jQuery实现左滑出现删除按钮方法
本文主要介绍了基于jQuery的左滑出现删除按钮的示例,这里整理了详细的代码,非常具有实用价值,需要的朋友可以参考下,希望能帮助到大家。
最近在做项目的时候遇到了个需求,在网页上实现类似于QQ会话列表那样子的左滑出现删除按钮的效果,于是尝试着写了一个,写出来与大家交流分享,大神勿喷。
基本要求
由于我们是在做一个跨平台的APP,里面部分界面其实就是WebView加载的网页,因此需要使用网页实现这样的效果:往左滑动时,显示删除按钮,再往右滑,隐藏删除按钮。
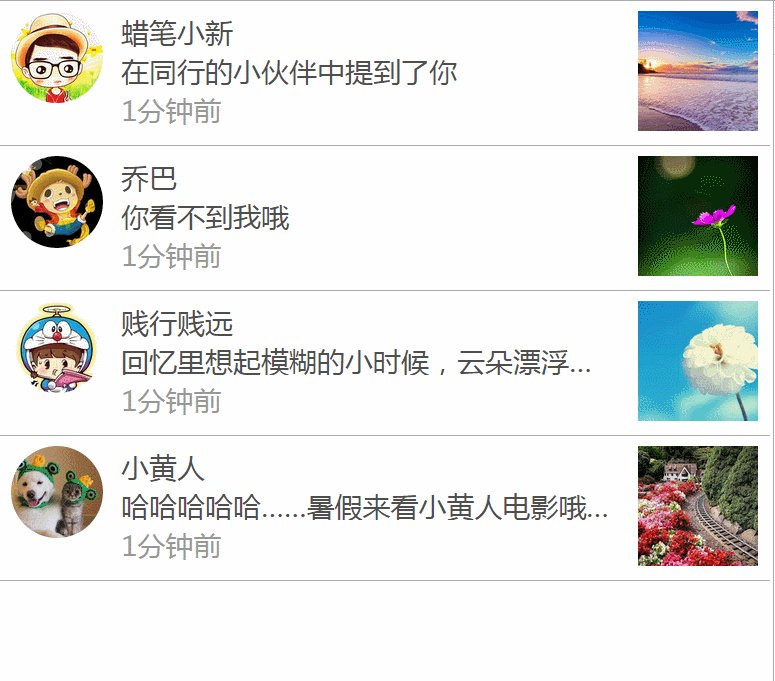
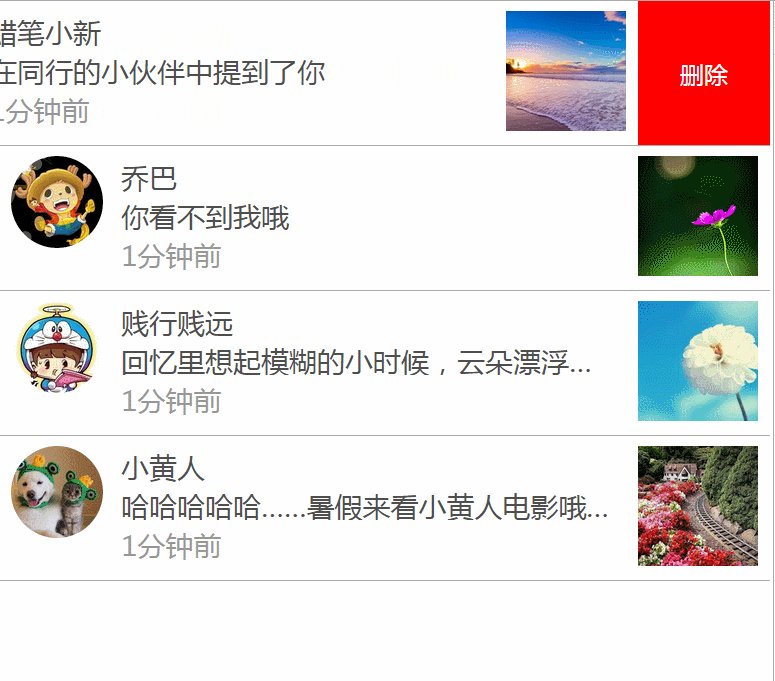
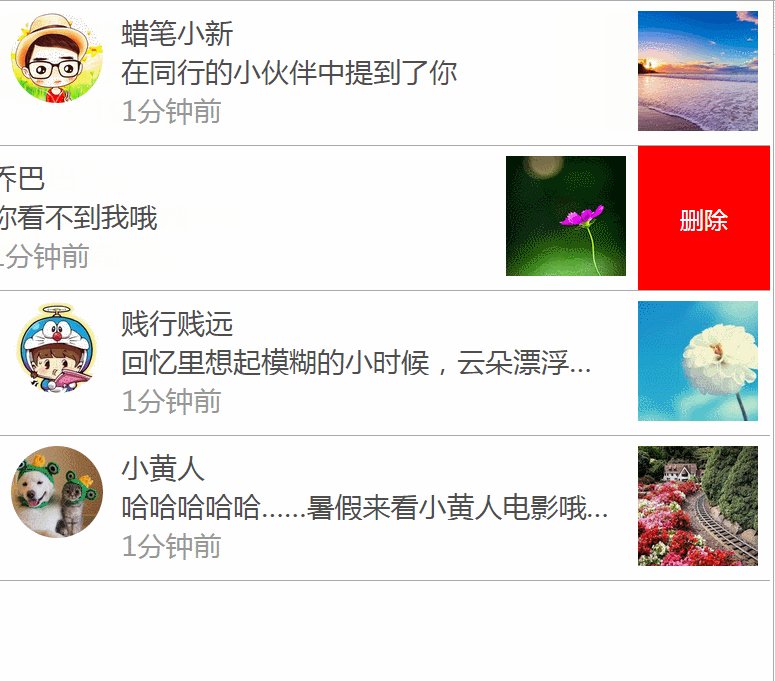
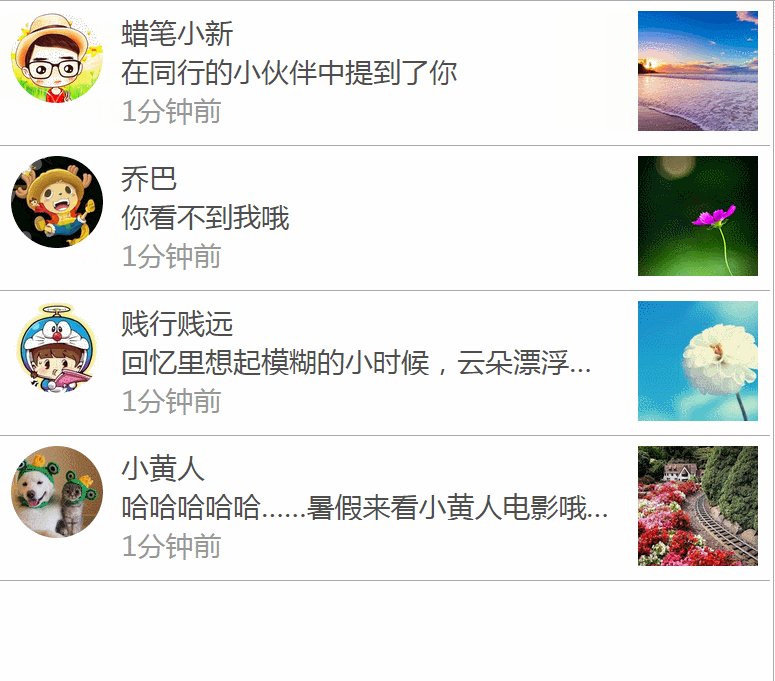
成品示例图
额,先上图吧。下面分别是在PC浏览器里和在Mobile浏览器里的效果。
PC浏览器

手机浏览器

实现思路
为了说明我的实现思路,做了两个图来辅助说明。
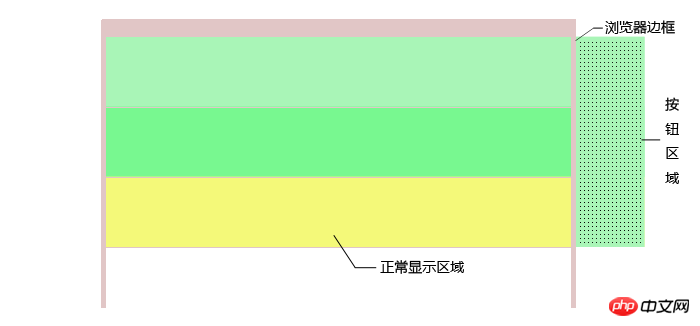
首先,请看图1。在图中,我们设置每一行的宽度超过浏览器的宽度,其超出的部分就是放置按钮的区域。由于超出了浏览器的最大宽度,因此按钮区域此时是不可见的,只能显示左侧的常规信息部分。

图1 普通状态
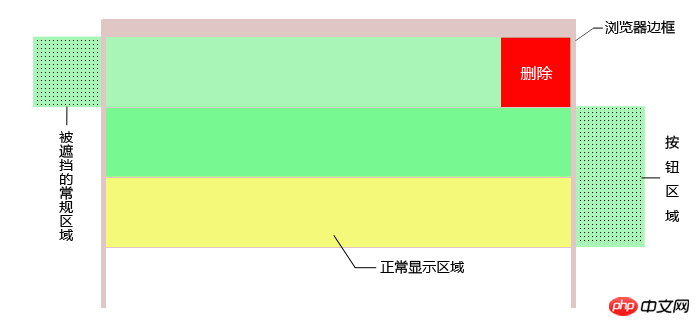
接下来,我们监听左侧常规信息区域,监听滑动事件(具体如何监听先不考虑)。当我们监听到左滑事件时,我们让相应行左偏移,让按钮显示出来,同时左侧超出的部分被遮挡(请看图2)。

图2 左滑状态
当我们右滑时,我们再让相应行回复到左偏移为0的时候就行了。
关键实现方式
对于左滑和右滑,我们通过设定常规信息区域的marin-left来实现,当设定margin-left为负值时,实现左滑,当再次设定margin-left为0时,实现右滑。
对于滑动事件监听,通过监听鼠标(手指)按下和抬起来实现,根据两点的X坐标的差值的正负判定是右滑还是左滑。
完整代码
需要注意的是,我在测试的时候用的是chrome的普通模式和mobile模拟器模式,发现两种模式下监听是不一样的,因此我写了两种监听,这样至少有一种会执行。也许有其他更好的适配方法,但不作为此处的重点。当然也欢迎大家赐教。
至于代码部分,用了jQuery,其实不用也没啥问题的,动画滑动和监听都可以用纯js写,但是由于这不是这里的重点,那么为什么不用jQuery呢?成功者站在巨人的肩膀上,而且咱也没有jQuery写的好 (。・`ω´・)
2015/11/13更新
有位同学提出说代码在QQ手机浏览器和Opera手机浏览器等中没有滑动效果,找了一下大概是帖子里说的原因,于是根据帖子里的提示以及那位同学的一个大神同学的提示,做了一下修改。主要是在touchmove事件中根据横纵坐标位移来判断是否阻止默认事件,如下:
// 横向位移大于纵向位移,阻止纵向滚动
if (Math.abs(delta.x) > Math.abs(delta.y)) {
event.preventDefault();
}2016/02/25更新
qq_25558115同学提到:“如果再能给大家提供出只能有一条记录可以左滑, 倘若滑动其他的记录,则有左滑记录的要回到原位”。于是进行了简单实现。主要思路如下:
// 用一个变量记录上一次左滑的对象
var lastLeftObj;
// 在左滑发生的时候,判定上一个左滑的对象是否存在,若存在,且不是当前被左滑的对象,则将其右滑
