本文主要给大家介绍了关于jquery form表单序列化的注意事项,文中通过示例代码介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面跟着小编来一起学习学习吧。
本文主要给大家介绍的是关于jquery form表单序列化的一些注意事项,分享出来供大家参考学习,下面话不多说,来一起看看详细的介绍:
我们先来讲讲表单中 中readonly和disabled的区别:
readonly只对input和textarea有效, 但是disabled对于所以的表单元素都是有效的,包括radio,checkbox等
如果表单中使用的disabled那么用户是不能选择的,也就是说这个文本框是无法获取到焦点的,而readonly是可以获取到焦点,只是不能修改,为只读
最重要的一点, 在发送表单的时候,表单的控件属性没有name属性该字段不会发送,也不会形成键值对;表单控件属性是disabeld,则该字段不会发送,也不会形成键值对
测试1,没有设置name属性:
<body>
<form id="form1">
<select>
<option value="0">葫芦娃测试0</option>
<option value="1">葫芦娃测试1</option>
<option value="2">葫芦娃测试2</option>
</select>
<input type="button" id="btnSubmit" value="提交" name="btnSubmit" />
</form>
<script type="text/javascript">
$(document).ready(function () {
$("#btnSubmit").click(function () {
console.log("serialize:");
console.log($("#form1").serialize());
console.log("serializeArray:");
console.log($("#form1").serializeArray());
});
});
</script>
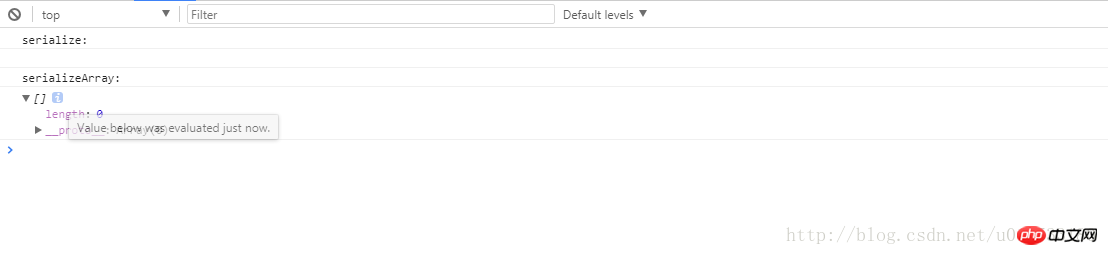
</body>输出结果如下:
serialize: serializeArray: []length: __proto__: Array(0)

测试2,设置name属性:
<body>
<form id="form1">
<select name="selectHuLuWa">
<option value="0">葫芦娃测试0</option>
<option value="1">葫芦娃测试1</option>
<option value="2">葫芦娃测试2</option>
</select>
<input type="button" id="btnSubmit" value="提交" name="btnSubmit" />
</form>
<script type="text/javascript">
$(document).ready(function () {
$("#btnSubmit").click(function () {
console.log("serialize:");
console.log($("#form1").serialize());
console.log("serializeArray:");
console.log($("#form1").serializeArray());
});
});
</script>
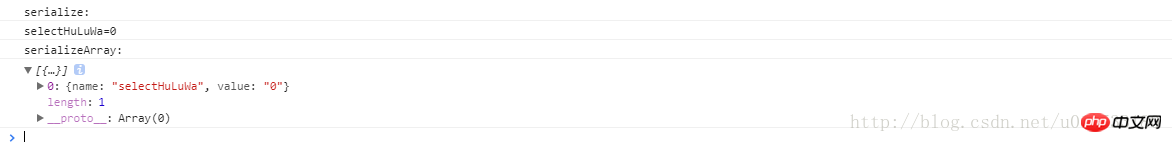
</body>输出结果如下:
serialize:
selectHuLuWa=0
serializeArray:
[{…}]
{name: "selectHuLuWa", value: "0"}
length:1
__proto__:Array(0)
测试3,设置readoly属性:
<body>
<form id="form1">
<select name="selectHuLuWa" readonly="readonly">
<option value="0">葫芦娃测试0</option>
<option value="1">葫芦娃测试1</option>
<option value="2">葫芦娃测试2</option>
</select>
<input type="button" id="btnSubmit" value="提交" name="btnSubmit" />
</form>
<script type="text/javascript">
$(document).ready(function () {
$("#btnSubmit").click(function () {
console.log("serialize:");
console.log($("#form1").serialize());
console.log("serializeArray:");
console.log($("#form1").serializeArray());
});
});
</script>
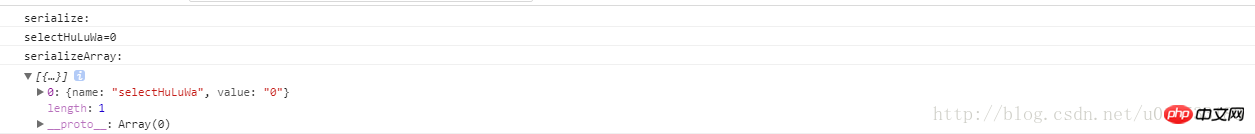
</body>测试结果如下:

测试4,设置disabled属性
<body>
<form id="form1">
<select name="selectHuLuWa" disabled="disabled">
<option value="0">葫芦娃测试0</option>
<option value="1">葫芦娃测试1</option>
<option value="2">葫芦娃测试2</option>
</select>
<input type="button" id="btnSubmit" value="提交" name="btnSubmit" />
</form>
<script type="text/javascript">
$(document).ready(function () {
$("#btnSubmit").click(function () {
console.log("serialize:");
console.log($("#form1").serialize());
console.log("serializeArray:");
console.log($("#form1").serializeArray());
});
});
</script>
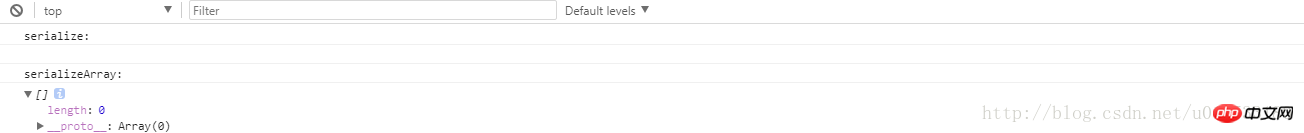
</body>测试结果如下:

由此可证表单控件没有name属性,设置disabled属性是无法进行序列化的。
**如果需要把disabled的进行序列化的方法为:
在序列化之前移除disabled属性,序列化完成后,再添加上即可。**
相关推荐:
jquery form表单序列化为对象的示例代码_jquery
以上是关于jquery form表单序列化的注意事项说明的详细内容。更多信息请关注PHP中文网其他相关文章!




