关于Vuex的全家桶状态管理
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。本文主要介绍了浅谈Vuex状态管理(全家桶),小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
以上是vuex的官方文档对vuex的介绍,官方文档对vuex的用法进行了详细的说明。这里就不再细讲vuex的各个用法,写这篇博客的目的只是帮助部分同学更快地理解并上手vuex。
1. 安装
$ npm install vuex --save
2. 在main.js 主入口js里面引用store.js
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './vuex/store' //引用store.js
Vue.config.productionTip = false //阻止在启动时生成生产提示
//vue实例
new Vue({
el: '#app',
router,
store, //把store挂在到vue的实例下面
template: '<App/>',
components: { App }
})3. 在store.js里引用Vuex
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex) //注册Vuex
// 定义常量 如果访问他的话,就叫访问状态对象
const state = {
count: 1
}
// mutations用来改变store状态, 如果访问他的话,就叫访问触发状态
const mutations = {
//这里面的方法是用 this.$store.commit('jia') 来触发
jia(state){
state.count ++
},
jian(state){
state.count --
},
}
//暴露到外面,让其他地方的引用
export default new Vuex.Store({
state,
mutations
})4. 在vue组件中使用
使用$store.commit('jia')区触发mutations下面的加减方法
<template>
<p class="hello">
<h1>Hello Vuex</h1>
<h5>{{$store.state.count}}</h5>
<p>
<button @click="$store.commit('jia')">+</button>
<button @click="$store.commit('jian')">-</button>
</p>
</p>
</template>
<!-- 加上scoped是css只在这个组件里面生效,为了不影响全局样式 -->
<style scoped>
h5{
font-size: 20px;
color: red;
}
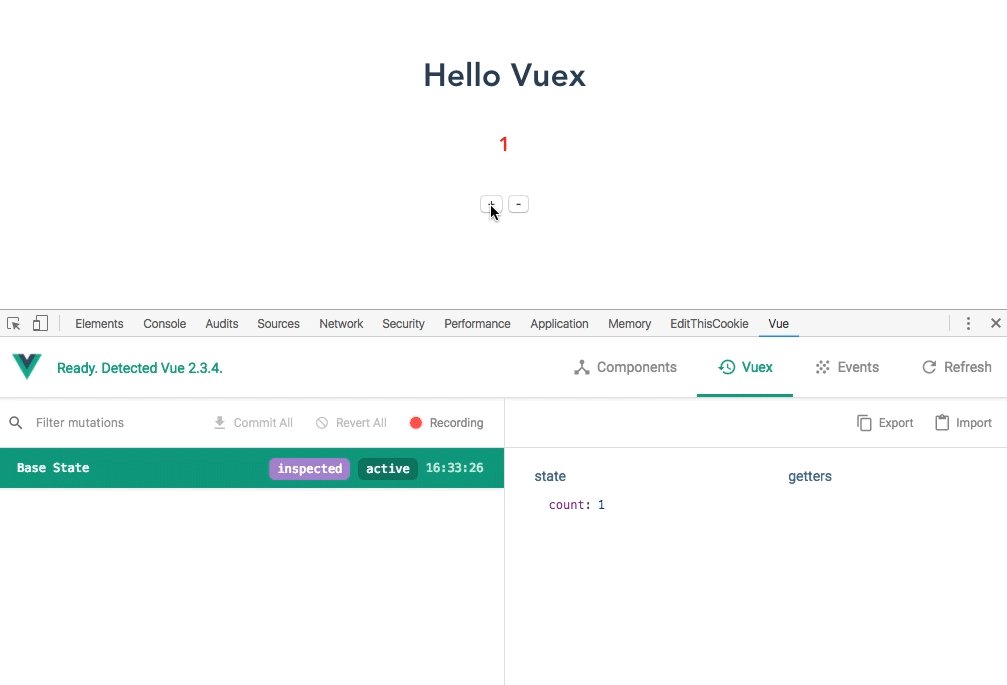
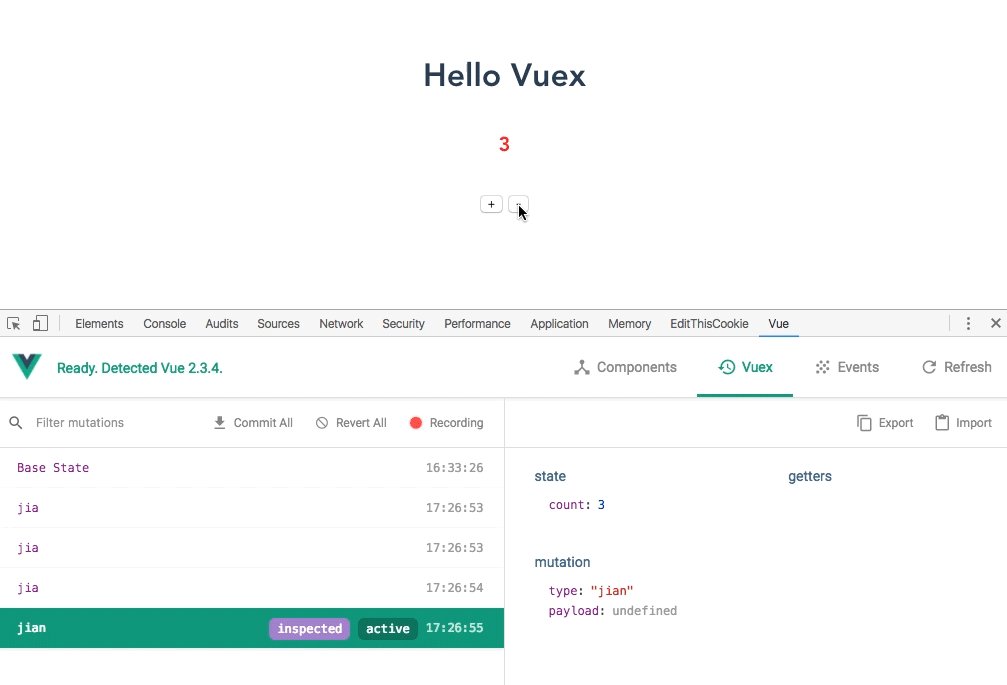
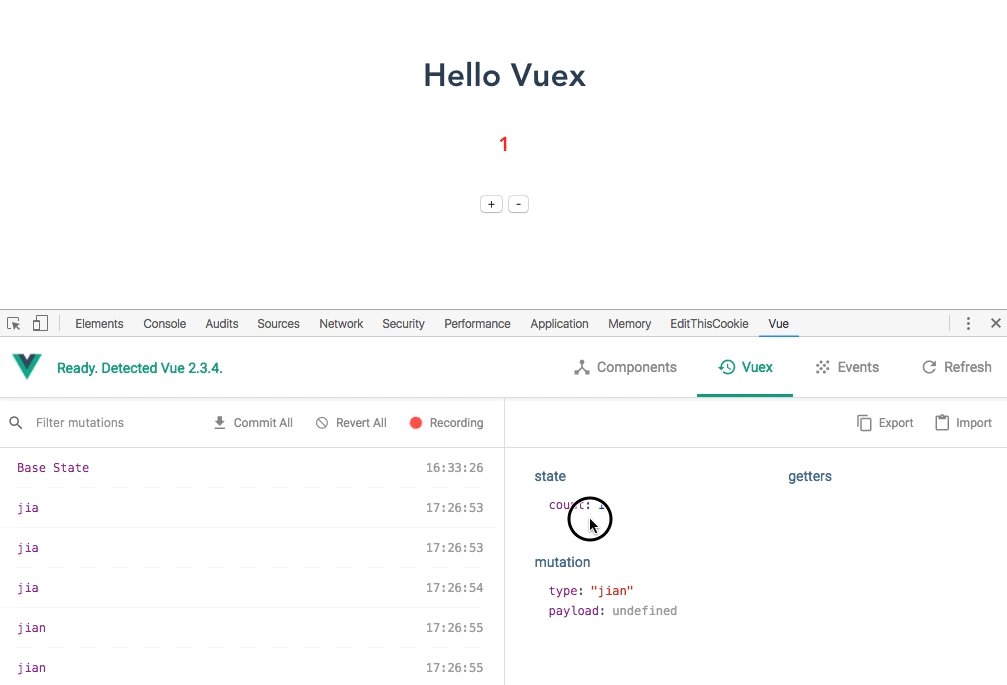
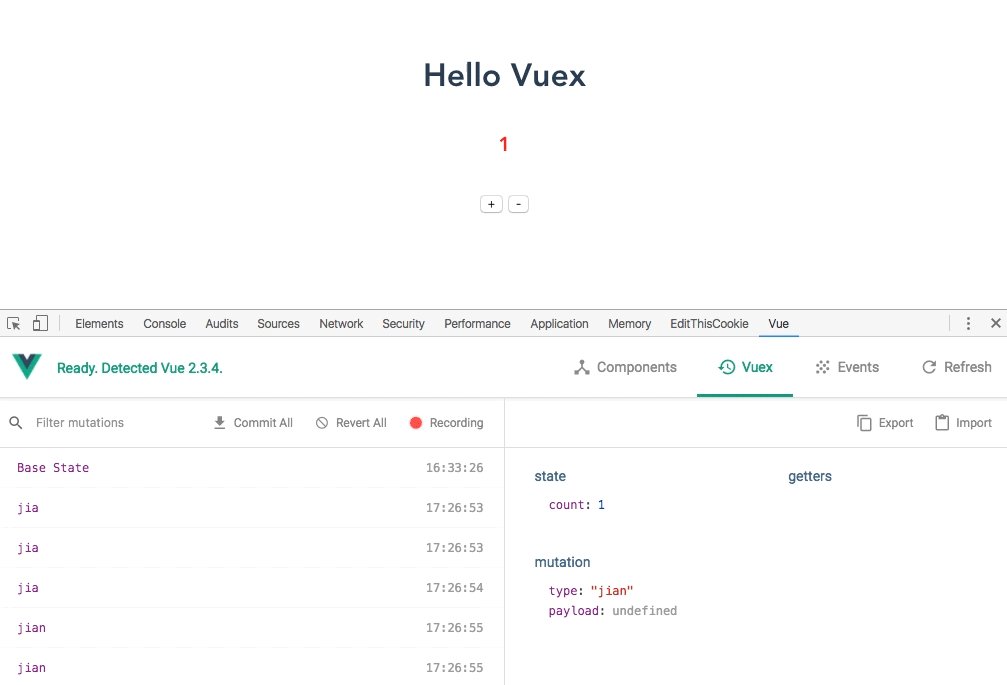
</style>5. 查看演示

6. state访问状态对象