// 同时,记录新的左滑对象
// 在右滑发生时,将上一个左滑对象清空
if (左滑) {
pressedObj左滑
lastLeftObj && lastLeftObj != pressedObj && lastLeftObj右滑
lastLeftObj = pressedObj; // 记录上一个左滑的对象
} else if (右滑) {
pressedObj右滑
lastLeftObj = null; // 清空上一个左滑的对象
}2016/09/06更新
根据马灿发同学提出的bug进行修改:
右滑时进行判断,仅当要右滑的对象(pressedObj)是上一次左滑的对象(lastLeftObj)时才将对象右滑并清空lastLeftObj。
if (pressedObj == lastLeftObj) {...}根据girlyougo同学的提议,添加“在除本行外的其他区域点击时均复位当前左滑按钮”的功能。思路为在滑动结束时,判定pressedObj!=lastLeftObj,即可知点击/滑动的对象为其他对象:
// 点击除当前左滑对象之外的任意其他位置
if (lastLeftObj && pressedObj != lastLeftObj) {
$(lastLeftObj).animate({marginLeft:"0"}, 500); // 右滑
lastLeftObj = null; // 清空上一个左滑的对象
}实际上,在添加了上述功能之后,前面提到的bug不存在了。不过此处保留了消除bug的那部分代码。
更新后的完整代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>左划出现删除按钮,右滑隐藏</title>
<script type="text/javascript" src="jquery-1.11.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(e) {
// 设定每一行的宽度=屏幕宽度+按钮宽度
$(".line-scroll-wrapper").width($(".line-wrapper").width() + $(".line-btn-delete").width());
// 设定常规信息区域宽度=屏幕宽度
$(".line-normal-wrapper").width($(".line-wrapper").width());
// 设定文字部分宽度(为了实现文字过长时在末尾显示...)
$(".line-normal-msg").width($(".line-normal-wrapper").width() - 280);
// 获取所有行,对每一行设置监听
var lines = $(".line-normal-wrapper");
var len = lines.length;
var lastX, lastXForMobile;
// 用于记录被按下的对象
var pressedObj; // 当前左滑的对象
var lastLeftObj; // 上一个左滑的对象
// 用于记录按下的点
var start;
// 网页在移动端运行时的监听
for (var i = 0; i < len; ++i) {
lines[i].addEventListener('touchstart', function(e){
lastXForMobile = e.changedTouches[0].pageX;
pressedObj = this; // 记录被按下的对象
// 记录开始按下时的点
var touches = event.touches[0];
