jquery的ajax实现二级联动效果实现方法
本文主要为大家带来一篇用户管理的设计_jquery的ajax实现二级联动效果。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
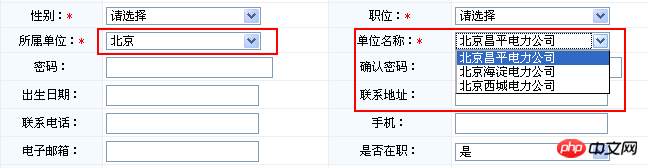
页面效果

实现步骤
1.引入struts整合json的插件包
2.页面使用jquery的ajax调用二级联动的js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
3.在Action类中定义findJctUnit()方法,这里要将返回的List集合放置到栈顶,struts2将其转换成json数据
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
其中,findSystemDDLListByKeyword(jctID)是在数据字典service中实现的方法,主要根据数据类型名称查询数据字典,返回list集合对象
ValueUtils是一个工具类,pushValueStack方法将list压入到struts2值栈的栈顶
1 2 3 4 5 6 |
|
struts2的插件包会将压入到struts2值栈的list集合中对象所有的属性全部被json化
4.在struts.xml中定义
(1)修改 extends值
修改前
1 2 |
|
修改后
1 2 |
|
(2)添加映射
1 2 |
|
完成上述步骤以后,即可实现选中所属单位下拉框的值,在单位名称下拉选项中有对应值。
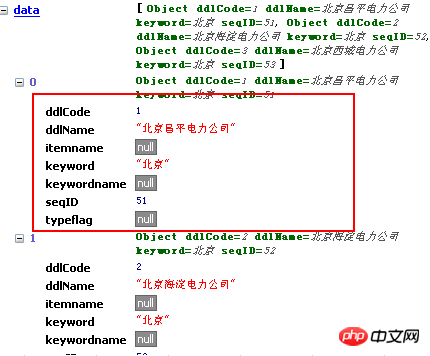
在浏览器页面查看json数据如下:

若想针对某个属性被json化,此时可以修改struts.xml文件:
1 2 3 4 |
|
这里使用正则表达式拦截一个或多个ddlCode和ddlName,这样json数据中就只含有ddlCode和ddlName了。
相关推荐:
以上是jquery的ajax实现二级联动效果实现方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 PHP 与 Ajax:构建一个自动完成建议引擎
Jun 02, 2024 pm 08:39 PM
PHP 与 Ajax:构建一个自动完成建议引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax构建自动完成建议引擎:服务器端脚本:处理Ajax请求并返回建议(autocomplete.php)。客户端脚本:发送Ajax请求并显示建议(autocomplete.js)。实战案例:在HTML页面中包含脚本并指定search-input元素标识符。
 征途IPx经典动画《西游记》 西行征途无畏无惧
Jun 10, 2024 pm 06:15 PM
征途IPx经典动画《西游记》 西行征途无畏无惧
Jun 10, 2024 pm 06:15 PM
穿越苍茫征途,踏足西游之境!今日,征途IP正式宣布将与央视动画《西游记》展开跨界合作,共同打造一场融合了传统与创新的文化盛宴!此次携手,不仅标志着两大国产经典品牌的深度合作,更彰显了征途系列在弘扬中国传统文化道路上的不懈努力与坚持。征途系列自诞生以来,便凭借其深厚的文化底蕴和多元化的游戏玩法,受到玩家们的喜爱。在文化传承方面,征途系列更是始终保持着对中国传统文化的敬意与热爱,将传统文化元素巧妙地融入游戏,为玩家们带来了更多的乐趣和启发。而央视动画《西游记》则是陪伴了一代又一代人成长的经典之作,其
 jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?在jQuery中,发送PUT请求的方法与发送其他类型的请求类似,但需要注意一些细节和参数设置。PUT请求通常用于更新资源,例如更新数据库中的数据或更新服务器上的文件。以下是在jQuery中使用PUT请求方式的具体代码示例。首先,确保引入了jQuery库文件,然后可以通过以下方式发送PUT请求:$.ajax({u
 炸鸡大业,不容差池!《逆水寒》联动肯德基尬上天,玩家社死'闻鸡起舞”
Apr 17, 2024 pm 06:34 PM
炸鸡大业,不容差池!《逆水寒》联动肯德基尬上天,玩家社死'闻鸡起舞”
Apr 17, 2024 pm 06:34 PM
日期,《逆水寒》官宣将于4月19号-5月12号与肯德基展开联动,但联动的具体内容却让很多人蚌埠住了,连番直说“尬上天了”、“要社死了”!原因就出在这次主题活动的口号上,曾经见识过《原神》《崩铁》肯德基联动的小伙伴肯定有印象,什么“异世相遇、尽享美味”,到了《逆水寒》这里就成了:对店员喊出「神候府查案,尔等何人?」店员需回答「炸鸡大业,不容差池!」对员工的培训指南:绝对不能笑!不止这个,这次联动还办起了舞蹈大赛,到主题店做出“闻‘基’起舞”舞蹈动作,还能获得一个摇摇乐小立牌。尬,太尬了!但就是要这
 jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
标题:jQuery小技巧:快速修改页面所有a标签的文本在网页开发中,我们经常需要对页面中的元素进行修改和操作。在使用jQuery时,有时候需要一次性修改页面中所有a标签的文本内容,这样可以节省时间和精力。下面将介绍如何使用jQuery快速修改页面所有a标签的文本,同时给出具体的代码示例。首先,我们需要引入jQuery库文件,确保在页面中引入了以下代码:<
 使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
标题:使用jQuery修改所有a标签的文本内容jQuery是一款流行的JavaScript库,被广泛用于处理DOM操作。在网页开发中,经常会遇到需要修改页面上链接标签(a标签)的文本内容的需求。本文将介绍如何使用jQuery来实现这个目标,并提供具体的代码示例。首先,我们需要在页面中引入jQuery库。在HTML文件中添加以下代码:
 如何使用Ajax从PHP方法中获取变量?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax从PHP方法中获取变量?
Mar 09, 2024 pm 05:36 PM
使用Ajax从PHP方法中获取变量是Web开发中常见的场景,通过Ajax可以实现页面无需刷新即可动态获取数据。在本文中,将介绍如何使用Ajax从PHP方法中获取变量,并提供具体的代码示例。首先,我们需要编写一个PHP文件来处理Ajax请求,并返回所需的变量。下面是一个简单的PHP文件getData.php的示例代码:
 经典重聚,逆转时空《天龙2》X《大话西游》电影联动决定
Mar 28, 2024 pm 04:40 PM
经典重聚,逆转时空《天龙2》X《大话西游》电影联动决定
Mar 28, 2024 pm 04:40 PM
经典重聚,逆转时空。《天龙2》手游与经典电影《大话西游》携手定档4月11日!恰逢《天龙2》手游周年庆典,邀请大家共同重温经典回忆,再次见证至尊宝与紫霞至死不渝的传奇故事。七彩祥云要有,金甲圣衣也要有当那句“般若波罗蜜”回荡在耳边时,你是否会想起紫霞留在至尊宝心底的那一滴眼泪?一眼万年,却难逃宿命之劫。纵使万劫不复,吾爱至死不渝。大话西游联动外观【一眼万年】【天意】将随周年庆版本同步上线。愿你可以身披金甲圣衣又或可以邂逅自己的盖世英雄,重回至情至性的青春年少。五百年守护,真爱至死不渝那日偶遇洛阳说






