在html文档中,每个渲染在页面中的标签都是一个个盒子模型,本文主要介绍了详解CSS 怪异盒模型和标准盒模型,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
盒子模型又分为 : W3C标准的盒子模型 和 IE标准的盒子模型。
由于目前大部分主流的浏览器支持的是W3C标准盒模型(标准盒模型),也有保留对怪异盒子样式的解析,当然IE沿用的是自己标准的盒模型(怪异盒子模型)
用两个简单的例子分别介绍下这两个盒子模型:
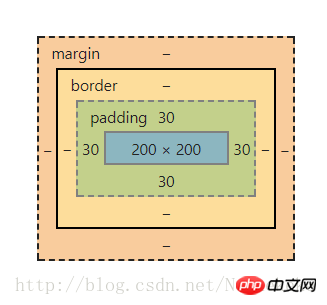
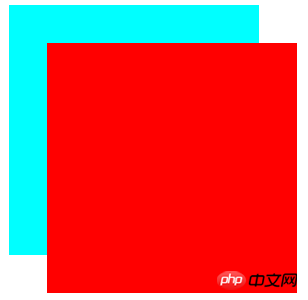
标准盒模型:
<!--html-->
<p class="box1">
<p class="box2"></p>
</p><!--css-->
.box1{
width: 200px;
height: 200px;
background-color: aqua;
padding: 30px;
}
.box2{
width: 200px;
height: 200px;
background-color: red;
}

这里外层盒子的width和height都是:30 + 200 + 30 = 260px。
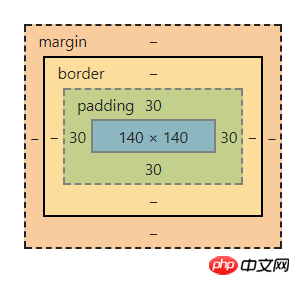
怪异盒模型
<!--css中加入box-sizing属性-->
<!--box-sizing属性:border-box(怪异盒子模型),content-box(标准盒模型)-->
.box1{
width: 200px;
height: 200px;
background-color: aqua;
padding: 30px;
box-sizing: border-box;
}
.box2{
width: 200px;
height: 200px;
background-color: red;
}

这里外层盒子的width和height都是:30 + 140+ 30 = 200px。
这里得出一个结论:
标准盒模型,一个块的总宽度 = width(content的宽度) + margin(左右)+ padding(左右)+ border(左右)
怪异盒模型,一个块的总宽度 = width(content + border + padding)+ margin(左右)
相关推荐:
CSS3中的盒模型与盒模型属性box-sizing的详细介绍
以上是CSS 怪异盒模型和标准盒模型实例详解的详细内容。更多信息请关注PHP中文网其他相关文章!




