详解React、ajax、java实现上传图片并预览功能
React+ajax+java如何实现上传图片并预览?本文就和大家分享一下React、ajax、java实现上传图片并预览功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
之前有在网上找ajax上传图片的资料,大部分的人写得都是用jQuery,但是在这里用JQuery就大才小用了,所以我就自己写了,先上图。

由上图,首先点击上面的选择文件,在选择图片之后,将会自动上传图片到服务器,并且返回图片名字和图片在服务器的路径,然后在页面显示文件名字和图片。
源码:ajax上传预览
React中:
import React from 'react';
import Http from './http'
const URL = 'http://localhost:8080/fileuploadExample/UploadServlet';
export default class App extends React.Component {
constructor(props) {
super(props);
this.state = {
uploadedFile: "",
uploadedFileGetUrl: ''
};
}
error() {
alert('error')
}
callback(result) {
this.setState({
uploadedFile: result.uploadedFile,
uploadedFileGetUrl: result.uploadedFileGetUrl
});
}
handleImageUpload(e) {
e.preventDefault()
let file = e.target
Http.post(URL, file, this.callback.bind(this), this.error)
}
render() {
return (
<p>
<input type="file" onChange={this.handleImageUpload.bind(this)}/>
<p>
{this.state.uploadedFileGetUrl === '' ? null :
<p>
<p>{this.state.uploadedFile}</p>
<img src={this.state.uploadedFileGetUrl} alt="你选择的图片"/>
</p>}
</p>
</p>
)
}
}自己封装的Ajax代码:
var Http = (function() {
var http = {};
if (typeof window.XMLHttpRequest === "undefined") {
window.XMLHttpRequest = function() {
// 如果是i5就用Microsoft,其他就用Msxml2
return new window.ActiveXObject(navigator.userAgent
.indexOf("MSIE 5") >= 0 ? "Microsoft.XMLHTTP"
: "Msxml2.XMLHTTP");
};
}
http.post = function(url, data, callback, error) {
if (typeof data === "function") {//data可以不穿值
callback = data;
data = null;
}
var timeout = setTimeout(function() {//超时设置
error();
}, 10000);
var xhr = new XMLHttpRequest();
xhr.open('post', url);
xhr.onreadystatechange = function() {
if (xhr.readyState === 4) {
clearTimeout(timeout);//清除超时
if (xhr.status === 200){
//alert(xhr.responseText);
callback(JSON.parse(xhr.responseText));//调用回调函数
} else {
error();
}
xhr = null;// 删除对象,防止内存溢出
}
};
xhr.onerror = function() {//如果产生了错误
clearTimeout(timeout);
error();
};
xhr.send(http.formDataCode(data));
};
http.formDataCode = function(data) {
var fd = new FormData();
if (!data) {
return null;
}
for ( var key in data) {
if(data.files){
var file=data.files[0];
fd.append("image", file);
}else{
fd.append(key, data[key]);
}
}
return fd;
}
return http;
})();
export default Http在java后台上传图片方面,网上有很多例子都可以用,我借鉴的是http://blog.csdn.net/thc1987/article/details/15341201这篇,有兴趣可以看一下:
package com.example;
import java.io.File;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.Date;
import java.util.List;
import javax.servlet.ServletConfig;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONObject;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
/**
* Servlet implementation class UploadServlet
*/
@WebServlet("/UploadServlet")
public class UploadServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
// 保存文件的目录
private static String PATH_FOLDER = "/";
// 存放临时文件的目录
private static String TEMP_FOLDER = "/";
/**
* @see HttpServlet#HttpServlet()
*/
public UploadServlet() {
super();
// TODO Auto-generated constructor stub
}
@Override
public void init(ServletConfig config) throws ServletException {
// TODO Auto-generated method stub
super.init();
