Ajax请求WebService跨域问题的解决方案
这篇文章主要介绍了Ajax请求WebService跨域问题的解决方案,本文给大家介绍的非常详细,具有参考和学习ajax的价值,对ajax感兴趣的朋友可以参考下
1、背景
用Jquery中Ajax方式在asp.net开发环境中WebService接口的调用
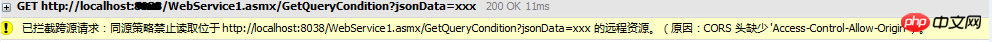
2、出现的问题

原因分析:浏览器同源策略的影响(即JavaScript或Cookie只能访问同域下的内容);
3、解决方案:
(1) JSONP:只支持GET方式
(2) CROS:跨域资源共享
以下为CROS解决方案:
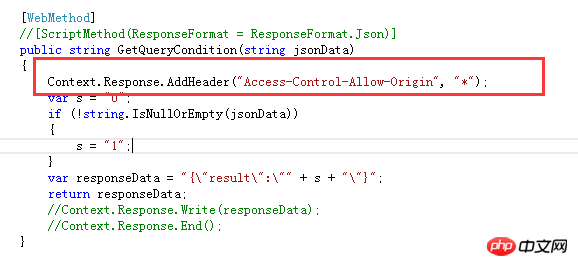
a.在WebService接口加上响应头信息:

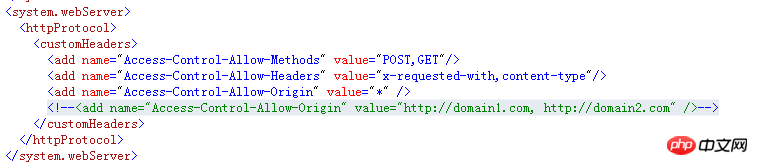
b.在web.config文件中加上相关配置节信息:

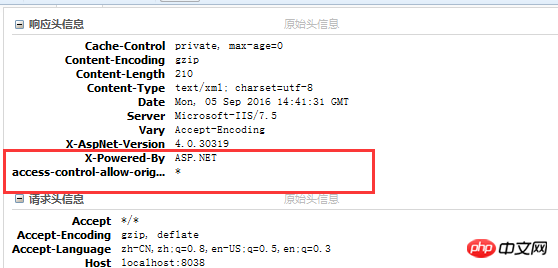
运用a或者b的解决方案后,浏览器头信息中变动如下:

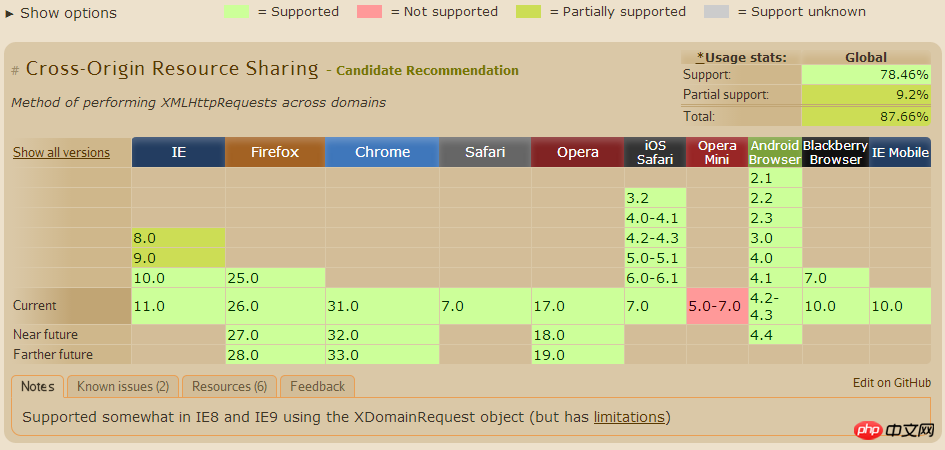
最终问题得以较好的解决,但对于此方案各个浏览器支持情况不同,附图如下:

