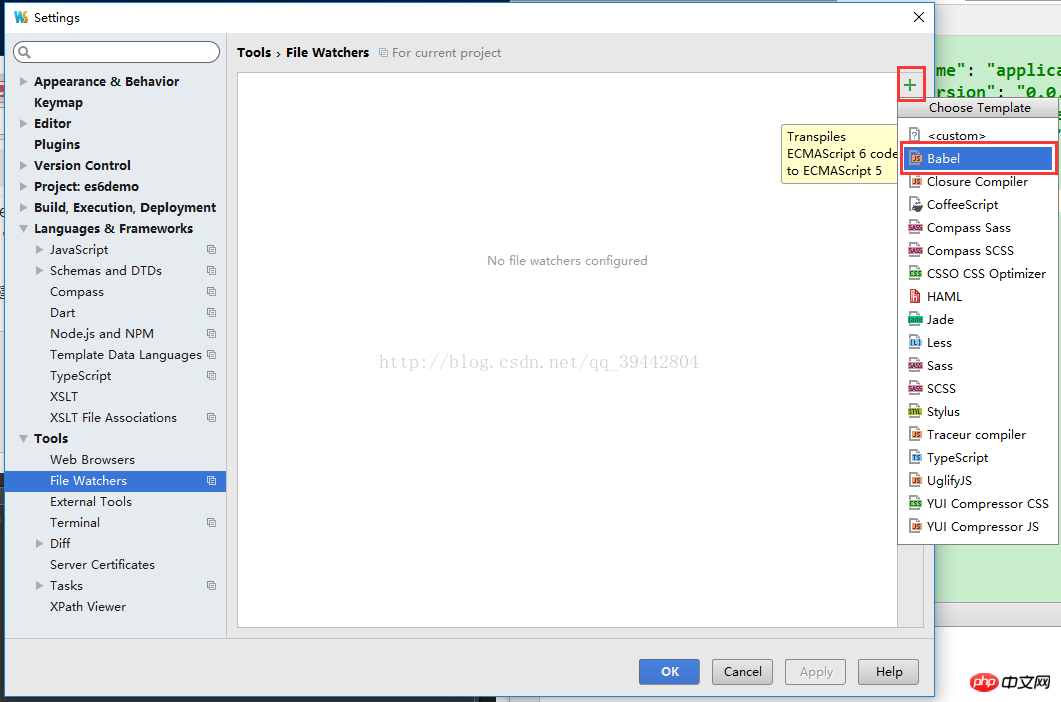
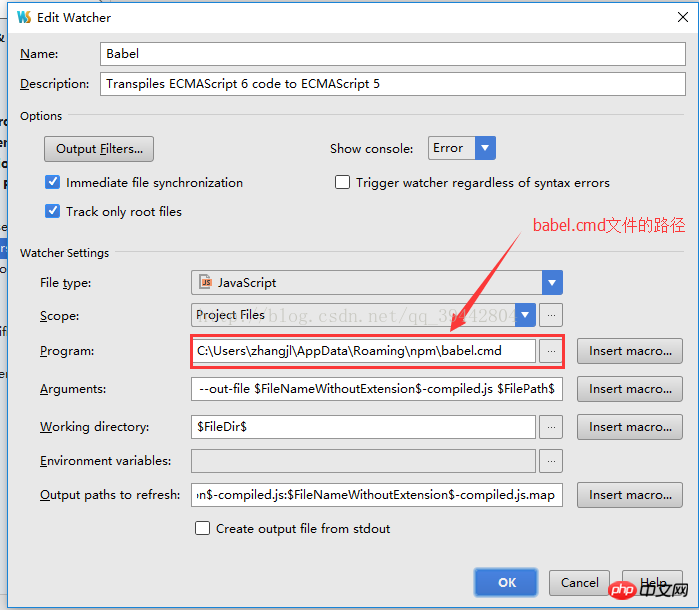
}8.设置File Watcher. File--settings--Tools--File Watcher。


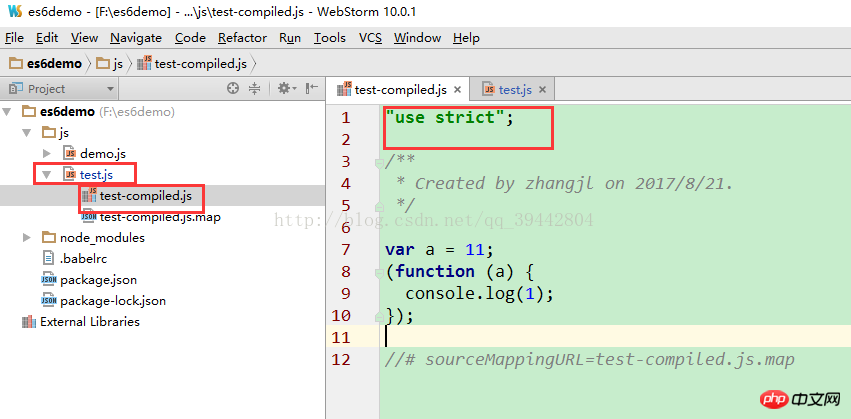
9.创建一个名为test.js,在里面写es6的语法,不再报错。test-compiled.js就是编译成es5的文件,默认是严格模式。

相关推荐:
以上是Webstorm 利用babel将ES6自动转码成ES5的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 webstorm闪退怎么解决
Apr 08, 2024 pm 02:24 PM
webstorm闪退怎么解决
Apr 08, 2024 pm 02:24 PM
解决 WebStorm 闪退问题的步骤:检查更新;重新启动计算机;禁用插件;重置设置;清除缓存;检查防火墙和防病毒软件;重新安装 WebStorm;联系支持团队。
 webstorm怎么运行jsp项目
Apr 08, 2024 pm 03:39 PM
webstorm怎么运行jsp项目
Apr 08, 2024 pm 03:39 PM
可以通过以下步骤在 WebStorm 中运行 JSP 项目:创建一个 Java Web 项目。配置项目,添加 Web 和 Java EE facet。在 "src/main/webapp" 目录中创建 JSP 文件。编写 JSP 代码,包括 HTML、Java 和 JSP 标签。部署并运行项目。在浏览器中输入应用程序上下文根目录访问 JSP 页面。
 webstorm怎么连接数据库
Apr 08, 2024 pm 03:42 PM
webstorm怎么连接数据库
Apr 08, 2024 pm 03:42 PM
可以通过以下步骤使用 WebStorm 连接数据库:1. 打开数据库工具窗口;2. 创建数据源;3. 连接到数据源;4. 查询数据库;5. 浏览表和数据;6. 编辑数据库对象;7. 管理用户和权限。
 如何重启webstorm
Apr 08, 2024 pm 07:15 PM
如何重启webstorm