ServletContext servletCtx = config.getServletContext();
// 初始化路径
// 保存文件的目录
PATH_FOLDER = servletCtx.getRealPath("/upload");
// 存放临时文件的目录,存放xxx.tmp文件的目录
TEMP_FOLDER = servletCtx.getRealPath("/uploadTemp");
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
response.setHeader("Access-Control-Allow-Origin",
"http://localhost:3000");
response.setHeader("Access-Control-Allow-Credentials", "true");
request.setCharacterEncoding("utf-8"); // 设置编码
response.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=UTF-8");
// 获得磁盘文件条目工厂
DiskFileItemFactory factory = new DiskFileItemFactory();
// 如果没以下两行设置的话,上传大的 文件 会占用 很多内存,
// 设置暂时存放的 存储室 , 这个存储室,可以和 最终存储文件 的目录不同
/**
* 原理 它是先存到 暂时存储室,然后在真正写到 对应目录的硬盘上, 按理来说 当上传一个文件时,其实是上传了两份,第一个是以 .tem
* 格式的 然后再将其真正写到 对应目录的硬盘上
*/
factory.setRepository(new File(TEMP_FOLDER));
// 设置 缓存的大小,当上传文件的容量超过该缓存时,直接放到 暂时存储室
factory.setSizeThreshold(1024 * 1024);
// 高水平的API文件上传处理
ServletFileUpload upload = new ServletFileUpload(factory);
try {
// 提交上来的信息都在这个list里面
// 这意味着可以上传多个文件
// 请自行组织代码
List<FileItem> list = upload.parseRequest(request);
// 获取上传的文件
FileItem item = getUploadFileItem(list);
// 获取文件名
String filename = getUploadFileName(item);
// 保存后的文件名
String saveName = new Date().getTime()
+ filename.substring(filename.lastIndexOf("."));
// 保存后图片的浏览器访问路径
String picUrl = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ request.getContextPath() + "/upload/" + saveName;
System.out.println("存放目录:" + PATH_FOLDER);
System.out.println("文件名:" + filename);
System.out.println("浏览器访问路径:" + picUrl);
// 真正写到磁盘上
item.write(new File(PATH_FOLDER, saveName)); // 第三方提供的
PrintWriter writer = response.getWriter();
System.out.print("{");
System.out.print("uploadedFile:"+ "\"" + filename + "\"");
System.out.print(",uploadedFileGetUrl:\"" + picUrl + "\"");
System.out.print("}");
JSONObject result = new JSONObject();
result.put("uploadedFile", filename);
result.put("uploadedFileGetUrl", picUrl);
writer.write(result.toString());
writer.close();
} catch (Exception e) {
e.printStackTrace();
/*
* PrintWriter writer = response.getWriter(); writer.print("{");
* writer.print("error:"+e.toString()); writer.print("}");
* writer.close();
*/
}
}
private FileItem getUploadFileItem(List<FileItem> list) {
for (FileItem fileItem : list) {
if (!fileItem.isFormField()) {
return fileItem;
}
}
return null;
}
private String getUploadFileName(FileItem item) {
// 获取路径名
String value = item.getName();
System.out.println(value + ":value");
// 索引到最后一个反斜杠
int start = value.lastIndexOf("/");
// 截取 上传文件的 字符串名字,加1是 去掉反斜杠,
String filename = value.substring(start + 1);
return filename;
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}以上java代码这里修改了这几点:
1、插入
response.setHeader("Access-Control-Allow-Origin","http://localhost:3000");
response.setHeader("Access-Control-Allow-Credentials", "true");这两行代码,进行跨域,当然,这个可能不安全
2、
JSONObject result = new JSONObject();
result.put("uploadedFile", filename);
result.put("uploadedFileGetUrl", picUrl);
writer.write(result.toString());在这里,页面和服务器之间使用json数据传输的
相关推荐:
javascript实现上传图片并预览的效果实现代码_javascript技巧
以上是详解React、ajax、java实现上传图片并预览功能的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 突破或从Java 8流返回?
Feb 07, 2025 pm 12:09 PM
突破或从Java 8流返回?
