在项目中很多时候需要用到vue打包成html不需要放在服务器上就能浏览。根据官网打包出来的html直接打开是显示空白。本文主要和大家分享vue打包后显示空白正确处理方法,希望能帮助到大家。
vue打包后显示空白正确处理方法是
1、找到配置文件

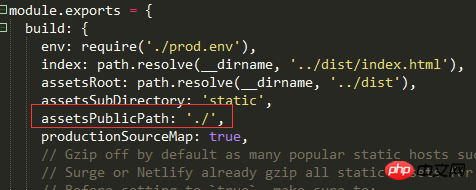
修改

这样打包处理可以打开但是页面样式会找不到
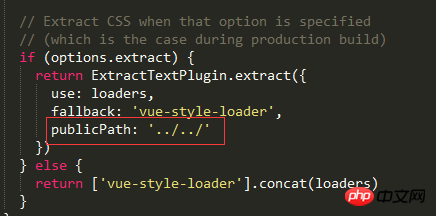
2、修改


找到对应的位置加上publicPath: '../../' 然后就成功了!
很多朋友还遇到这样的问题 vue打包后index文件一片空白,怎么回事呢?
vue项目你npm run build打包后,点开index文件打开一片空白,
并报错解决方法:路径问题,
相关推荐:
以上是实例详解vue打包后显示空白正确处理方法的详细内容。更多信息请关注PHP中文网其他相关文章!