Apr 08, 2024 pm 07:15 PM
要重启 WebStorm,请按照以下步骤操作:使用快捷键:Windows/Linux:Ctrl + Shift + A,macOS:Cmd + Shift + A。在搜索字段中输入“重新启动”,然后选择“重新启动”。使用菜单:点击“文件”菜单,选择“重新加载”下的“重新启动”。使用任务管理器:在任务管理器或强制退出应用程序窗口中,选择 WebStorm 进程,然后点击“重启”或“重新启动”。
 webstorm怎么自动换行
Apr 08, 2024 pm 03:48 PM
webstorm怎么自动换行
Apr 08, 2024 pm 03:48 PM
WebStorm 提供自动换行功能,可将代码分行提高可读性。其规则包括:1. 分行长表达式和语句;2. 分行方法调用;3. 分行函数和类定义。用户可自定义设置,如最大行长、缩进类型和快捷键。不过,自动换行可能不适用于单行注释或字符串字面值,且会影响代码格式,建议在应用前仔细审查。
 webstorm自动换行在哪
Apr 08, 2024 pm 08:09 PM
webstorm自动换行在哪
Apr 08, 2024 pm 08:09 PM
WebStorm 中可以通过以下步骤设置自动换行:勾选 "Wrap lines" 复选框并设置最大行宽。选择自动换行规则:无、任意位置换行、关键字后换行。可选设置:保留手动换行、回车后自动换行。应用设置并关闭设置窗口。注意:此设置适用于所有文件类型,特定文件类型可单独设置。
 webstorm和vscode哪个好用
Apr 08, 2024 pm 07:33 PM
webstorm和vscode哪个好用
Apr 08, 2024 pm 07:33 PM
对于专注于 Web 开发,追求深度功能的开发者,WebStorm 是更佳选择;而重视可定制性、轻量级和多语言支持的用户则更适合 VSCode。
 webstorm怎么登录
Apr 08, 2024 pm 04:45 PM
webstorm怎么登录
Apr 08, 2024 pm 04:45 PM
登录 WebStorm 的步骤:1. 打开 WebStorm;2. 选择 GitHub 或 JetBrains 账户登录;3. 输入凭据;4. 授权访问账户;5. 完成登录。






