实例分享JavaScript登录验证基础教程
本文主要为大家详细介绍了JavaScript登录验证的基础教程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
本文实例为大家分享了js登录验证的具体代码,供大家参考,具体内容如下
1.<script></script>的三种用法:
1.放在
中2.放在
中<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎你,请先登陆!</title>
<script type="text/javascript" src="../static/jsp/lx.js"></script>
<script type="text/javascript">alert('这是javascript代码')</script>
</head>
<body>
<p id="demo">www</p>
<script>
document.getElementById('demo').innerHTML = Date()
</script>
<p id="container" style="width: 400px" align="center">
<p id="header" style="background-color: aquamarine">
<h2 align="center">登陆</h2>
</p>
<p id="content">
<form>
<p align="center">账号:
<input id="uname" type="tex" name="user" placeholder="请输入用户名">
</p>
<p align="center">密码:
<input id="upass" type="password" name="psw">
</p>
<p id="error_box"><br></p>
<br>
<button onclick="fnLogin()">登陆</button>
   
<input type="button" name="regist" value="注册">
</form>
</p>
<p style="background-color: aquamarine">
<i>版权信息@</i>
</p>
</p>
</body>
</html>3.放在外部JS文件中
document.getElementById('demo').innerHTML = Date()
运行截图:

三种输出数据的方式:
1.使用 document.write() 方法将内容写到 HTML 文档中。
2.使用 window.alert() 弹出警告框。
3.使用 innerHTML 写入到 HTML 元素。
1).使用 "id" 属性来标识 HTML 元素。
2).使用 document.getElementById(id) 方法访问 HTML 元素。
3).用innerHTML 来获取或插入元素内容。
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎你,请先登陆!</title>
<script type="text/javascript" src="../static/jsp/lx.js"></script>
<script type="text/javascript">alert('这是javascript代码')</script>
</head>
<body>
<p id="demo">www</p>
<script>
document.getElementById('demo').innerHTML = Date()
</script>
<button type="button" onclick=window.alert("number")>press</button>
</body>
</html>运行截图:

3.登录页面准备:
1.增加错误提示框。
2.写好HTML+CSS文件。
3.设置每个输入元素的id
4.定义JavaScript 函数。
1.验证用户名6-20位
2.验证密码6-20位
5.onclick调用这个函数。
html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎你,请先登陆!</title>
<script type="text/javascript" src="../static/jsp/lx.js"></script>
<link rel="stylesheet" type="text/css" href="../static/css/lx.css" rel="external nofollow" >
</head>
<body>
<p class="p" id="container">
<p id="header" >
<h2 class="h">登陆</h2>
</p>
<p id="content">
<p class="p">账号:
<input id="uname" type="text" placeholder="请输入用户名">
</p>
<p class="p">密码:
<input id="upass" type="password" >
</p>
<p id="error_box"><br>
</p>
<button onclick="fnLogin()">登陆</button>
   
<input type="button" name="regist" value="注册">
</p>
<p>
<i>版权信息@</i>
</p>
</p>
</body>
</html>js文件代码如下:
function fnLogin() {
var oUname = document.getElementById("uname")
var oUpass = document.getElementById("upass")
var oError = document.getElementById("error_box")
if (oUname.value.length > 20 || oUname.value.length < 6) {
oError.innerHTML = "请输入6-20位字符"
}
if (oUpass.value.length > 20 || oUpass.value.length < 6) {
oError.innerHTML = "请输入6-20位字符"
}
}CSS代码如下:
.p {
border: 5px solid #cccccc;
width: 400px;
text-align: center;
}
.p{
font-family:华文楷体 ;
}
.h{
font-family: 华文楷体;
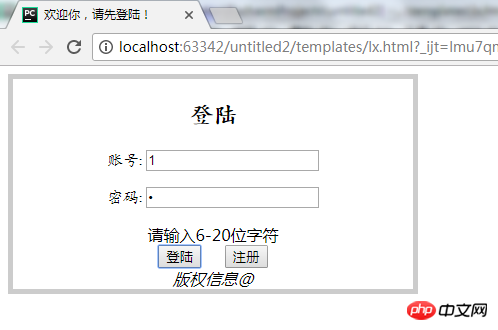
}运行截图:

