完全掌握vue中的$mount
我们在学习vue.js的时候会接触到$mount,那么究竟你对$mount了解多少呢?本文主要是带领大家分析$mount的相关知识,需要的朋友一起学习吧,希望能帮助到大家。
$mount所做的工作从大体来讲主要分为3步:
1.如果你的option里面没有 render 函数,那么,通过 compileToFunctions 将HTML模板编译成可以生成VNode的Render函数。
2.new 一个 Watcher 实例,触发 updateComponent 方法。
3.生成vnode,经过patch,把vnode更新到dom上。 由于篇幅有限,这里先说前两步,第三步下篇说。 好,下面具体的说。首先,我们来到 $mount 函数,如下图:

我们呢可以看到,代码首先判断option里面有没有render函数,没有的话,进一步判断有没有template,没有的话就用dom元素的outerHTML。得到template以后干什么了呢?如下图。

我们可以看到,调用了 compileToFunctions 将template转成render函数。这里面有两个过程:
将template解析成ast语法树。
通过ast语法树生成render函数。
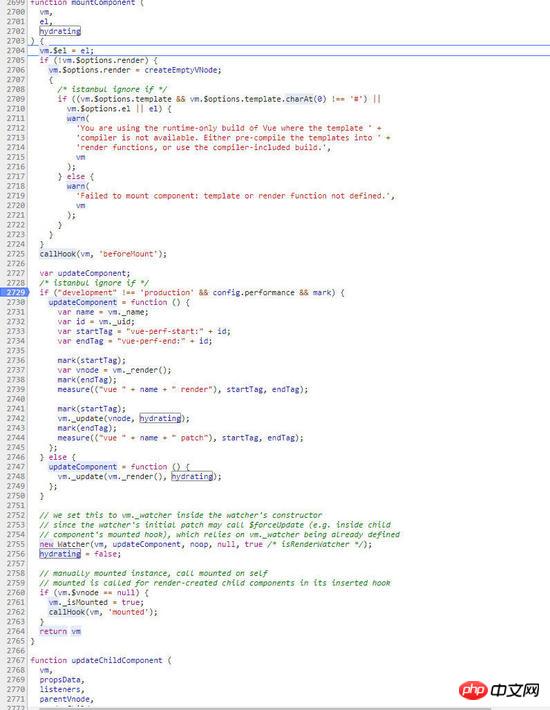
具体的将template解析成ast语法树在本文就不说了,有时间单独开一个章节分析。好,这下我们拿到render函数了,那么接下来一步干什么了呢?没错,就开始 mountComponent 了。如下图:

可以从上图看到,程序声明了一个 updateComponent 方法,这个是将要被 Watcher 实例调用的更新组件的方法,过一会分析到 Watcher 的时候将会看到。至于为什么会有个判断语句来根据条件声明 updateComponent 方法,其实从 performance 可以看出,其中一个方法是用来测试 render 和 update 性能的。好我们终于该到 Watcher 了,先看这句代码:
// we set this to vm._watcher inside the watcher's constructor // since the watcher's initial patch may call $forceUpdate (e.g. inside child // component's mounted hook), which relies on vm._watcher being already defined new Watcher(vm, updateComponent, noop, null, true /* isRenderWatcher */);
我们先来分析一下注释里所说的 _watcher 是啥玩意呢?其实看看 forceupdate 的代码就知道了:
Vue.prototype.$forceUpdate = function () {
var vm = this;
if (vm._watcher) {
vm._watcher.update();
}
};就是调用这个vm的 _watcher 的 update 方法。用来强制更新。为什么叫强制更新呢?vue里面有判断,如果新值 == 旧值, 那么就不触发watcher更新视图了~ 所以,如果非要更新就要调用 forceupdate 来强制更新了。好,让我们来看一看传进去的参数吧:
vm:当前的vm实例
updateComponent 这个非常重要,用来在后面将vnode更新到dom上的。
noop 无意义的函数
null option选项,没有则为null
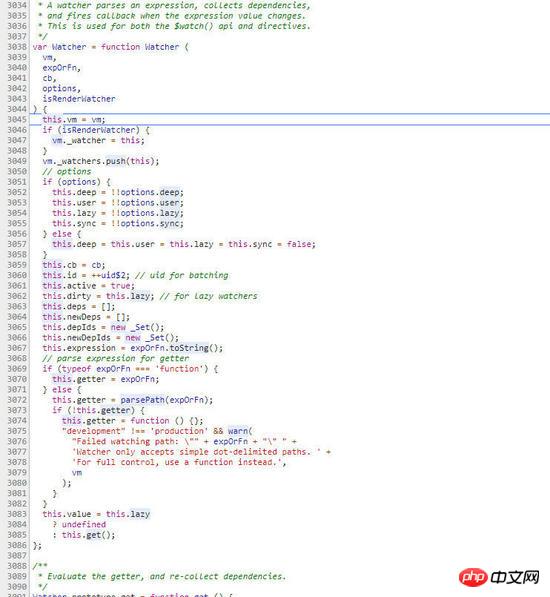
true 主要是用来判断是哪个watcher的。因为computed计算属性和如果你要在options里面配置watch了同样也是使用了 new Watcher ,加上这个用以区别这三者。好,我们来看看 new Watcher 都做了什么事,如下图。