Feb 07, 2025 pm 12:09 PM
Java 8引入了Stream API,提供了一种强大且表达力丰富的处理数据集合的方式。然而,使用Stream时,一个常见问题是:如何从forEach操作中中断或返回? 传统循环允许提前中断或返回,但Stream的forEach方法并不直接支持这种方式。本文将解释原因,并探讨在Stream处理系统中实现提前终止的替代方法。 延伸阅读: Java Stream API改进 理解Stream forEach forEach方法是一个终端操作,它对Stream中的每个元素执行一个操作。它的设计意图是处
 vue.js vs.反应:特定于项目的考虑因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反应:特定于项目的考虑因素
Apr 09, 2025 am 12:01 AM
Vue.js适合中小型项目和快速迭代,React适用于大型复杂应用。1)Vue.js易于上手,适用于团队经验不足或项目规模较小的情况。2)React的生态系统更丰富,适合有高性能需求和复杂功能需求的项目。
 Java程序查找胶囊的体积
Feb 07, 2025 am 11:37 AM
Java程序查找胶囊的体积
Feb 07, 2025 am 11:37 AM
胶囊是一种三维几何图形,由一个圆柱体和两端各一个半球体组成。胶囊的体积可以通过将圆柱体的体积和两端半球体的体积相加来计算。本教程将讨论如何使用不同的方法在Java中计算给定胶囊的体积。 胶囊体积公式 胶囊体积的公式如下: 胶囊体积 = 圆柱体体积 两个半球体体积 其中, r: 半球体的半径。 h: 圆柱体的高度(不包括半球体)。 例子 1 输入 半径 = 5 单位 高度 = 10 单位 输出 体积 = 1570.8 立方单位 解释 使用公式计算体积: 体积 = π × r2 × h (4
 创造未来:面向零基础的 Java 编程
Oct 13, 2024 pm 01:32 PM
创造未来:面向零基础的 Java 编程
Oct 13, 2024 pm 01:32 PM
Java是热门编程语言,适合初学者和经验丰富的开发者学习。本教程从基础概念出发,逐步深入讲解高级主题。安装Java开发工具包后,可通过创建简单的“Hello,World!”程序实践编程。理解代码后,使用命令提示符编译并运行程序,控制台上将输出“Hello,World!”。学习Java开启了编程之旅,随着掌握程度加深,可创建更复杂的应用程序。
 如何在Spring Tool Suite中运行第一个春季启动应用程序?
Feb 07, 2025 pm 12:11 PM
如何在Spring Tool Suite中运行第一个春季启动应用程序?
Feb 07, 2025 pm 12:11 PM
Spring Boot简化了可靠,可扩展和生产就绪的Java应用的创建,从而彻底改变了Java开发。 它的“惯例惯例”方法(春季生态系统固有的惯例),最小化手动设置
 Java 变得简单:编程能力的初学者指南
Oct 11, 2024 pm 06:30 PM
Java 变得简单:编程能力的初学者指南
Oct 11, 2024 pm 06:30 PM
JavaMadeSimple:ABeginner'sGuidetoProgrammingPower简介Java是一种强大的编程语言,广泛应用于从移动应用程序到企业级系统的各种领域。对于初学者来说,Java的语法简洁易懂,是学习编程的理想选择。基本语法Java使用基于类的面向对象编程范式。类是将相关数据和行为组织在一起的模板。以下是一个简单的Java类示例:publicclassPerson{privateStringname;privateintage;
 React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
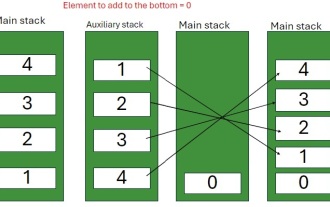
 Java程序将元素插入堆栈的底部
Feb 07, 2025 am 11:59 AM
Java程序将元素插入堆栈的底部
Feb 07, 2025 am 11:59 AM
堆栈是遵循LIFO(最后,首先)原理的数据结构。换句话说,我们添加到堆栈中的最后一个元素是第一个要删除的元素。当我们将(或推)元素添加到堆栈中时,它们就会放在顶部;即最重要的






