Easyui使用Dialog行内按钮布局
本文主要为大家带来一篇Easyui使用Dialog行内按钮布局的实例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
JSP页面
<p class="easyui-layout" data-options="fit:true">
<p data-options="region:'north',split:false"
>
<p title="角色分配" >
<table cellpadding="12" cellspacing="0" >
<tr>
<td >角色名称:</td>
<td><input id="roleName" class="easyui-textbox"
></td>
<td >角色功能:</td>
<td>
<select id="roleFun" class="easyui-combobox" data-options="editable:false,multiple:true,panelHeight:'400px'" ></select>
<p id="roleFunPanel">
<ul id="roleFunTree" class="easyui-tree" data-options="animate: true,checkbox:true">
<li>线路列表1</li>
<li>线路列表2</li>
<li>线路列表3</li>
</ul>
</p>
</td>
<td >
<a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="easyui-linkbutton" data-options="iconCls:'icon-add',plain:true" onclick="newAppendRole()">添加</a>
</td>
</tr>
</table>
<table id="tblRoleDetail" ></table>
</p>
</p>
</p>
<p id="editRoleDialogFrame"></p>JS部分代码
var grid = $("#tblRoleDetail").datagrid({
border : false,
striped : true,
rownumbers : true,
fitColumns : true,
singleSelect : true,
height: '90%',
width: '100%',
idField :'roleName',
plain : true,
fit : false, <span > </span>
selectOnCheck:false,
nowrap: true,
onClickRow : tblRoleDetailOnClickRow ,
columns:[[
{field:'roleName',title:'角色名',width: '19%',align:'center'},
{field:'funId',title:'权限名称',width: '70%',align:'left',
formatter: function(value,row,index){
return '<span title='+value+'>'+value+'</span>'
}
},
{field:'opt',title:'操作',width:'10%',align:'center',
formatter:function(value,rec)
{
var btn1 = '<a class="editcls" onclick="newRoleEdit(\''+rec.roleName+'\')" href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" >编辑</a>';
var btn2 = '<a class="delecls" onclick="removeRole(\''+rec.roleName+'\')" href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" >删除</a>';
return btn1+btn2;
}
}
]],
onLoadSuccess:function(data){
$('.editcls').linkbutton({text:'编辑',plain:true,iconCls:'icon-edit'});
$('.delecls').linkbutton({text:'删除',plain:true,iconCls:'icon-remove'});
$('#tblRoleDetail').datagrid('fixRowHeight'); //固定所有高度,避免行号和行数据错位
}
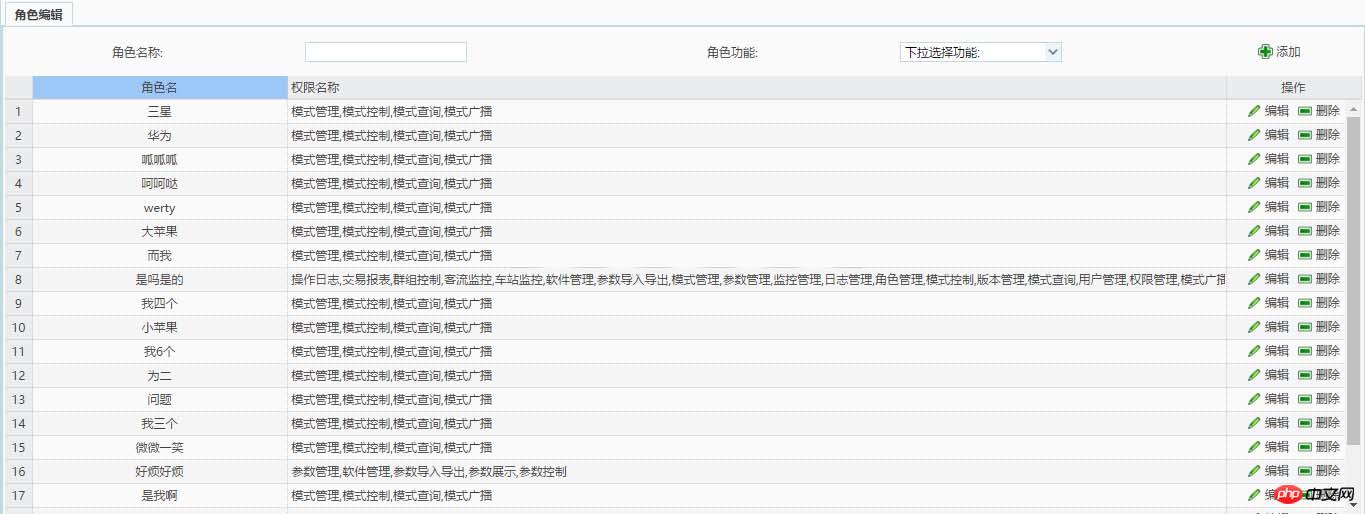
});效果图

相关推荐:
详解bootstrap3-dialog-master模态框用法
以上是Easyui使用Dialog行内按钮布局的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何修复 Microsoft Teams 白屏
Apr 17, 2023 pm 05:07 PM
如何修复 Microsoft Teams 白屏
Apr 17, 2023 pm 05:07 PM
