ajax无刷新验证注册信息示例
这篇文章主要为大家详细介绍了ajax无刷新验证注册信息示例,具有一定的参考和学习ajax的价值,对ajax感兴趣的小伙伴们可以参考一下
ajax无刷新验证注册信息示例,其大概思路如下:
一.把注册的html页面做好(html+css)
1.不需要form表单,直接用p包着
2.需要四个标签来显示正确、错误的信息显示
3.不用submit提交按钮,直接用button
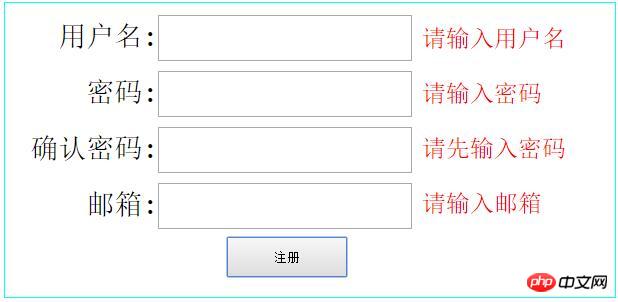
如图:

二.把ajax做成一个函数,通过传简单的参数可以与服务器进行数据交换.
1.这个ajax函数前面有一篇如何处理利用ajax处理返回数据的文章中详细说明了。
2.ajax函数需要三个参数,url,jsonData,getMsg。这里的url都是regProcess.php,jsonData则是要传到服务器验证的数据,getMsg就是要获取返回的数据的函数.
3.重复第2步骤就可以验证完四个信息
三.做一个处理注册信息的regProcess.php文件
1.这个就是要处理ajax传过来的数据,注意发送方式是POST所以接收方式也是POST
2.把数据都接收到以后,就是进行验证,判断了。最重要的还是能否把数据接收成功,千万不能接收错数据.
这里要注意一下,有一些特殊字符在传到服务器的的时候会显示不正确,例如‘+'会被显示成‘ '空格,详细的信息请自行搜索.所以服务器接收的时候如果会有特殊字符传过来,需要进行编码后才能正确使用.php使用urlencode这个函数来进行url编码.
四.把需要用到的功能编写成函数,放到另一个myFunc.php文件中,然后导入regProcess.php文件中直接使用.
1.验证用户名是否非法,是否已经注册
2.验证密码是否非法,强度有多大
3.验证密码是否输入一致
4.验证邮箱是否非法,是否已经注册
5.保存用户信息到数据库
然后在regProcess.php中,使用这些函数,直接处理返回的错误代码即可。
五.返回处理后的数据,这里我以字符串的json形式返回,然后JS再进行解析.
1.返回的数据要拼接成json的格式.
json格式: {name1:value1,name2:value2};
但是我们要返回的实际是是字符串,所以应该这样'{“name1”:”value1”,”name2”:”value2”}';
2.返回到前端后用JS的eval函数解析成一个json对象.
例如:var json = eval(‘(‘+oAjax.responseText+')');
3.把验证的信息显示在对应的input后面。
4.点击注册,一次性提交所有数据,如果没有错则保持注册用户信息,并提示注册成功.
