EasyUI Tree树组件无限循环实例分析
在学习jquery easyui的tree组件的时候,在url为链接地址的时,发现如果最后一个节点的state为closed时,未节点显示为文件夹,单击会重新加载动态(Url:链接地址)形成无限循环。本文主要介绍了EasyUI Tree树组件无限循环的解决方法,需要的朋友可以参考下,希望能帮助到大家。
如:
tree.json
[{
"id":1,
"text":"Folder1",
"iconCls":"icon-save",
"children":[{
"text":"File1",
"checked":true
},{
"text":"Books",
"state":"open",
"attributes":{
"url":"/demo/book/abc",
"price":100
},
"children":[{
"text":"PhotoShop",
"checked":true,
"state":"closed"
},{
"id": 8,
"text":"Sub Bookds",
"state":"open"
}]
}]
}]
$('#box').tree({
url :"tree.json",
cascadeCheck : false,
onlyLeafCheck : true,
lines : true,
formatter : function (node) {
return '[' + node.text + ']';
}
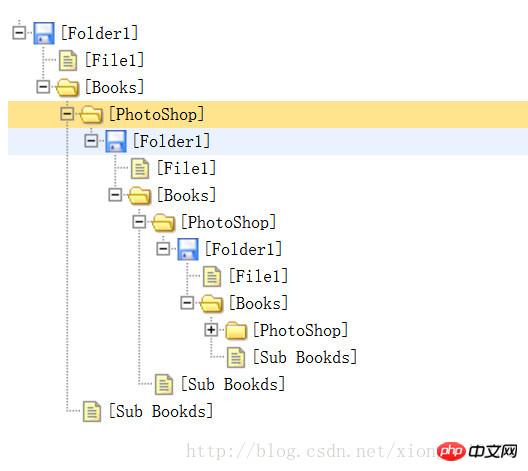
});tree组件无限循环截图

解决方法:把末节点State状态设为open可正常显示
相关推荐:
以上是EasyUI Tree树组件无限循环实例分析的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 easyui是jquery插件吗
Jul 05, 2022 pm 06:08 PM
easyui是jquery插件吗
Jul 05, 2022 pm 06:08 PM
easyui是jquery插件。easyui是基于JQuery的一个前台ui界面的插件,用于帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。easyui是个完美支持HTML5网页的框架,可以帮助开发者节省网页开发的时间和规模。
 使用tree生成文件目录树进行展示
Mar 01, 2024 pm 05:46 PM
使用tree生成文件目录树进行展示
Mar 01, 2024 pm 05:46 PM
tree是一个命令行工具,它以树状格式递归地列出一个目录的内容,使得所有的目录、子目录和文件以分层的方式列出,从而直观地展示文件和文件夹的组织结构。以下是tree在Windows和Linux系统下的安装和使用方法Linux下tree的安装与使用Linux下安装tree:aptupdate&&aptinstalltree以下是tree命令的常用方式。#显示指定路径下的目录树tree/d/temp#限制最大的展示深度tree-L3#只显示目录不显示文件tree-d#显示包括隐藏的文件和目录tr
 lambda表达式跳出循环
Feb 20, 2024 am 08:47 AM
lambda表达式跳出循环
Feb 20, 2024 am 08:47 AM
lambda表达式跳出循环,需要具体代码示例在编程中,循环结构是经常使用的一种重要语法。然而,在特定的情况下,我们可能希望在循环体内满足某个条件时,跳出整个循环,而不是仅仅终止当前的循环迭代。在这个时候,lambda表达式的特性可以帮助我们实现跳出循环的目标。lambda表达式是一种匿名函数的声明方式,它可以在内部定义简单的函数逻辑。它与普通的函数声明不同,
 Go语言中的循环和递归的比较研究
Jun 01, 2023 am 09:23 AM
Go语言中的循环和递归的比较研究
Jun 01, 2023 am 09:23 AM
注:本文以Go语言的角度来比较研究循环和递归。在编写程序时,经常会遇到需要对一系列数据或操作进行重复处理的情况。为了实现这一点,我们需要使用循环或递归。循环和递归都是常用的处理方式,但在实际应用中,它们各有优缺点,因此在选择使用哪种方法时需要考虑实际情况。本文将对Go语言中的循环和递归进行比较研究。一、循环循环是一种重复执行某段代码的机制。Go语言中主要有三
 PHP返回数组所有值,组成一个数组
Mar 21, 2024 am 09:06 AM
PHP返回数组所有值,组成一个数组
Mar 21, 2024 am 09:06 AM
这篇文章将为大家详细讲解有关PHP返回数组所有值,组成一个数组,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。使用array_values()函数array_values()函数返回一个数组中所有值的数组。它不会保留原始数组的键。$array=["foo"=>"bar","baz"=>"qux"];$values=array_values($array);//$values将是["bar","qux"]使用循环可以使用循环手动获取数组的所有值并将其添加到一个新
 Java Iterator 与 Iterable:迈入编写优雅代码的行列
Feb 19, 2024 pm 02:54 PM
Java Iterator 与 Iterable:迈入编写优雅代码的行列
Feb 19, 2024 pm 02:54 PM
Iterator接口Iterator接口是一个用于遍历集合的接口。它提供了几个方法,包括hasNext()、next()和remove()。hasNext()方法返回一个布尔值,指示集合中是否还有下一个元素。next()方法返回集合中的下一个元素,并将其从集合中删除。remove()方法从集合中删除当前元素。以下代码示例演示了如何使用Iterator接口来遍历集合:Listnames=Arrays.asList("John","Mary","Bob");Iterator
 Java函数中递归调用有哪些替代方案?
May 05, 2024 am 10:42 AM
Java函数中递归调用有哪些替代方案?
May 05, 2024 am 10:42 AM
用迭代替代Java函数中的递归调用在Java中,递归是一个强大的工具,用于解决各种问题。但是,在某些情况下,使用迭代可能是一个更好的选择,因为它更有效且不易出现堆栈溢出。以下是迭代的优点:效率更高,因为它不需要为每个递归调用创建新的栈帧。不容易发生堆栈溢出,因为堆栈空间使用受限制。替代递归调用的迭代方法:Java中有几种方法可以将递归函数转换为迭代函数。1.使用栈使用栈是将递归函数转换为迭代函数最简单的方法。栈是一种后入先出(LIFO)数据结构,类似于函数调用栈。publicintfa
 python中使用矢量化替换循环
Apr 14, 2023 pm 07:07 PM
python中使用矢量化替换循环
Apr 14, 2023 pm 07:07 PM
所有编程语言都离不开循环。因此,默认情况下,只要有重复操作,我们就会开始执行循环。但是当我们处理大量迭代(数百万/十亿行)时,使用循环是一种犯罪。您可能会被困几个小时,后来才意识到它行不通。这就是在python中实现矢量化变得非常关键的地方。什么是矢量化?矢量化是在数据集上实现(NumPy)数组操作的技术。在后台,它将操作一次性应用于数组或系列的所有元素(不同于一次操作一行的“for”循环)。接下来我们使用一些用例来演示什么是矢量化。求数字之和##使用循环importtimestart