start = {
x: touches.pageX, // 横坐标
y: touches.pageY // 纵坐标
};
});
lines[i].addEventListener('touchmove',function(e){
// 计算划动过程中x和y的变化量
var touches = event.touches[0];
delta = {
x: touches.pageX - start.x,
y: touches.pageY - start.y
};
// 横向位移大于纵向位移,阻止纵向滚动
if (Math.abs(delta.x) > Math.abs(delta.y)) {
event.preventDefault();
}
});
lines[i].addEventListener('touchend', function(e){
if (lastLeftObj && pressedObj != lastLeftObj) { // 点击除当前左滑对象之外的任意其他位置
$(lastLeftObj).animate({marginLeft:"0"}, 500); // 右滑
lastLeftObj = null; // 清空上一个左滑的对象
}
var diffX = e.changedTouches[0].pageX - lastXForMobile;
if (diffX < -150) {
$(pressedObj).animate({marginLeft:"-132px"}, 500); // 左滑
lastLeftObj && lastLeftObj != pressedObj &&
$(lastLeftObj).animate({marginLeft:"0"}, 500); // 已经左滑状态的按钮右滑
lastLeftObj = pressedObj; // 记录上一个左滑的对象
} else if (diffX > 150) {
if (pressedObj == lastLeftObj) {
$(pressedObj).animate({marginLeft:"0"}, 500); // 右滑
lastLeftObj = null; // 清空上一个左滑的对象
}
}
});
}
// 网页在PC浏览器中运行时的监听
for (var i = 0; i < len; ++i) {
$(lines[i]).bind('mousedown', function(e){
lastX = e.clientX;
pressedObj = this; // 记录被按下的对象
});
$(lines[i]).bind('mouseup', function(e){
if (lastLeftObj && pressedObj != lastLeftObj) { // 点击除当前左滑对象之外的任意其他位置
$(lastLeftObj).animate({marginLeft:"0"}, 500); // 右滑
lastLeftObj = null; // 清空上一个左滑的对象
}
var diffX = e.clientX - lastX;
if (diffX < -150) {
$(pressedObj).animate({marginLeft:"-132px"}, 500); // 左滑
lastLeftObj && lastLeftObj != pressedObj &&
$(lastLeftObj).animate({marginLeft:"0"}, 500); // 已经左滑状态的按钮右滑
lastLeftObj = pressedObj; // 记录上一个左滑的对象