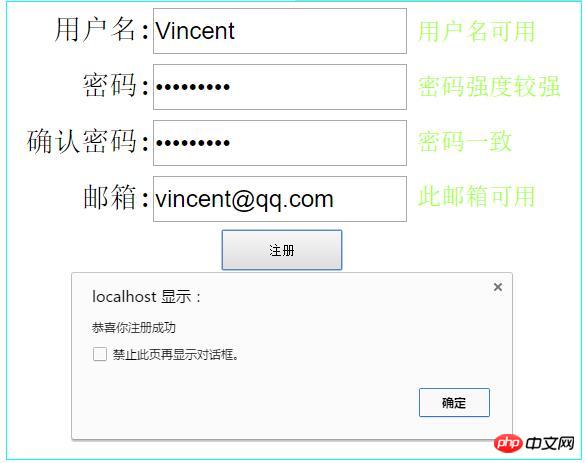
注册成功效果如下图:

数据库也把刚注册的信息更新了

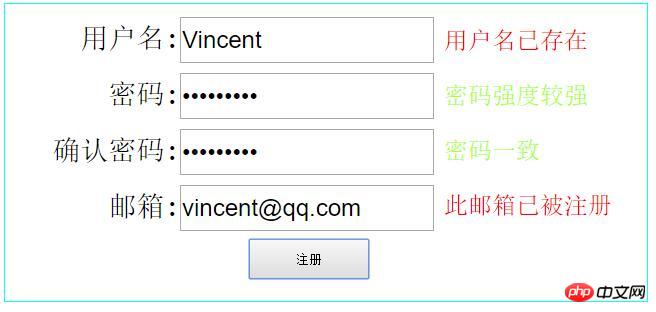
注册失败效果如下图:

下面是主要的代码:
html代码
<p id="reg"> <label>用户名:<input type="text" id="username" /></label><label></label><br /><br /> <label>密码:<input type="password" id="passw" /></label><br /><br /> <label>确认密码:<input type="password" id="repassw" /></label><br /><br /> <label>邮箱:<input type="text" id="email" /></label><br /><br /> <button id="btn">注册</button> <span id="user"></span> <span id="pass"></span> <span id="rep"></span> <span id="em"></span> </p>
css代码
#reg{width:400px;height: 300px;position: relative;margin:10px auto}
#reg label{float:right;position: relative;margin-top: 10px;font-size: 28px;}
#reg label input{width:250px;height: 40px;font-size: 24px;}
#reg #btn{width:120px;height: 40px;position: absolute;right: 65px;margin-top: 80px;}
#reg span{width:200px;position: absolute;right: -210px;font-size: 24px;}
#reg #user{top:20px;}
#reg #pass{top:75px;}
#reg #rep{top:130px;}
#reg #em{top:185px;}
.error{color:red;}
.ok{color:greenyellow;}js代码
<script src="../../../ajax.js"></script>
<script>
window.onload = function ()
{
//后台验证
bgProcess();
//提交注册信息,返回注册成功与否
$('btn').onclick = function ()
{
var jsonData = {username:$('username').value,passw:$('passw').value,
repassw:$('repassw').value,email:$('email').value};
ajax('regProccess.php',jsonData,getInfo,'json');
};
function getInfo(info)
{
var a = ['username','passw','repassw','email'];
var b = ['user','pass','rep','em'];
var flag = true;
for(var i =0;i<info.length;i++)
{
if(info[i].state == 'false')
{
flag = false;
displayInfo(info[i],b[i],a[i]); //显示错误信息
}
}
if(flag) alert('恭喜你注册成功');
}
};
//后台验证
function bgProcess()
{
//验证用户名
$('username').onblur = function ()
{
var jsonData = {username:this.value};
ajax('regProccess.php',jsonData,getUser,'json');
};
function getUser(msg)
{
displayInfo(msg[0],'user','username');
}
//验证密码
$('passw').onkeyup = $('passw').onblur= function ()
{
var jsonData = {passw:this.value};
ajax('regProccess.php',jsonData,getPass,'json');
};
function getPass(msg)
{
displayInfo(msg[1],'pass','passw');
}
//确认密码
$('repassw').onblur = function ()
{
var jsonData = {passw:$('passw').value,repassw:this.value};
ajax('regProccess.php',jsonData,getRepass,'json');
};
function getRepass(msg)
{
displayInfo(msg[2],'rep','repassw');
}
//验证邮箱
$('email').onblur= function ()
{
var jsonData = {email:this.value};
ajax('regProccess.php',jsonData,getEmail,'json');
};
function getEmail(msg)
{
displayInfo(msg[3],'em','email');
}
}
//显示信息
function displayInfo(msg,id,name)
{
$(id).className = (msg.state == 'true')?'ok':'error';
$(id).innerHTML = msg[name];
}
