本文主要为大家实例详解vue router-link传参以及参数的使用实例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助大家掌握vue中router-link传参以及参数的使用。
1.路径:http://localhost:8081/#/test?name=1
<router-link :to="{path:'/test',query: {name: id}}">跳转(id是参数)
使用:this.$route.query.id
2.路径:http://localhost:8081/#/test/1
<router-link :to="'/test/'+id">
跳转(id是参数)
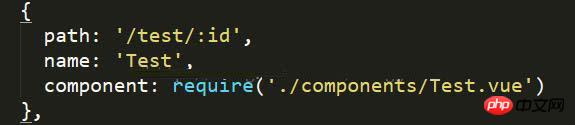
路由:

使用:this.$route.params.id(这个id给上图路由的配置有关)
this.$route是一个数组,里面包含路由的所有信息
注意:router-link中链接如果是‘/'开始就是从根路由开始,如果开始不带‘/',则从当前路由开始。
相关推荐:
以上是详解vue中router-link传参以及参数的使用的详细内容。更多信息请关注PHP中文网其他相关文章!