} else if (diffX > 150) {
if (pressedObj == lastLeftObj) {
$(pressedObj).animate({marginLeft:"0"}, 500); // 右滑
lastLeftObj = null; // 清空上一个左滑的对象
}
}
});
}
});
</script>
<style type="text/css">
* { margin: 0; padding: 0; }
.line-wrapper { width: 100%; height: 144px; overflow: hidden; font-size: 28px; border-bottom: 1px solid #aaa; }
.line-scroll-wrapper { white-space: nowrap; height: 144px; clear: both; }
.line-btn-delete { float: left; width: 132px; height: 144px; }
.line-btn-delete button { width: 100%; height: 100%; background: red; border: none; font-size: 24px; font-family: 'Microsoft Yahei'; color: #fff; }
.line-normal-wrapper { display: inline-block; line-height: 100px; float: left; padding-top: 10px; padding-bottom: 10px; }
.line-normal-icon-wrapper { float: right; width: 120px; height: 120px; margin-right: 12px; }
.line-normal-icon-wrapper img { width: 120px; height: 120px; }
.line-normal-avatar-wrapper { width: 100px; height: 124px; float: left; margin-left: 12px; }
.line-normal-avatar-wrapper img { width: 92px; height: 92px; border-radius: 60px; }
.line-normal-left-wrapper { float: left; overflow: hidden; }
.line-normal-info-wrapper { float: left; margin-left: 10px; }
.line-normal-user-name { height: 28px; line-height: 28px; color: #4e4e4e; margin-top: 7px; }
.line-normal-msg { height: 28px; line-height: 28px; overflow:hidden; text-overflow:ellipsis; color: #4e4e4e; margin-top: 11px; }
.line-normal-time { height: 28px; line-height: 28px; color: #999; margin-top: 11px; }
</style>
</head>
<body>
<p class="line-wrapper">