function $(id)
{
return document.getElementById(id);
}
</script>myFunc.php代码:
<?php
/**
* @function 验证用户名
* @param $username 用户名
* @return 返回一个$res数组,里面包含了错误代码,1:用户名非法,1:没有输入用户名,1:用户名存在
*/
function verifyUser($username)
{
$res = array();
//匹配成功返回匹配次数,0表示没有匹配到,匹配字母、数字、下划线
if(preg_match("/^\\w{6,16}$/",$username) == 0)
$res[] = 1;
else
$res[] = 0;
if(empty($username))
$res[] = 1;
else
$res[] = 0;
if(verifyData($username,'用户名')) //验证该用户名是否被注册了
$res[] = 1;
else
$res[] = 0;
return $res;
}
/**
* @function 验证密码是否非法和密码强度
* @param $passw 密码
* @return $res 密码强度
*/
function verifyPassw($passw)
{
$reg1 = '/^[0-9]{8,16}$/'; //纯数字
$reg2 = '/^[a-zA-Z]{8,16}$/';//纯字母
$reg3 = '/^[a-zA-Z\+]{8,16}$/';//纯字母+
$reg4 = '/^[0-9a-zA-Z]{8,16}$/';//数字和字母组合
$reg5 = '/^[0-9a-zA-Z\+]{8,16}$/';//数字、'+‘和字母组合
$res;
if(empty($passw))
$res = -1;
else if(preg_match($reg1,$passw))
$res = 1;
else if(preg_match($reg2,$passw))
$res = 1;
else if(preg_match($reg3,$passw))
$res = 2;
else if(preg_match($reg4,$passw))
$res = 2;
else if(preg_match($reg5,$passw))
$res = 3;
else
$res = 0; //非法密码
return $res;
}
/**
* @function 验证邮箱是否非法和是否已经被注册使用
* @param $email 邮箱
* @return $res 错误代码
*/
function verifyEmail($email)
{
$reg = '/^([\w-*\.*])+@(\w-?)+(\.\w{2,})+$/';
$res;
if(empty($email))
$res = -1;
else if(verifyData($email,'邮箱'))
$res = 1;
else if(preg_match($reg,$email))
$res = 2;
else
$res = 0; //非法邮箱
return $res;
}
/**
* @function 验证data是否已经存在
* @param $data
* @param $query
* @return data存在返回1,否则返回0
*/
function verifyData($data,$query)
{
//1.连接数据库
@$db = new MySQLi('localhost','root','root','user_passd');
if(mysqli_connect_errno())
die("连接数据库失败");
//2.验证数据是否存在
$sql = "select $query from login where $query = '{$data}'";
$res = $db->query($sql);
$row = $res->fetch_assoc();
//3.关闭数据库
$db->close();
return is_null($row)?0:1;
}
/**
* @function 保存注册用户信息
* @param $data 要保存的数据,一个数组
* @return bool $res 返回true表示信息保存成功,false表示失败
*/
function saveRegInfo($data)
{
//1.连接数据库
@$db = new MySQLi('localhost','root','root','user_passd');
if(mysqli_connect_errno())
die("连接数据库失败");
//2.插入数据
$sql = "insert into login values('{$data[0]}','{$data[1]}','{$data[2]}')";
$res = $db->query($sql);
//3.关闭数据库
$db->close();
return $res;
}regProcess.php代码
<?php
header("Content-Type:text/html;charset=utf-8");
//禁用缓存,是为了数据一样的前提下还能正常提交,而不是缓存数据
header("Cache-Control:no-cache");
include('myFunc.php'); //包含我的函数库
$username = isset($_POST['username'])?$_POST['username']:''; //获取用户名
$passw =isset($_POST['passw'])?urlencode($_POST['passw']):''; //获取密码
$repassw = isset($_POST['repassw'])?urlencode($_POST['repassw']):''; //获取确认密码
$email = isset($_POST['email'])?$_POST['email']:''; //获取邮箱
$info='['; //存放返回页面的数据