首先,我们看到代码有个这个判断
if (isRenderWatcher) {
vm._watcher = this;
}可以看到,如果声明这个watcher的上下文是用来渲染视图的,也就是说是在 mountComponent 这里调用的 new Watcher 的时候,才会把this赋值给_watcher。然后把 watcher push到 _watchers 里面,目的是等到组件销毁时顺便把watcher也销毁掉。然后就是初始化watcher的成员,代码如下:
this.deep = this.user = this.lazy = this.sync = false;<br />
接下来,就是赋值给 getter , this.getter = expOrFn 。还记得刚才传过来的 updateComponent 函数么,没错,就是这个赋值给我 getter 。然后我们就到了:
this.value = this.lazy ? undefined : this.get();
进入到 get 方法里面,我们看看到底做了什么。get代码如下图:

我们可以看到,首先它执行的是 pushTarget(this) , pushTarget(this) 代码如下:
function pushTarget (_target) {
if (Dep.target) { targetStack.push(Dep.target); }
Dep.target = _target;
}也就是说如果当前有 Dep.target 的话,就把target放到 targetStack 里面,如果没有的话,就设为当前的target,也就是这个watcher。 接着,就是执行了它的 getter 属性,也就是刚刚传入 updateComponent 函数。而 updateComponent 就是我们开篇提到第三步了。
相关推荐:
以上是完全掌握vue中的$mount的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何通过编写实用代码来掌握 PHP8 扩展的使用
Sep 12, 2023 pm 02:39 PM
如何通过编写实用代码来掌握 PHP8 扩展的使用
Sep 12, 2023 pm 02:39 PM
如何通过编写实用代码来掌握PHP8扩展的使用引言:PHP(HypertextPreprocessor)是一种广泛使用的开源脚本语言,常用于编写Web应用程序。随着PHP8的发布,新的扩展和功能使得开发者能够更好地满足业务需求和提高代码效率。本文将介绍如何通过编写实用代码来掌握PHP8扩展的使用。一、了解PHP8扩展PHP8引入了许多新的扩展,如FFI、
 解决Linux挂载NTFS分区导致的权限问题
Jan 03, 2024 am 08:47 AM
解决Linux挂载NTFS分区导致的权限问题
Jan 03, 2024 am 08:47 AM
我的Linux自动mountNTFS分区时,在我解压文件夹时总用一些文件报错。我用ls-lia命令查看了一下权限,发现自动mount的NTFS分区的所有人是root,属于plugdev这个组。虽然我仍然可以自由copy、remove、edit文件,但是解压总是报错。我试图使用chmod和chown对整个NTFS分区的文件和文件夹修改属主为我,修改权限为777。虽然程序提示执行成功,但是执行ls-lia命令发现这两个命令根本没起作用。使用sudovim/etc/fstab,发现配置是这样的。UUI
 PyQT安装指南:简单易懂的教程分享
Feb 19, 2024 am 08:21 AM
