浅谈事件冒泡、事件委托、jQuery元素节点操作
本文主要为大家带来一篇浅谈事件冒泡、事件委托、jQuery元素节点操作、滚轮事件与函数节流。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
一、事件冒泡定义
事件冒泡是指在一个对象触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回true,那么这个事件会向这个对象的父级对象传播,从里到外,甚至它被处理(父级对象所有同类事件都将被激活),或者它到达了对象层级的最顶层,即document对象(有些浏览器是window).。
二、事件冒泡的作用
事件冒泡允许多个操作被集中处理(把事件处理器添加到一个父级元素上,避免把事件处理器添加到多个子级元素上),它还可以让你在对象层的不同级别捕获事件。
三、阻止事件冒泡
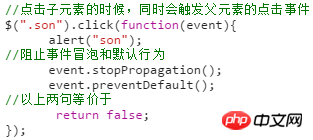
事件冒泡机制有时候是不需要的,需要阻止掉,通过event.stopPropagation()来阻止

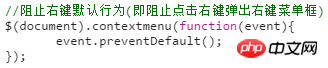
四、阻止默认行为
如:阻止右键菜单

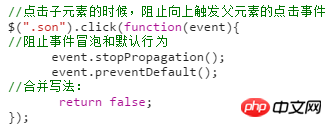
五、合并阻止操作
实际开发中,一般把阻止冒泡和阻止默认行为合并起来写,合并写法如下:

六、事件委托
事件委托就是利用冒泡的原理,把事件加到父级上,通过判断事件来源的子集,执行相应的操作,事件委托首先可以极大减少事件绑定次数,提高性能;其次可以让新加入的子元素也可以拥有相同的操作。
1、一般绑定事件的写法:

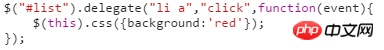
2、事件委托的写法:(实际开发中,如果是对大量子元素进行操作时,应该用事件委托的方式,提高性能)

七、取消事件委托
用法:$("委托对象").undelegate()

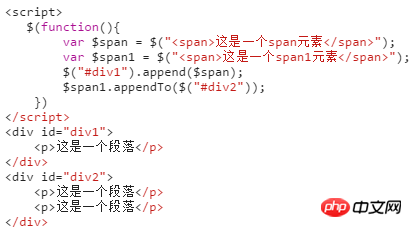
八、jQuery元素节点操作1、创建节点


2、插入节点
a、append()和appendTo() 在现存元素的内部,从后面插入元素

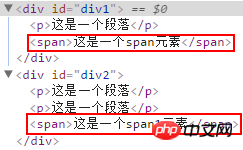
输出结果为:

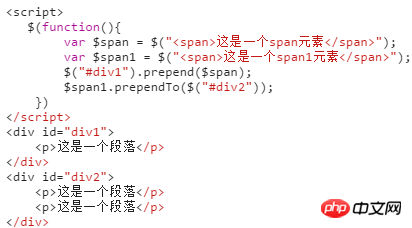
b、prepend()和prependTo() 在现存元素的内部,从前面插入元素

输出结果:

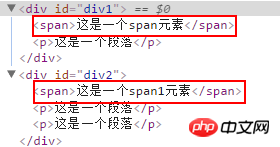
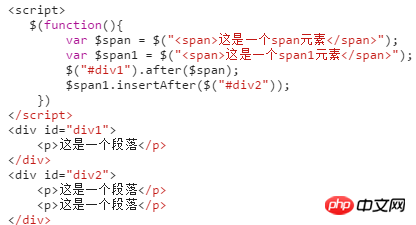
c、after()和insertAfter() 在现存元素的外部,从后面插入元素

输出结果:

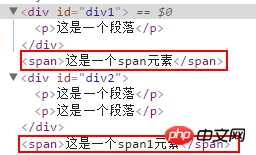
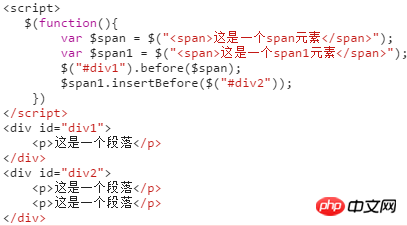
d、before()和insertBefore() 在现存元素的外部,从前面插入元素

输出结果:

3、删除节点
$(selector).remove();

4、to do list(计划列表)实例


1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 |
|
九、滚轮事件与函数节流1、jquery.mousewheel插件使用
jquery中没有滚轮事件,原生js中的鼠标滚轮事件不兼容,可以使用jquery的滚轮事件插件jquery.nousewheel.js。
2、函数节流
javascript中有些事件的触发频率非常高,比如onresize事件(jq中是resize),onmousemove事件(jq中是mousemove)以及上面说的鼠标滚轮事件,在短时间内多次触发执行绑定的函数可以巧妙的使用定时器来减少触发的次数,实现函数节流。
3、整屏滚动实例