使用computed计算
<template>
<p class="hello">
<h1>Hello Vuex</h1>
<h5>{{count}}</h5>
<p>
<button @click="$store.commit('jia')">+</button>
<button @click="$store.commit('jian')">-</button>
</p>
</p>
</template>
<script>
import {mapState} from 'vuex'
export default{
name:'hello', //写上name的作用是,如果你页面报错了,他会提示你是那个页面报的错,很实用
// 方法一
// computed: {
// count(){
// return this.$store.state.count + 6
// }
// }
// 方法二 需要引入外部 mapState
computed:mapState({
count:state => state.count + 10
})
// ECMA5用法
// computed:mapState({
// count:function(state){
// return state.count
// }
// })
//方法三
// computed: mapState([
// 'count'
// ])
}
</script>7. mutations触发状态 (同步状态)
<template>
<p class="hello">
<h1>Hello Vuex</h1>
<h5>{{count}}</h5>
<p>
<button @click="jia">+</button>
<button @click="jian">-</button>
</p>
</p>
</template>
<script>
import {mapState,mapMutations} from 'vuex'
export default{
name:'hello', //写上name的作用是,如果你页面报错了,他会提示你是那个页面报的错,很实用
//方法三
computed: mapState([
'count'
]),
methods:{
...mapMutations([
'jia',
'jian'
])
}
}
</script>8. getters计算属性
getter不能使用箭头函数,会改变this的指向
在store.js添加getters
// 计算
const getters = {
count(state){
return state.count + 66
}
}
export default new Vuex.Store({
state,
mutations,
getters
})
//count的参数就是上面定义的state对象
//getters中定义的方法名称和组件中使用的时候一定是一致的,定义的是count方法,使用的时候也用count,保持一致。
组件中使用
<script>
import {mapState,mapMutations,mapGetters} from 'vuex'
export default{
name:'hello',
computed: {
...mapState([
'count'
]),