以上所述是小编给大家介绍的Ajax请求WebService跨域问题的解决方案,希望对大家有所帮助!!
相关推荐:
实例详解jQuery ajax调用webservice注意事项
以上是Ajax请求WebService跨域问题的解决方案的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 针对Win11无法安装中文语言包的解决方案
Mar 09, 2024 am 09:15 AM
针对Win11无法安装中文语言包的解决方案
Mar 09, 2024 am 09:15 AM
Win11是微软推出的最新操作系统,相比于之前的版本,Win11在界面设计和用户体验上有了很大的提升。然而,一些用户反映他们在安装Win11后遇到了无法安装中文语言包的问题,这就给他们在系统中使用中文带来了困扰。本文将针对Win11无法安装中文语言包的问题提供一些解决方案,帮助用户顺利使用中文。首先,我们需要明白为什么无法安装中文语言包。一般来说,Win11
 解决Oracle字符集修改引起乱码问题的有效方案
Mar 03, 2024 am 09:57 AM
解决Oracle字符集修改引起乱码问题的有效方案
Mar 03, 2024 am 09:57 AM
标题:解决Oracle字符集修改引起乱码问题的有效方案在Oracle数据库中,当字符集被修改后,往往会因为数据中存在不兼容的字符而导致乱码问题的出现。为了解决这一问题,我们需要采取一些有效的方案来处理。本文将介绍一些解决Oracle字符集修改引起乱码问题的具体方案和代码示例。一、导出数据并重新设置字符集首先,我们可以通过使用expdp命令将数据库中的数据导出
 Oracle NVL函数常见问题及解决方案
Mar 10, 2024 am 08:42 AM
Oracle NVL函数常见问题及解决方案
Mar 10, 2024 am 08:42 AM
OracleNVL函数常见问题及解决方案Oracle数据库是广泛使用的关系型数据库系统,在数据处理过程中经常需要处理空值的情况。为了应对空值带来的问题,Oracle提供了NVL函数来处理空值。本文将介绍NVL函数的常见问题及解决方案,并提供具体的代码示例。问题一:NVL函数用法不当NVL函数的基本语法是:NVL(expr1,default_value)其
 使用C++实现机器学习算法:常见挑战及解决方案
Jun 03, 2024 pm 01:25 PM
使用C++实现机器学习算法:常见挑战及解决方案
Jun 03, 2024 pm 01:25 PM
C++中机器学习算法面临的常见挑战包括内存管理、多线程、性能优化和可维护性。解决方案包括使用智能指针、现代线程库、SIMD指令和第三方库,并遵循代码风格指南和使用自动化工具。实践案例展示了如何利用Eigen库实现线性回归算法,有效地管理内存和使用高性能矩阵操作。
 PHP 与 Ajax:构建一个自动完成建议引擎
Jun 02, 2024 pm 08:39 PM
PHP 与 Ajax:构建一个自动完成建议引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax构建自动完成建议引擎:服务器端脚本:处理Ajax请求并返回建议(autocomplete.php)。客户端脚本:发送Ajax请求并显示建议(autocomplete.js)。实战案例:在HTML页面中包含脚本并指定search-input元素标识符。
 MySQL安装中文乱码的常见原因及解决方案
Mar 02, 2024 am 09:00 AM
MySQL安装中文乱码的常见原因及解决方案
Mar 02, 2024 am 09:00 AM
MySQL安装中文乱码的常见原因及解决方案MySQL是一种常用的关系型数据库管理系统,但在使用过程中可能会遇到中文乱码的问题,这给开发者和系统管理员带来了困扰。中文乱码问题的出现主要是由于字符集设置不正确、数据库服务器和客户端字符集不一致等原因导致的。本文将详细介绍MySQL安装中文乱码的常见原因及解决方案,帮助大家更好地解决这个问题。一、常见原因:字符集设
 探究Linux 中CPU和Sys占用异常的解决方案
Mar 01, 2024 pm 05:36 PM
探究Linux 中CPU和Sys占用异常的解决方案
Mar 01, 2024 pm 05:36 PM
【标题】探究Linux中CPU和Sys占用异常的解决方案在Linux系统中,CPU和Sys占用异常常常会让系统运行变得缓慢或者不稳定,给用户带来困扰。本文将探究这些异常现象的原因,并提供一些解决方案,同时会给出具体的代码示例。CPU占用异常CPU占用异常通常是由于运行的进程过多或者某个进程占用过多CPU资源导致的。要解决这个问题,可以通过查看系统中运行的进程
 如何使用Ajax从PHP方法中获取变量?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax从PHP方法中获取变量?
Mar 09, 2024 pm 05:36 PM
使用Ajax从PHP方法中获取变量是Web开发中常见的场景,通过Ajax可以实现页面无需刷新即可动态获取数据。在本文中,将介绍如何使用Ajax从PHP方法中获取变量,并提供具体的代码示例。首先,我们需要编写一个PHP文件来处理Ajax请求,并返回所需的变量。下面是一个简单的PHP文件getData.php的示例代码:






