React-Native全球化多语言切换工具库react-native-i18n详解
本文主要介绍了详解React-Native全球化语言切换工具库react-native-i18n,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
| 属性 | 解释 |
|---|---|
| 支持RN版本 | 所有版本 |
| 支持平台 | iOS+Android |
| 是否需要NativeModule | 是 |
| 是否可移植 | 是 |
| 是否含有jni模块 | 否 |
使用:
1.install (略,git里都写着了,就是npm那些事)
2.项目中使用
因为是一些静态属性引用,所以你用redux做储存替换也可以,直接做饮用也可以(本文拿en,zh为例)。
首先是建英文版本的配置文件,en/index.js
export default {
home: {
greeting: 'Greeting in en',
tab_home: 'Home',
tab_donate: 'Donate',
tab_demo: 'Demo',
language: 'language',
live_demo: 'Live Demo',
buy_me_coffee: 'Buy me a coffee',
gitee: 'Gitee',
star_me: 'Star me',
donate: 'donate',
exit: 'exit?',
},
donate: {
donate: 'donate us~~~',
donate_desc: '© 2017 Pactera Technology International Limited. All rights reserved.',
},
demo: {
dialog: 'dialog',
button: 'button',
switch: 'switch',
action_sheet: 'Action Sheet',
}
};然后是中文的zh/index.js
export default {
home: {
greeting: 'Greeting in zh',
tab_home: '首页',
tab_donate: '捐赠',
tab_demo: '例子',
language: '语言',
live_demo: '例子',
buy_me_coffee: '请我一杯coffee',
gitee: 'Gitee',
star_me: '关注我',
donate: '贡献',
exit: '是否退出?',
},
donate: {
donate: '支持我们~~',
donate_desc: '© 2017 Pactera Technology International Limited. All rights reserved.',
},
demo: {
dialog: '提示框',
button: '按钮',
switch: '开关',
action_sheet: '',
}
};属性名,结构是一致的只是属性不同,当然这里是静态的2个文件,如果场景需要可以服务端下发json,那就是完全动态的了,这部分看业务需求了。
2.1 默认的语言环境
我们在上面写了2种语言配置,那么哪种作为初始化的呢?在业务层调用前,我们可以先进行预设
i18n/index.js
import i18n from 'react-native-i18n';
import en from './en';
import zh from './zh';
i18n.defaultLocale = 'en';
i18n.fallbacks = true;
i18n.translations = {
en,
zh,
};
export {i18n};这边进行了一些预设,默认语境为en,允许fallbacks状态(为true时,顺序向下遍历翻译),预设转换的文件就2个,一个en一个zh,这个你也可以自行后续添加根据需求而定。
2.2 业务层调用
先是倒包
import {i18n} from '你预设的index的目录';
调用(拿一个Toast做个例子)
ToastAndroid.show(i18n.t('home.exit'),ToastAndroid.SHORT);
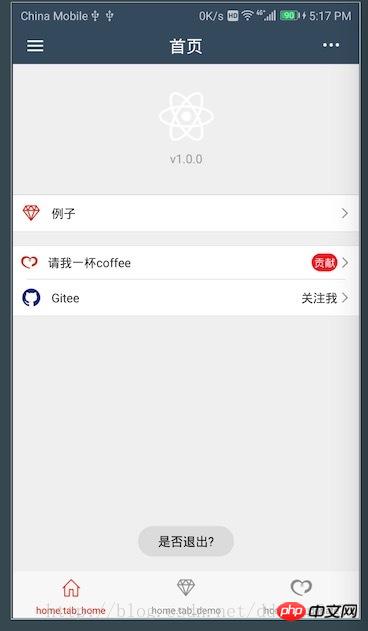
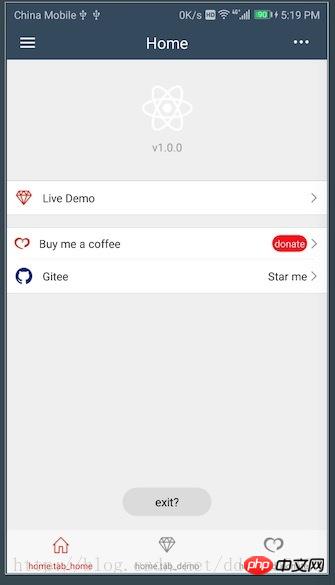
两种输出结果如下:


源码分析
这个库的实现分为2部分,一部分是Native的版本判断等功能以及js部分的核心实现fnando/i18n-js
i18n-js是一个轻量级的js翻译库,他支持各种格式和内容的换算和语言内容的切换,地址如下:https://github.com/fnando/i18n-js
那么翻译转换这块是 I18n.js做的那么Native做了些啥呢?我们来一探究竟(以安卓为例,苹果看不懂,抱歉)

Native代码就两个类,所以我之前说你直接把Native代码copy走然后项目依赖I18n.js也能达到这个效果
RNI18nPackage是一个普通的Package类,它的作用就是把我们的module加到主应用的getPackages()方法中的列表里,然后一起打进包里而已。