<p class="line-scroll-wrapper">
<p class="line-normal-wrapper">
<p class="line-normal-left-wrapper">
<p class="line-normal-avatar-wrapper"><img src="1.jpg" /></p>
<p class="line-normal-info-wrapper">
<p class="line-normal-user-name">蜡笔小新</p>
<p class="line-normal-msg">在同行的小伙伴中提到了你</p>
<p class="line-normal-time">1分钟前</p>
</p>
</p>
<p class="line-normal-icon-wrapper"><img src="5.jpg"/></p>
</p>
<p class="line-btn-delete"><button>删除</button></p>
</p>
</p>
<p class="line-wrapper">
<p class="line-scroll-wrapper">
<p class="line-normal-wrapper">
<p class="line-normal-left-wrapper">
<p class="line-normal-avatar-wrapper"><img src="2.jpg" /></p>
<p class="line-normal-info-wrapper">
<p class="line-normal-user-name">乔巴</p>
<p class="line-normal-msg">你看不到我哦</p>
<p class="line-normal-time">1分钟前</p>
</p>
</p>
<p class="line-normal-icon-wrapper"><img src="6.jpg"/></p>
</p>
<p class="line-btn-delete"><button>删除</button></p>
</p>
</p>
<p class="line-wrapper">
<p class="line-scroll-wrapper">
<p class="line-normal-wrapper">
<p class="line-normal-left-wrapper">
<p class="line-normal-avatar-wrapper"><img src="3.jpg" /></p>
<p class="line-normal-info-wrapper">
<p class="line-normal-user-name">贱行贱远</p>
<p class="line-normal-msg">回忆里想起模糊的小时候,云朵漂浮在蓝蓝的天空,那时的你说,要和我手牵手,一起走到时间的尽头</p>
<p class="line-normal-time">1分钟前</p>
</p>
</p>
<p class="line-normal-icon-wrapper"><img src="7.jpg"/></p>
</p>
<p class="line-btn-delete"><button>删除</button></p>
</p>
</p>
<p class="line-wrapper">
<p class="line-scroll-wrapper">
<p class="line-normal-wrapper">
<p class="line-normal-left-wrapper">