相关推荐:
以上是实例分享JavaScript登录验证基础教程的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在PDF中验证签名
Feb 18, 2024 pm 05:33 PM
如何在PDF中验证签名
Feb 18, 2024 pm 05:33 PM
我们通常接收到政府或其他机构发送的PDF文件,有些文件带有数字签名。验证签名后,我们会看到SignatureValid消息和一个绿色勾号。如果签名未验证,会显示有效性未知。验证签名很重要,下面看看如何在PDF中进行验证。如何在PDF中验证签名验证PDF格式的签名使其更可信,文档更容易被接受。您可以通过以下方式验证PDF文档中的签名。在AdobeReader中打开PDF右键单击签名,然后选择显示签名属性单击显示签名者证书按钮从“信任”选项卡将签名添加到“受信任的证书”列表中单击验证签名以完成验证让
 微信好友辅助验证进行解封的详细方法
Mar 25, 2024 pm 01:26 PM
微信好友辅助验证进行解封的详细方法
Mar 25, 2024 pm 01:26 PM
1、打开微信进入后,点击搜索图标,输入微信团队,点击下方的服务进入。2、进入后,点击左下方的自助工具的选项。3、点击后,在上方的选项内,点击解封/申诉辅助验证的选项。
 推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
人脸检测识别技术已经是一个比较成熟且应用广泛的技术。而目前最为广泛的互联网应用语言非JS莫属,在Web前端实现人脸检测识别相比后端的人脸识别有优势也有弱势。优势包括减少网络交互、实时识别,大大缩短了用户等待时间,提高了用户体验;弱势是:受到模型大小限制,其中准确率也有限。如何在web端使用js实现人脸检测呢?为了实现Web端人脸识别,需要熟悉相关的编程语言和技术,如JavaScript、HTML、CSS、WebRTC等。同时还需要掌握相关的计算机视觉和人工智能技术。值得注意的是,由于Web端的计
 股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤
Dec 17, 2023 pm 06:55 PM
股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤
Dec 17, 2023 pm 06:55 PM
股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤,需要具体代码示例随着互联网和科技的快速发展,股票交易已经成为许多投资者的重要途径之一。而股票分析是投资者决策的重要一环,其中蜡烛图被广泛应用于技术分析中。学习如何使用PHP和JS绘制蜡烛图将为投资者提供更多直观的信息,帮助他们更好地做出决策。蜡烛图是一种以蜡烛形状来展示股票价格的技术图表。它展示了股票价格的
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 PHP 8 新特性:增加了验证和签名
Mar 27, 2024 am 08:21 AM
PHP 8 新特性:增加了验证和签名
Mar 27, 2024 am 08:21 AM
PHP8是PHP的最新版本,为程序员带来了更多的便利和功能。这个版本特别关注安全性和性能,其中一个值得注意的新特性是增加了验证和签名功能。在本文中,我们将深入了解这些新的功能及其用途。验证和签名是计算机科学中非常重要的安全概念。它们通常用于确保传输的数据是完整和真实的。在处理在线交易和敏感信息时,验证和签名变得尤为重要,因为如果有人能够篡改数据,可能会对
 PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
随着互联网金融的迅速发展,股票投资已经成为了越来越多人的选择。而在股票交易中,蜡烛图是一种常用的技术分析方法,它能够显示股票价格的变化趋势,帮助投资者做出更加精准的决策。本文将通过介绍PHP和JS的开发技巧,带领读者了解如何绘制股票蜡烛图,并提供具体的代码示例。一、了解股票蜡烛图在介绍如何绘制股票蜡烛图之前,我们首先需要了解一下什么是蜡烛图。蜡烛图是由日本人
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We