PyQT安装指南:简单易懂的教程分享
Feb 19, 2024 am 08:21 AM
轻松掌握PyQT安装技巧:详细教程分享PyQT是一种流行的PythonGUI库,它提供了丰富的功能和工具,帮助开发者快速而轻松地创建用户界面。PyQT的安装过程可能对于初学者来说有些困惑,本文将详细介绍PyQT的安装方法,并附带具体的代码示例,以帮助读者轻松掌握这一技巧。安装Python和PIP在开始安装PyQT之前,首先需要确保电脑上已经安装了Pytho
 重要的Spring学习内容:了解常用注解的使用指南
Dec 30, 2023 pm 02:38 PM
重要的Spring学习内容:了解常用注解的使用指南
Dec 30, 2023 pm 02:38 PM
学习Spring必备:掌握常用注解的使用方法,需要具体代码示例引言:Spring框架是目前广泛应用于Java企业级应用开发的开源框架之一。在Spring的学习过程中,掌握常用注解的使用方法是非常重要的。本文将介绍几个在Spring开发中常用的注解,并结合代码示例详细说明它们的作用和用法。一、@Component@Component是Spring框架中最
 如何学习和掌握C语言编程
Mar 22, 2024 pm 05:09 PM
如何学习和掌握C语言编程
Mar 22, 2024 pm 05:09 PM
【标题】:如何学习和掌握C语言编程,需要具体代码示例C语言作为一种广泛应用的编程语言,在计算机科学领域具有重要地位。掌握C语言编程可以帮助我们更好地理解计算机底层原理,提高程序设计能力。本文将探讨如何有效学习和掌握C语言编程,并提供一些具体的代码示例供读者参考。一、基本概念C语言简介:C语言是一种通用的计算机编程语言,具有高效性和灵活性。学习C语言可以让我们
 轻松掌握Django版本查询的技巧
Feb 25, 2024 am 11:42 AM
轻松掌握Django版本查询的技巧
Feb 25, 2024 am 11:42 AM
Django版本查询技巧:轻松掌握,需要具体代码示例引言:Django是一款使用Python语言编写的开源Web框架,广泛应用于Web应用开发中。作为一个成熟稳定的框架,Django的版本更新频率也较高。在开发过程中,有时候我们需要查询当前使用的Django版本号,并根据不同版本进行相应的兼容性处理。本文将分享给大家一些轻松掌握的Django版本查询技巧,并
 学习id选择器的语法规则
Jan 03, 2024 am 09:59 AM
学习id选择器的语法规则
Jan 03, 2024 am 09:59 AM
掌握id选择器的语法规则,需要具体代码示例在网页开发过程中,为了能够准确选择到指定的元素进行样式的设定,我们经常会使用到CSS选择器。其中,id选择器是最常用且最重要的一种选择器。本文将介绍id选择器的语法规则,并提供具体的代码示例以帮助读者更好地理解和掌握。首先,id选择器是通过给HTML元素添加id属性来选取元素的。id属性的值应该是唯一的,即在整个HT
 掌握ThinkPHP6的事件机制
Jun 21, 2023 am 11:51 AM
掌握ThinkPHP6的事件机制
Jun 21, 2023 am 11:51 AM
随着Web应用程序规模不断扩大,如何更好地处理事件已成为我们开发的关键。ThinkPHP6提供了事件机制,可以帮助我们更好地处理Web应用程序中的事件。事件机制在Web应用程序中的作用事件机制是一种应用程序设计模式,它涉及将应用程序设计为由事件驱动的系统。具体而言,事件是一种“触发器”,当事件发生时,关联的代码将被激活并执行。事件机制在Web应用程序中的作用