<p class="line-normal-avatar-wrapper"><img src="4.png" /></p>
<p class="line-normal-info-wrapper">
<p class="line-normal-user-name">小黄人</p>
<p class="line-normal-msg">哈哈哈哈哈……暑假来看小黄人电影哦~哈哈哈……</p>
<p class="line-normal-time">1分钟前</p>
</p>
</p>
<p class="line-normal-icon-wrapper"><img src="8.jpg"/></p>
</p>
<p class="line-btn-delete"><button>删除</button></p>
</p>
</p>
</body>
</html>总结
代码还比较粗糙,存在很多bug,也有些地方不是那么绝对。比如当我按下时是在第一条记录,然后抬起时是在第二条记录,那么这时候滑动将是第一条记录。但是这个看具体需求了,如果你觉得滑动的对象应该以按下去时的对象为准的话,那就不管在哪抬起都滑动那个按下时的对象;如果你觉得滑动的对象应该是抬起时的对象,那也没问题,或者你觉得按下和抬起时不是同一个对象就不滑动任何对象那也行。总之,看需求。
相关推荐:
以上是jQuery实现左滑出现删除按钮方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 inetpub文件夹可以删除吗?快速删除C盘inetpub文件夹的方法
Mar 13, 2024 pm 02:00 PM
inetpub文件夹可以删除吗?快速删除C盘inetpub文件夹的方法
Mar 13, 2024 pm 02:00 PM
电脑C盘发现有个inetpub文件夹占用极大的内存,这个inetpub是什么文件夹?可以直接删除吗?其实inetpub是IIS服务端的一个文件夹,IIS全称InternetInformationServices,也就互联网信息服务,是可以搭建网站、调试网站用的,如果不需要的话,可以将其卸载掉。 具体方法如下: 1、右键点击开始菜单,选择“程序和功能”。 2、打开后点击“启用或关闭Windows功能”。 3、在Windows功能列表中,取消勾选II
 小红书笔记怎么删除
Mar 21, 2024 pm 08:12 PM
小红书笔记怎么删除
Mar 21, 2024 pm 08:12 PM
小红书笔记怎么删除?在小红书APP中是可以编辑笔记的,多数的用户不知道小红书笔记如何的删除,接下来就是小编为用户带来的小红书笔记删除方法图文教程,感兴趣的用户快来一起看看吧!小红书使用教程小红书笔记怎么删除1、首先打开小红书APP进入到主页面,选择右下角【我】进入到专区;2、之后在我的专区,点击下图所示的笔记页面,选择要删除的笔记;3、进入到笔记页面,右上角【三个点】;4、最后下方会展开功能栏,点击【删除】即可完成。
 微信拉黑再删除永久加不上是真的吗
Apr 08, 2024 am 11:41 AM
微信拉黑再删除永久加不上是真的吗
Apr 08, 2024 am 11:41 AM
1、首先,拉黑再删除永久加不上是假的,拉黑删除后想要再加对方,只要对方同意即可。2、如果用户将某人拉黑,对方将无法向用户发送消息、查看用户的朋友圈以及与用户进行通话。3、拉黑并不意味着将对方从用户的微信联系人列表中删除。4、如果用户在拉黑后又将对方从用户的微信联系人列表中删除,那么在删除后是没有办法恢复的。5、如果用户想再次添加对方为好友,需要对方同意并重新添加用户。
 found.000是什么文件夹?found.000文件夹可以删除吗?
