CSS3如何实现磨砂玻璃背景效果
本文主要为大家详细介绍了CSS3如何打造磨砂玻璃背景效果,是css3中一个很有趣的技巧,希望能帮助到大家。
简介
这个效果是在看CSS Secrets这书上看到的,感觉很不错;
实现原理也挺简单的;
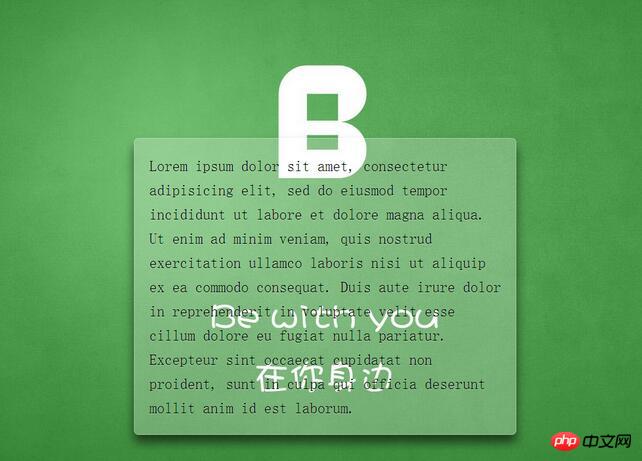
效果图及实现
效果图

代码实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> /** * 设置背景图全屏覆盖及固定 * 设置内部元素偏移 */ body { /*此处背景图自行替换*/ background: url(demo.jpg) no-repeat center center fixed; background-size: cover; min-height: 100vh; box-sizing: border-box; margin: 0; padding-top: calc(50vh - 6em); font: 150%/1.6 Baskerville, Palatino, serif; } /** * 整体居中功能; * 背景透明虚化 * 溢出隐藏 * 边缘圆角化 * 文字增加淡阴影 */ .description{ position: relative; margin: 0 auto; padding: 1em; max-width: 23em; background: hsla(0,0%,100%,.25) border-box; overflow: hidden; border-radius: .3em; box-shadow: 0 0 0 1px hsla(0,0%,100%,.3) inset, 0 .5em 1em rgba(0, 0, 0, 0.6); text-shadow: 0 1px 1px hsla(0,0%,100%,.3); } /*使用滤镜模糊边缘*/ .description::before{ content: ''; position: absolute; top: 0; rightright: 0; bottombottom: 0; left: 0; margin: -30px; z-index: -1; -webkit-filter: blur(20px); filter: blur(20px); } </style> </head> <body> <p class="description"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> </body> </html>登录后复制
总结
这种实现模式是考虑了性能来写的,以及维护上的考虑
- 比如使用了em,可以很轻松的放大缩小整体大小
- 这里使用了hsla,这是我第一次使用这个颜色值;以前只在ps调整这个,很不错的颜色模式.和RGBA大同小异,但是HSLA更符合人类眼睛的观看;
- 还学到了一种新的背景缩写方式
/*分开写*/ background-color:#ff0; background-image:url(background.gif); background-repeat:no-repeat; background-attachment:fixed; background-position:0 0; background-size:cover; /*简写*/ background: #ff0 url(background.gif) no-repeat / fixed cover; /*设置background-size必须用单斜杠隔开*/
登录后复制
相关推荐:
以上是CSS3如何实现磨砂玻璃背景效果的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。






