本文主要和大家分享微信小程序“圣诞帽”的实现方法,希望能帮助到大家。这两天朋友圈被“圣诞帽”刷屏,这个小程序连微信官方都出来辟谣了,又一个现象级的玩意儿。从产品角度而言无疑是非常成功,但从技术角度而言是确实习以为常,创意很重要!简单说一下思路:获取头像,把头像画在Canvas里面,接着往Canvas里画帽子,调整帽子的参数(位置、大小、旋转),最后保存为图片。
先来看看效果

思路
1.获取用户头像
wx.getUserInfo({
success: function(res) {
var userInfo = res.userInfo
var avatarUrl = userInfo.avatarUrl
}
})这里有个问题需要注意,canvas不支持网络图片,上面获取的只是头像图片地址,所以在这里要把图片下载到微信的临时目录。代码如下:
wx.downloadFile({
url: userInfo.avatarUrl,
success: function (res) {
if (res.statusCode === 200) {
avatarUrl = res.tempFilePath //这里的地址是指向本地图片
}
}
})获取头像这一步用的是微信现成的API 比较方便。
2.绘制用户头像
此处封装了常用的方法,下方avatarImg.w和avatarImg.h是指头像的大小。
drawAvatar: function (img) {
ctx.drawImage(img, 0, 0, avatarImg.w, avatarImg.h)
}绘制图片使用drawImage函数
3.绘制帽子
绘制帽子之前,我定义了一个对象object来保存帽子的参数
var hat = {
url: "../res/hat01.png",
w: 40,
h: 40,
x: 100,
y: 100,
b: 1,//缩放的倍率
rotate: 0//旋转的角度
}接下来开始绘制帽子
drawHat: function (hat) {
ctx.translate(hat.x, hat.y)
ctx.scale(hat.b, hat.b)
ctx.rotate(hat.rotate * Math.PI / 180)
ctx.drawImage(hat.url, -hat.w / 2, -hat.h / 2, hat.w, hat.h)
}这里要稍微解释下,是以帽子的中心点为原点进行缩放、旋转
ctx.translate(hat.x, hat.y) //translate是将画布的中心点移动到指定坐标处
此时的原点已经从(0,0)移动到(x,y),也就是帽子的中心点,帽子长的二分之一和宽的二分之一交汇处。
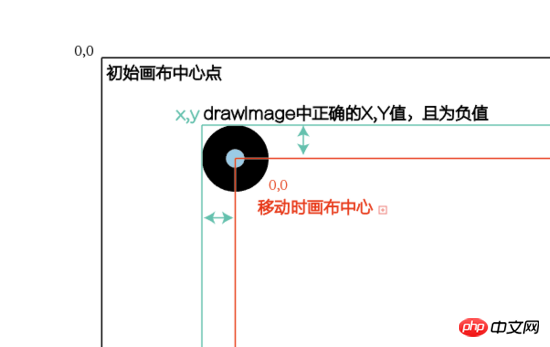
ctx.drawImage(hat.url, -hat.w / 2, -hat.h / 2, hat.w, hat.h)
画帽子的关键是把x,y 移动到原点之外,示意图如下:

4.改变帽子的参数
移动帽子:
moveHat: function (e) {
hat.x = e.touches[0].x
hat.y = e.touches[0].y
that.drawA()
}旋转帽子:
rotateHat: function (e) {
hat.rotate = e.detail.value //这一块偷懒了,用slider组件 ,滑动取值
that.drawA()
}缩放帽子:
scaleHat: function (e) {
hat.b = e.detail.value
hat.w = 40 * hat.b
hat.h = 40 * hat.b
that.drawA() ////此处用slider组件 ,滑动取值
}改变帽子样式:
changeHat: function (e) {
hat.url = e.currentTarget.dataset.url //改变帽子的样式
that.drawA()
}这几个方法中都有drawA(),这主要是每一次移动、旋转、缩放、改变参数时重绘画布。
5.Canvas导出图片
微信官方有提供相应API
saveToPhoto: function () {
wx.canvasToTempFilePath({
x: 0,
y: 0,
width: 240,
height: 240,
destWidth: 240,
destHeight: 240,
canvasId: 'ctx',
success: function (res) {
//canvas转图片成功回调
}
})
}最后保存到相册
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
})
wx.showToast({title: '保存成功'})相关推荐:
以上是微信小程序“圣诞帽”的实现方法的详细内容。更多信息请关注PHP中文网其他相关文章!