...mapGetters([
'count'
])
},
methods:{
...mapMutations([
'jia',
'jian'
])
}
}
</script>9. actions (异步状态)
在store.js添加actions
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
// 定义常量
const state = {
count: 1
}
// mutations用来改变store状态 同步状态
const mutations = {
jia(state){
state.count ++
},
jian(state){
state.count --
},
}
// 计算属性
const getters = {
count(state){
return state.count + 66
}
}
// 异步状态
const actions = {
jiaplus(context){
context.commit('jia') //调用mutations下面的方法
setTimeout(()=>{
context.commit('jian')
},2000)
alert('我先被执行了,然后两秒后调用jian的方法')
},
jianplus(context){
context.commit('jian')
}
}
export default new Vuex.Store({
state,
mutations,
getters,
actions
})在组件中使用
<template>
<p class="hello">
<h1>Hello Vuex</h1>
<h5>{{count}}</h5>
<p>
<button @click="jia">+</button>
<button @click="jian">-</button>
</p>
<p>
<button @click="jiaplus">+plus</button>
<button @click="jianplus">-plus</button>
</p>
</p>
</template>
<script>
import {mapState,mapMutations,mapGetters,mapActions} from 'vuex'
export default{
name:'hello',
computed: {
...mapState([
'count'
]),
...mapGetters([
'count'
])
},
methods:{
// 这里是数组的方式触发方法
...mapMutations([
'jia',
'jian'
]),
// 换一中方式触发方法 用对象的方式
...mapActions({
jiaplus: 'jiaplus',
jianplus: 'jianplus'
})
}
}
</script>
<style scoped>
h5{
font-size: 20px;
color: red;
}
</style>10. modules 模块
适用于非常大的项目,且状态很多的情况下使用,便于管理
修改store.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const state = {
count: 1
}