重新启动Microsoft团队如果您在启动Teams后出现空白屏幕,则一个很好的起点是重新启动应用程序本身。要关闭并重新启动MicrosoftTeams,请执行以下操作:右键单击任务栏通知区域中的Teams图标,然后从菜单中单击退出。从“开始”菜单或桌面快捷方式重新启动MicrosoftTeams并查看它是否有效。从任务管理器关闭MicrosoftTeams如果Teams进程的基本重新启动不起作用,请进入任务管理器并结束任务。要从任务管理器关闭Teams,请执行以下操作
 在 Windows 中禁用传递优化服务的 5 种方法
May 17, 2023 am 09:31 AM
在 Windows 中禁用传递优化服务的 5 种方法
May 17, 2023 am 09:31 AM
许多原因可能使你想要禁用传递优化服务在你的Windows电脑上。但是,我们的读者抱怨不知道要遵循的正确步骤。本指南将通过几个步骤讨论禁用传递优化服务的方法。要了解有关服务的更多信息,您可能需要查看我们的如何打开services.msc指南以获取更多信息。传递优化服务有什么作用?传递优化服务是具有云托管解决方案的HTTP下载程序。它允许Windows设备从备用来源下载Windows更新、升级、应用程序和其他大型包文件。此外,它还通过允许部署中的多个设备下载这些包来帮助减少带宽消耗。此外,Windo
 什么是 Windows 安全按钮?所有你必须知道的
Apr 13, 2023 pm 10:22 PM
什么是 Windows 安全按钮?所有你必须知道的
Apr 13, 2023 pm 10:22 PM
Windows 安全按钮是什么?顾名思义,Windows 安全按钮是一项安全功能,可让您安全地访问登录菜单并使用密码登录您的设备。 在这种情况下,智能手机绝对领先。但是 Windows 便携式设备(例如平板电脑)已经开始添加一个 Windows 安全按钮,它不仅仅是一种将不需要的用户拒之门外的方式。它还提供额外的登录菜单选项。尽管如果您试图在台式 PC 或笔记本电脑上找到 Windows 安全按钮,您可能会感到失望。这是为什么?平板电脑与个人电脑Windows 安全按钮是一个物理按钮,存在于平板
 如何重启、强制重启和关闭 iPad Mini 6
Apr 29, 2023 pm 12:19 PM
如何重启、强制重启和关闭 iPad Mini 6
Apr 29, 2023 pm 12:19 PM
如何强制重启iPadMini6强制重启iPadMini6是通过一系列按钮按下来完成的,它的工作原理如下:按下并释放音量调高按下并释放降低音量按住电源/锁定按钮,直到您在屏幕上看到Apple标志,表明iPadMini已强制重启仅此而已,您已经强制重启了iPadMini6!强制重启通常用于故障排除原因,例如iPadMini被冻结、应用程序被冻结或发生其他一些一般性不当行为。关于强制重启第6代iPadMini的程序需要注意的一点是,对于所有其他具有超薄边框并使用
 重写后:
如何解决 PS5 控制器在 Windows 11 上未被识别的问题
May 09, 2023 pm 10:16 PM
重写后:
如何解决 PS5 控制器在 Windows 11 上未被识别的问题
May 09, 2023 pm 10:16 PM
关于连接我的PS5控制器,我应该知道什么?与DualSense控制器一样好,有报告称控制器未连接或未被检测到。解决此问题的最简单方法是使用适当的USB电缆将控制器连接到您的PC。有些游戏本身就支持DualSense。在这些情况下,您只需插入控制器即可。但这引发了其他问题,例如如果您没有USB电缆或不想使用USB电缆怎么办
 如何清空 Microsoft Edge 浏览器的下载记录?
Apr 21, 2023 am 09:34 AM
如何清空 Microsoft Edge 浏览器的下载记录?
Apr 21, 2023 am 09:34 AM
点击进入:ChatGPT工具插件导航大全在Edge中查找和删除下载历史记录与其他浏览器一样,Edge有一个下载
 如何使用Vue实现按钮倒计时特效
Sep 21, 2023 pm 02:03 PM
如何使用Vue实现按钮倒计时特效
Sep 21, 2023 pm 02:03 PM
如何使用Vue实现按钮倒计时特效随着Web应用程序的日益普及,我们经常需要在用户与页面进行交互时使用一些动态效果来提升用户体验。其中,按钮的倒计时特效是非常常见且实用的一种效果。本文将介绍如何使用Vue框架来实现按钮倒计时特效,并给出具体的代码示例。首先,我们需要创建一个Vue组件,包含一个按钮和倒计时的功能。在Vue中,组件是一种可复用的Vue实例,视图会
![更改 Windows 11 上的电源按钮操作 [5 提示]](https://img.php.cn/upload/article/000/887/227/169600135086895.png?x-oss-process=image/resize,m_fill,h_207,w_330) 更改 Windows 11 上的电源按钮操作 [5 提示]
Sep 29, 2023 pm 11:29 PM
更改 Windows 11 上的电源按钮操作 [5 提示]
Sep 29, 2023 pm 11:29 PM
电源按钮可以做的不仅仅是关闭PC,尽管这是桌面用户的默认操作。如果您想更改Windows11中的电源按钮操作,它比您想象的要容易!请记住,物理电源按钮与“开始”菜单中的按钮不同,下面的更改不会影响后者的操作。此外,您会发现电源选项略有不同,具体取决于它是台式机还是笔记本电脑。为什么要在Windows11中更改电源按钮操作?如果您让计算机进入睡眠状态的频率高于关闭计算机,则更改硬件电源按钮(即PC上的物理电源按钮)的行为方式即可。同样的想法也适用于休眠模式或简单地关闭显示器。更改Windows11