$isSucceed = 0; //判断注册是否成功,如果最后结果为4,则意味着全部正确,注册成功
//1.验证用户名是否非法
$res1 = verifyUser($username);
if($res1[1])
$info.='{"username":"请输入用户名","state":"false"}';
else if($res1[0])
$info.='{"username":"用户名非法","state":"false"}';
else if($res1[2])
$info.='{"username":"用户名已存在","state":"false"}';
else
{
$info.='{"username":"用户名可用","state":"true"}';
++$isSucceed;
}
$info.=',';
//2.验证密码是否非法和强度
$res2 = verifyPassw($passw);
if($res2 == -1)
$info.='{"passw":"请输入密码","state":"false"}';
else if($res2 == 0)
$info.='{"passw":"密码非法","state":"false"}';
else
{
if($res2 == 1)
$info.='{"passw":"密码强度较弱","state":"true"}';
else if($res2 == 2)
$info.='{"passw":"密码强度中等","state":"true"}';
else if($res2 == 3)
$info.='{"passw":"密码强度较强","state":"true"}';
++$isSucceed;
}
$info.=',';
//3.确认密码
if(empty($repassw))
$info.='{"repassw":"请先输入密码","state":"false"}';
else if($passw == $repassw)
{
$info.='{"repassw":"密码一致","state":"true"}';
++$isSucceed;
}
else
$info.='{"repassw":"密码不一致","state":"false"}';
$info.=',';
//4.验证邮箱
$res3 = verifyEmail($email);
if($res3 == -1)
$info.='{"email":"请输入邮箱","state":"false"}';
else if($res3 == 0)
$info.='{"email":"邮箱非法","state":"false"}';
else if($res3 == 1)
$info.='{"email":"此邮箱已被注册","state":"false"}';
else if($res3 == 2)
{
$info.='{"email":"此邮箱可用","state":"true"}';
++$isSucceed;
}
//保存用户注册信息
if($isSucceed == 4)
saveRegInfo(array($username,$passw,$email));
echo $info.=']';这个例子虽然简单吧,但是还是可以让新手大概了解一下前端是怎么传数据给后端的,后端又是怎么返回数据给前端的.
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
相关推荐:
以上是ajax无刷新验证注册信息示例的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 小红书怎么注册多个账号?注册多个账号会被发现吗?
Mar 25, 2024 am 09:41 AM
小红书怎么注册多个账号?注册多个账号会被发现吗?
Mar 25, 2024 am 09:41 AM
小红书作为一款集社交和电商于一身的平台,吸引了越来越多的用户加入。有些用户希望能够注册多个账号以便更好地体验和小红书互动。那么,小红书怎么注册多个账号呢?一、小红书怎么注册多个账号?1.使用不同手机号码注册目前,小红书主要采用手机号码注册账号的方式。用户有时会尝试购买多个手机号码卡,并利用它们注册多个小红书账号。但这种做法有一些限制,因为购买多个手机号码卡比较麻烦且成本较高。2.使用邮箱注册除了手机号码,邮箱也可以用来注册小红书账号。用户可以准备多个邮箱地址,然后分别用这些邮箱地址注册账号。不过
 漫蛙漫画账号怎么注册
Feb 28, 2024 am 08:00 AM
漫蛙漫画账号怎么注册
Feb 28, 2024 am 08:00 AM
在漫蛙漫画平台上,有着丰富的漫画资源,等待大家探索。只要轻松进入漫蛙漫画的官方平台,就可以畅享各类精彩的漫画作品。每个小伙伴都能根据自己的喜好,轻松找到心仪的漫画进行阅读。那么究竟该如何注册漫蛙漫画的官方账号呢,本站小编就将为大家带来这篇详细的教程攻略,希望能帮助到各位有需要的小伙伴们。漫蛙漫画-官方入口:https://fuw11.cc/mw666漫蛙漫画app下载地址:https://www.siemens-home.cn/soft/74440.html漫蛙漫画非大陆地区入口:https:/
 怎么查手机号码注册了哪些东西「详细讲解:手机号注册的APP查询方法」
Feb 07, 2024 am 08:24 AM
怎么查手机号码注册了哪些东西「详细讲解:手机号注册的APP查询方法」
Feb 07, 2024 am 08:24 AM
不知道大家有没有这样一种经历,手机经常会收到莫名其妙的一些短信,或者是一些网站的注册信息或者其他的一些验证信息,实际可能我们的手机号绑定了很多陌生的网站,我们自己都不知情,那么今天给大家分享的是教你如何一键解除所有陌生的网站绑定。步骤一、打开码号服务平台这个技巧非常实用。操作步骤如下:打开微信,点击搜索框的加号图标,选择添加朋友,然后输入码号服务平台进行搜索。我们可以看到有一个码号服务平台,当然它是属于事业单位,是国家信通院推出的,可以帮助大家一键解除手机号绑定信息。步骤二、查询手机是否被标记我
 怎么注册小红书账号?注册小红书账号需要什么?