const mutations = {
jia(state){
state.count ++
},
jian(state){
state.count --
},
}
const getters = {
count(state){
return state.count + 66
}
}
const actions = {
jiaplus(context){
context.commit('jia') //调用mutations下面的方法
setTimeout(()=>{
context.commit('jian')
},2000)
alert('我先被执行了,然后两秒后调用jian的方法')
},
jianplus(context){
context.commit('jian')
}
}
//module使用模块组的方式 moduleA
const moduleA = {
state,
mutations,
getters,
actions
}
// 模块B moduleB
const moduleB = {
state: {
count:108
}
}
export default new Vuex.Store({
modules: {
a: moduleA,
b: moduleB,
}
})
相关推荐:
以上是关于Vuex的全家桶状态管理的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 处于待机状态的连接状态:已断开,原因:NIC合规性
Feb 19, 2024 pm 03:15 PM
处于待机状态的连接状态:已断开,原因:NIC合规性
Feb 19, 2024 pm 03:15 PM
“事件日志消息中的连接状态显示为待机状态:已断开连接,原因是符合NIC标准。这意味着系统在待机模式下,网络接口卡(NIC)已断开连接。虽然这通常是网络问题,但也可能由软件和硬件冲突引起。在接下来的讨论中,我们将探讨如何解决这一问题。”待机连接断开的原因是什么?NIC合规性?如果在Windows事件查看器中发现“ConnectivityStatusinStandby:DisConnected,Reason:NICCompliance”消息,这表示您的NIC或网络接口控制器可能存在问题。这种情况通常
 如何利用Redis实现分布式事务管理
Nov 07, 2023 pm 12:07 PM
如何利用Redis实现分布式事务管理
Nov 07, 2023 pm 12:07 PM
如何利用Redis实现分布式事务管理引言:随着互联网的快速发展,分布式系统的使用越来越广泛。在分布式系统中,事务管理是一项重要的挑战。传统的事务管理方式在分布式系统中难以实现,并且效率低下。而利用Redis的特性,我们可以轻松地实现分布式事务管理,提高系统的性能和可靠性。一、Redis简介Redis是一种基于内存的数据存储系统,具有高效的读写性能和丰富的数据
 陌陌状态怎么设置
Mar 01, 2024 pm 12:10 PM
陌陌状态怎么设置
Mar 01, 2024 pm 12:10 PM
陌陌这款广为人知的社交平台,为用户的日常社交提供了丰富的功能服务。在陌陌上,用户可以轻松分享生活状态、结交朋友、进行聊天等。其中设置状态功能让用户能够向其他展示自己当前的心情和状态,进而吸引更多人的关注和交流。那么究竟该如何设置自己的陌陌状态呢,下文中就为大家带来详细的内容介绍!陌陌怎么设置状态?1、打开陌陌,点击右下角更多,找到并点击每日状态。2、选择状态。3、即可显示设置的状态。