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 |
|
相关推荐:
以上是浅谈事件冒泡、事件委托、jQuery元素节点操作的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
![事件 ID 4660:已删除对象 [修复]](https://img.php.cn/upload/article/000/887/227/168834320512143.png?x-oss-process=image/resize,m_fill,h_207,w_330) 事件 ID 4660:已删除对象 [修复]
Jul 03, 2023 am 08:13 AM
事件 ID 4660:已删除对象 [修复]
Jul 03, 2023 am 08:13 AM
我们的一些读者遇到了事件ID4660。他们通常不确定该怎么做,所以我们在本指南中解释。删除对象时通常会记录事件ID4660,因此我们还将探索一些实用的方法在您的计算机上修复它。什么是事件ID4660?事件ID4660与活动目录中的对象相关,将由以下任一因素触发:对象删除–每当从ActiveDirectory中删除对象时,都会记录事件ID为4660的安全事件。手动更改–当用户或管理员手动更改对象的权限时,可能会生成事件ID4660。更改权限设置、修改访问级别或添加或删除人员或组时,可能会发生这种情
 在iPhone锁屏上获取即将到来的日历事件
Dec 01, 2023 pm 02:21 PM
在iPhone锁屏上获取即将到来的日历事件
Dec 01, 2023 pm 02:21 PM
在运行iOS16或更高版本的iPhone上,您可以直接在锁定屏幕上显示即将到来的日历事件。继续阅读以了解它是如何完成的。由于表盘复杂功能,许多AppleWatch用户习惯于能够看一眼手腕来查看下一个即将到来的日历事件。随着iOS16和锁定屏幕小部件的出现,您可以直接在iPhone上查看相同的日历事件信息,甚至无需解锁设备。日历锁定屏幕小组件有两种风格,允许您跟踪下一个即将发生的事件的时间,或使用更大的小组件来显示事件名称及其时间。若要开始添加小组件,请使用面容ID或触控ID解锁iPhone,长按
 在JavaScript中,'oninput'事件的用途是什么?
Aug 26, 2023 pm 03:17 PM
在JavaScript中,'oninput'事件的用途是什么?
Aug 26, 2023 pm 03:17 PM
当在输入框中添加值时,就会发生oninput事件。您可以尝试运行以下代码来了解如何在JavaScript中实现oninput事件-示例<!DOCTYPEhtml><html> <body> <p>Writebelow:</p> <inputtype="text"
 jquery中常用的事件有哪些
Jan 03, 2023 pm 06:13 PM
jquery中常用的事件有哪些
Jan 03, 2023 pm 06:13 PM
jquery中常用的事件有:1、window事件;2、鼠标事件,是当用户在文档上面移动或单击鼠标时而产生的事件,包括鼠标单击、移入事件、移出事件等;3、键盘事件,是用户每次按下或者释放键盘上的按键时都会产生事件,包括按下按键事件、释放按键按键等;4、表单事件,例如当元素获得焦点时会触发focus()事件,失去焦点时会触发blur()事件,表单提交时会触发submit()事件。
 jQuery中如何实现select元素的改变事件绑定
Feb 23, 2024 pm 01:12 PM
jQuery中如何实现select元素的改变事件绑定
Feb 23, 2024 pm 01:12 PM
jQuery是一个流行的JavaScript库,可以用来简化DOM操作、事件处理、动画效果等。在web开发中,经常会遇到需要对select元素进行改变事件绑定的情况。本文将介绍如何使用jQuery实现对select元素改变事件的绑定,并提供具体的代码示例。首先,我们需要使用标签来创建一个包含选项的下拉菜单:
 如何在PHP项目中实现日历功能和事件提醒?
Nov 02, 2023 pm 12:48 PM
如何在PHP项目中实现日历功能和事件提醒?
Nov 02, 2023 pm 12:48 PM
如何在PHP项目中实现日历功能和事件提醒?在开发Web应用程序时,日历功能和事件提醒是常见的需求之一。无论是个人日程管理、团队协作,还是在线活动安排,日历功能都可以提供便捷的时间管理和事务安排。在PHP项目中实现日历功能和事件提醒可以通过以下步骤来完成。数据库设计首先,需要设计数据库表来存储日历事件的相关信息。一个简单的设计可以包含以下字段:id:事件的唯一
 如何使用 PHP 构建基于事件的应用程序
May 04, 2024 pm 02:24 PM
如何使用 PHP 构建基于事件的应用程序
May 04, 2024 pm 02:24 PM
在PHP中构建基于事件的应用程序的方法包括:使用EventSourceAPI创建事件源,并在客户端使用EventSource对象监听事件。使用服务器发送的事件(SSE)发送事件,并在客户端使用XMLHttpRequest对象监听事件。一个实用的例子是在电子商务网站中使用EventSource实时更新库存计数,在服务器端通过随机更改库存并发送更新来实现,客户端则通过EventSource监听库存更新并实时显示。
 深入研究jQuery中的关闭按钮事件
Feb 24, 2024 pm 05:09 PM
深入研究jQuery中的关闭按钮事件
Feb 24, 2024 pm 05:09 PM
深入理解jQuery中的关闭按钮事件在前端开发过程中,经常会遇到需要实现关闭按钮功能的情况,比如关闭弹窗、关闭提示框等。而在使用jQuery这个流行的JavaScript库时,实现关闭按钮事件也变得异常简单和方便。本文将深入探讨如何利用jQuery来实现关闭按钮事件,并提供具体的代码示例,帮助读者更好地理解和掌握这个技术。首先,我们需要了解在HTML中如何定