Mar 22, 2024 am 10:16 AM
怎么注册小红书账号?注册小红书账号需要什么?
Mar 22, 2024 am 10:16 AM
小红书,一个集生活、娱乐、购物、分享于一体的社交平台,已经成为众多年轻人日常生活中不可或缺的一部分。那么,如何注册小红书账号呢?一、怎么注册小红书账号?1.打开小红书官网或下载小红书APP。点击下方的“注册”按钮,您可以选择不同的注册方式。目前,小红书支持手机号、邮箱以及第三方账号(如微信、QQ、微博等)进行注册。3.填写相关信息。根据选择的注册方式,填写相应的手机号、邮箱或第三方账号信息。4.设置密码。设置一个强壮的密码,确保账号安全。5.完成验证。根据提示完成手机验证或邮箱验证。6.完善个人
 怎么注册163邮箱
Feb 14, 2024 am 09:20 AM
怎么注册163邮箱
Feb 14, 2024 am 09:20 AM
有的用户想要使用163邮箱的时候发现自己没有账号,那么这个时候就需要注册一个账号了要怎么操作呢?现在就来看一下小编带来的163邮箱注册方法吧。1、首先在浏览器中搜索163邮箱官网后在页面中点击【注册新账号】;2、然后选择【免费邮箱】也可以选择【VIP邮箱】;3、最后选择好之后填写信息后点击【立即注册】即可;
 小红书账号怎么注册?它的账号异常怎么恢复?
Mar 21, 2024 pm 04:57 PM
小红书账号怎么注册?它的账号异常怎么恢复?
Mar 21, 2024 pm 04:57 PM
小红书作为全球最受欢迎的生活方式分享平台之一,吸引了大量用户关注。那么,如何注册小红书账号呢?本文将为您详细介绍小红书账号的注册流程,并解答小红书账号异常如何恢复的问题。一、小红书账号怎么注册?1.下载小红书APP:在手机应用商店搜索并下载小红书APP,安装完成后打开。2.注册账号:打开小红书APP后,点击首页右下角的“我”按钮,然后选择“注册”。3.填写注册信息:根据提示填写手机号码、设置密码、验证码等注册信息。4.完善个人资料:注册成功后,根据提示完善个人资料,如姓名、性别、生日等。5.设置
 qooapp账号怎么注册
Mar 19, 2024 pm 08:58 PM
qooapp账号怎么注册
Mar 19, 2024 pm 08:58 PM
qooapp是能够下载很多游戏的软件,那么账号怎么注册呢?用户们需要点击还没有通行证,去注册这个按键,然后选择一种注册方式就可以了。这篇账号注册方法介绍够告诉大家具体该怎么操作,下面就是具体的介绍,赶紧看看吧。qooapp账号怎么注册答:点击去注册,然后选择一种注册方式具体方法:1、首先进入登录界面后,点击下面的还没有通行证?现在申请。2、之后选择一个自己需要的登录方式。3、之后就能够直接使用了。官网注册:1、打开网站https://apps.ppaooq.com/,点击右上角注册。2、选择注册
 如何看微信注册了多久?看微信注册了多久的方法
Mar 13, 2024 am 08:52 AM
如何看微信注册了多久?看微信注册了多久的方法
Mar 13, 2024 am 08:52 AM
微信是一款广受欢迎的社交软件,功能丰富,用户众多。想要查看微信注册了多久,虽然微信本身并未直接提供查看注册时间的功能,但我们可以通过一些间接方式来推测。但是这些方法并非绝对准确,因为各种因素都可能影响结果的精确性。若对注册时间有精确需求,建议联系微信客服咨询。如何看微信注册了多久?看微信注册了多久的方法第一种方法是通过查看QQ邮箱。如果你使用QQ登录的微信,那么注册成功后,QQ邮箱会收到微信发送的欢迎邮件。你可以在QQ邮箱中搜索“微信”查看是否有这样的邮件,进而确定注册时间。第二种方法是通过查看