 如何查看服务器状态
Oct 09, 2023 am 10:10 AM
如何查看服务器状态
Oct 09, 2023 am 10:10 AM
查看服务器状态的方法有使用命令行工具、图形界面工具、监控工具、日志文件和远程管理工具等。详细介绍:1、使用命令行工具,在Linux或Unix服务器上,可以使用命令行工具来查看服务器的状态;2、使用图形界面工具,对于具有图形界面的服务器操作系统,可以使用系统提供的图形界面工具来查看服务器状态;3、使用监控工具,可以使用专门的监控工具来实时监视服务器的状态等等。
 如何实现Java中的学生成绩管理功能?
Nov 04, 2023 pm 12:00 PM
如何实现Java中的学生成绩管理功能?
Nov 04, 2023 pm 12:00 PM
如何实现Java中的学生成绩管理功能?在现代教育系统中,学生成绩管理是一个非常重要的任务。通过对学生成绩的管理,学校能够更好地监测学生的学习进展、了解他们的弱点和优势,并根据这些信息做出更有针对性的教学计划。在这篇文章中,我们将讨论如何使用Java编程语言来实现学生成绩管理功能。首先,我们需要确定学生成绩的数据结构。通常,学生成绩可以被表示为一个包含学生信息
 Laravel扩展包管理:轻松集成第三方代码和功能
Aug 25, 2023 pm 04:07 PM
Laravel扩展包管理:轻松集成第三方代码和功能
Aug 25, 2023 pm 04:07 PM
Laravel扩展包管理:轻松集成第三方代码和功能引言:在Laravel开发中,我们经常使用第三方代码和功能来提高项目的效率和稳定性。而Laravel扩展包管理系统允许我们轻松地集成这些第三方代码和功能,使得我们的开发工作更加便捷和高效。本文将介绍Laravel扩展包管理的基本概念和使用方法,并通过一些实际的代码示例来帮助读者更好地理解和应用。什么是Lara
 Java线程的五种状态详解及状态转换规则
Feb 19, 2024 pm 05:03 PM
Java线程的五种状态详解及状态转换规则
Feb 19, 2024 pm 05:03 PM
深入了解Java线程的五种状态及其转换规则一、线程的五种状态介绍在Java中,线程的生命周期可以分为五个不同的状态,包括新建状态(NEW)、就绪状态(RUNNABLE)、运行状态(RUNNING)、阻塞状态(BLOCKED)和终止状态(TERMINATED)。新建状态(NEW):当线程对象创建后,它就处于新建状态。此时,线程对象已经分配了足够的资源来执行任务
 win10右键菜单管理打不开怎么办
Jan 04, 2024 pm 07:07 PM
win10右键菜单管理打不开怎么办
Jan 04, 2024 pm 07:07 PM
我们在使用win10系统的时候,使用鼠标去右键桌面或者右键菜单的时候,发现菜单等都打不开,无法正常的去使用电脑了,这时候就需要恢复系统来解决问题。win10右键菜单管理打不开:1、首先打开我们的控制面板,然后点击。2、然后点击安全和维护下的。3、再点击右侧的来恢复系统即可。4、如果还是无法使用,是看是否是鼠标本身出了问题。5、如果确定鼠标没有问题的话,按下+,输入。6、执行完毕后,重启电脑即可。