Mar 13, 2024 pm 08:52 PM
found.000是什么文件夹?found.000文件夹可以删除吗?
Mar 13, 2024 pm 08:52 PM
日常使用电脑的过程中,可能会收到found.000文件丢失损坏的错误提示,这个found.000是什么文件夹?如果没有用的话,可以将其删除吗?既然有这么多人不认识这个文件,下面小编就来跟大家仔细说说found.000文件夹吧~ 一、found.000是什么文件夹 当电脑出现因非法关机导致的文件部分或全部丢失时,可以在位于系统分区中指定目录下找到名为“found.000”的特殊文件夹及其内部包含的以“.chk”为扩展名的文件。 这个“fo
 小红书发布怎么删除?发布删除怎么恢复?
Mar 21, 2024 pm 05:10 PM
小红书发布怎么删除?发布删除怎么恢复?
Mar 21, 2024 pm 05:10 PM
小红书作为一家流行的社交电商平台,吸引了大量用户分享生活点滴和购物心得。有时候我们可能会不经意发布一些不合适的内容,这时候需要及时删除,这样可以更好地维护个人形象或者遵守平台规定。一、小红书发布怎么删除?1.登录小红书账号,进入个人主页。2.在个人主页下方,找到“我的创作”选项,点击进入。3.在“我的创作”页面,你可以看到所有发布的内容,包括笔记、视频等。4.找到需要删除的内容,点击右侧的“...”按钮。5.在弹出的菜单中,选择“删除”选项。6.确认删除后,该条内容将从你的个人主页和公共页面消失
 hiberfil.sys是什么文件?hiberfil.sys可以删除吗?
Mar 15, 2024 am 09:49 AM
hiberfil.sys是什么文件?hiberfil.sys可以删除吗?
Mar 15, 2024 am 09:49 AM
最近有很多网友问小编,hiberfil.sys是什么文件?hiberfil.sys占用了大量的C盘空间可以删除吗?小编可以告诉大家hiberfil.sys文件是可以删除的。下面就来看看详细的内容。hiberfil.sys是Windows系统中的一个隐藏文件,也是系统休眠文件。通常存储在C盘根目录下,其大小与系统安装内存大小相当。这个文件在计算机休眠时被使用,其中包含了当前系统的内存数据,以便在恢复时快速恢复到之前的状态。由于其大小与内存容量相等,因此它可能会占用较大的硬盘空间。 hiber
 微信文件传输助手怎么彻底删除_微信文件传输助手关闭方法介绍
Mar 20, 2024 pm 08:31 PM
微信文件传输助手怎么彻底删除_微信文件传输助手关闭方法介绍
Mar 20, 2024 pm 08:31 PM
微信的文件传输助手是每个用户都有的,一些用户将它当做成了备忘录,会记录一些东西。那么微信文件传输助手怎么彻底删除呢?下面就让小编为大家详细介绍一下吧。微信文件传输助手怎么彻底删除答案:【微信】-【长按文件传输助手】-【删除该聊天】。具体步骤:1、首先打开微信软件,进入到首页中后我们找到【文件传输助手】长按;2、然后会弹出标为未读、置顶该聊天、不显示该聊天、删除该聊天,在这里我们点击【删除该聊天】即可;
 抖音聊天记录怎么彻底消除干净
May 07, 2024 am 11:14 AM
抖音聊天记录怎么彻底消除干净
May 07, 2024 am 11:14 AM
1、打开抖音app,点击界面底部的【消息】,点击需要删除的聊天对话入口。2、长按任意一条聊天记录,点击【多选】,勾选想要删除的聊天记录。3、点击右下角的【删除】按钮,在弹出的窗口中选择【确认删除】即可将这些记录永久删除。