具体功能都在RNI18nModule里
public class RNI18nModule extends ReactContextBaseJavaModule {
public RNI18nModule(ReactApplicationContext reactContext) {
super(reactContext);
}
//RN调用的控件名
@Override
public String getName() {
return "RNI18n";
}
//对取出的Locale列表进行格式化的方法
private String toLanguageTag(Locale locale) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
return locale.toLanguageTag();
}
StringBuilder builder = new StringBuilder();
builder.append(locale.getLanguage());
if (locale.getCountry() != null) {
builder.append("-");
builder.append(locale.getCountry());
}
return builder.toString();
}
private WritableArray getLocaleList() {
WritableArray array = Arguments.createArray();
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.N) {
//获取区域设置列表。这是获取区域的首选方法。
LocaleList locales = getReactApplicationContext()
.getResources().getConfiguration().getLocales();
for (int i = 0; i < locales.size(); i++) {
array.pushString(this.toLanguageTag(locales.get(i)));
}
} else {
array.pushString(this.toLanguageTag(getReactApplicationContext()
.getResources().getConfiguration().locale));
}
return array;
}
//js端可获取属性的列表
@Override
public Map<String, Object> getConstants() {
HashMap<String, Object> constants = new HashMap<String,Object>();
constants.put("languages", this.getLocaleList());
return constants;
}
//提供给js端调用的方法,用来获取默认的语言环境,回调方式用的是promise
@ReactMethod
public void getLanguages(Promise promise) {
try {
promise.resolve(this.getLocaleList());
} catch (Exception e) {
promise.reject(e);
}
}
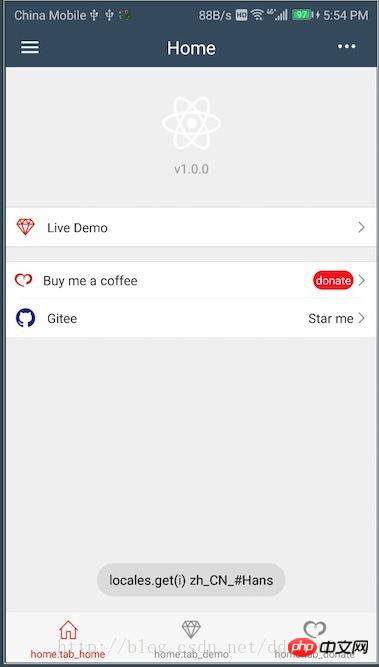
}加一个toast看下locale会出现什么
复制代码 代码如下:
Toast.makeText(getReactApplicationContext(),"locales.get(i) "+locales.get(i),Toast.LENGTH_LONG).show();
效果如下:

本想一探究竟内部的实现,结果是个不公开的类

总结:
首先Native那里获取本手机的LocaleList然后格式化取第一个元素交由I18n.js处理,然后I18n.js根据key选用一套有效的语言规则,再之后流程就和使用时候的顺序一样了。
整个库集成难度较低,使用起来比较简便,使用下来没碰到大坑,配合redux更美味。
相关推荐:
以上是React-Native全球化多语言切换工具库react-native-i18n详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何优化debian readdir的性能
Apr 13, 2025 am 08:48 AM
如何优化debian readdir的性能
Apr 13, 2025 am 08:48 AM
在Debian系统中,readdir系统调用用于读取目录内容。如果其性能表现不佳,可尝试以下优化策略:精简目录文件数量:尽可能将大型目录拆分成多个小型目录,降低每次readdir调用处理的项目数量。启用目录内容缓存:构建缓存机制,定期或在目录内容变更时更新缓存,减少对readdir的频繁调用。内存缓存(如Memcached或Redis)或本地缓存(如文件或数据库)均可考虑。采用高效数据结构:如果自行实现目录遍历,选择更高效的数据结构(例如哈希表而非线性搜索)存储和访问目录信
 debian readdir如何与其他工具集成
Apr 13, 2025 am 09:42 AM
debian readdir如何与其他工具集成
Apr 13, 2025 am 09:42 AM
Debian系统中的readdir函数是用于读取目录内容的系统调用,常用于C语言编程。本文将介绍如何将readdir与其他工具集成,以增强其功能。方法一:C语言程序与管道结合首先,编写一个C程序调用readdir函数并输出结果:#include#include#includeintmain(intargc,char*argv[]){DIR*dir;structdirent*entry;if(argc!=2){
 如何利用Nginx日志提升网站速度
Apr 13, 2025 am 09:09 AM
如何利用Nginx日志提升网站速度
Apr 13, 2025 am 09:09 AM
网站性能优化离不开对访问日志的深入分析。Nginx日志记录了用户访问网站的详细信息,巧妙利用这些数据,可以有效提升网站速度。本文将介绍几种基于Nginx日志的网站性能优化方法。一、用户行为分析与优化通过分析Nginx日志,我们可以深入了解用户行为,并据此进行针对性优化:高频访问IP识别:找出访问频率最高的IP地址,针对这些IP地址优化服务器资源配置,例如增加带宽或提升特定内容的响应速度。状态码分析:分析不同HTTP状态码(例如404错误)出现的频率,找出网站导航或内容管理中的问题,并进
 Debian如何提升Hadoop数据处理速度
Apr 13, 2025 am 11:54 AM
Debian如何提升Hadoop数据处理速度
Apr 13, 2025 am 11:54 AM
本文探讨如何在Debian系统上提升Hadoop数据处理效率。优化策略涵盖硬件升级、操作系统参数调整、Hadoop配置修改以及高效算法和工具的运用。一、硬件资源强化确保所有节点硬件配置一致,尤其关注CPU、内存和网络设备性能。选择高性能硬件组件对于提升整体处理速度至关重要。二、操作系统调优文件描述符和网络连接数:修改/etc/security/limits.conf文件,增加系统允许同时打开的文件描述符和网络连接数上限。JVM参数调整:在hadoop-env.sh文件中调整
 Debian syslog如何学习
Apr 13, 2025 am 11:51 AM
Debian syslog如何学习
Apr 13, 2025 am 11:51 AM
本指南将指导您学习如何在Debian系统中使用Syslog。Syslog是Linux系统中用于记录系统和应用程序日志消息的关键服务,它帮助管理员监控和分析系统活动,从而快速识别并解决问题。一、Syslog基础知识Syslog的核心功能包括:集中收集和管理日志消息;支持多种日志输出格式和目标位置(例如文件或网络);提供实时日志查看和过滤功能。二、安装和配置Syslog(使用Rsyslog)Debian系统默认使用Rsyslog。您可以通过以下命令安装:sudoaptupdatesud
 Debian如何回收不再使用的包
Apr 13, 2025 am 08:51 AM
Debian如何回收不再使用的包
Apr 13, 2025 am 08:51 AM
本文介绍如何在Debian系统中清理无用软件包,释放磁盘空间。第一步:更新软件包列表确保你的软件包列表是最新的:sudoaptupdate第二步:查看已安装的软件包使用以下命令查看所有已安装的软件包:dpkg--get-selections|grep-vdeinstall第三步:识别冗余软件包利用aptitude工具查找不再需要的软件包。aptitude会提供建议,帮助你安全地删除软件包:sudoaptitudesearch'~pimportant'此命令列出标记
 Debian OpenSSL如何防止中间人攻击
Apr 13, 2025 am 10:30 AM
Debian OpenSSL如何防止中间人攻击
Apr 13, 2025 am 10:30 AM
在Debian系统中,OpenSSL是一个重要的库,用于加密、解密和证书管理。为了防止中间人攻击(MITM),可以采取以下措施:使用HTTPS:确保所有网络请求使用HTTPS协议,而不是HTTP。HTTPS使用TLS(传输层安全协议)加密通信数据,确保数据在传输过程中不会被窃取或篡改。验证服务器证书:在客户端手动验证服务器证书,确保其可信。可以通过URLSession的委托方法来手动验证服务器
 Debian邮件服务器SSL证书安装方法
Apr 13, 2025 am 11:39 AM
Debian邮件服务器SSL证书安装方法
Apr 13, 2025 am 11:39 AM
在Debian邮件服务器上安装SSL证书的步骤如下:1.安装OpenSSL工具包首先,确保你的系统上已经安装了OpenSSL工具包。如果没有安装,可以使用以下命令进行安装:sudoapt-getupdatesudoapt-getinstallopenssl2.生成私钥和证书请求接下来,使用OpenSSL生成一个2048位的RSA私钥和一个证书请求(CSR):openss






