Servlet+Ajax实现智能搜索框智能提示功能
这篇文章主要介绍了Servlet+Ajax实现智能搜索框智能提示功能,对ajax感兴趣的朋友可以参考下Servlet+Ajax实现智能搜索框智能提示功能
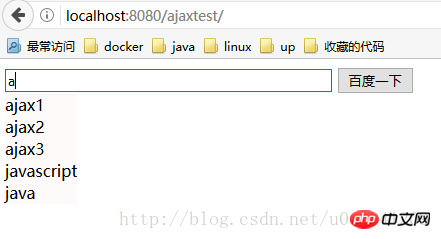
利用无刷新技术智能变换搜索框的提示,同百度搜索
效果图

其基本原理:
1.给搜索框编写js绑定事件onkeyup(键盘输入时)、onfocus(当鼠标点击搜索框外的时候清空提示)
2.首先获得用户输入、之后将获得的数据传给服务器,服务器将数据传给后台,后台获取服务器传来的数据进行处理,得到关联数据,向前端返回json格式,前端通过回调函数,将返回来的json解析成文本,将文本传输到搜索框下方的展示窗
如下为支持json的jar包

search.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>ajax搜索</title>
<script type="text/javascript">
//获得更多关联信息的函数
function getMore(){
var xmlHttp;
//首先获得用户的输入
var content = document.getElementById("keyword");
if(content.value==""){
keywordBlur();//执行一下清空方法,使搜索框在无数据的时候,下方残留数据也动态清空
return;
}
//alert(content.value);
//要给服务器发送用户输入的内容,要创建对象,叫XmlHttp对象
//xmlHttp=获得XmlHttp对象
xmlHttp=CreatXMLHttp();
//alert(xmlHttp);
//要给服务器发送数据
var url="serch?keyword="+escape(content.value);
//如果不用escape这个函数转化一下的话,传中文会有问题
//true表示javascript的脚本会在send()方法之后继续执行,而不会等待来自服务器的相应
xmlHttp.open("GET",url,true);
//xmlHttp绑定一个回调方法去接受服务器传来的相应,会在xmlHttp状态改变的时候被调用
//xmlHttp有0~4的状态,只关心4的方法
//4为complete状态,表示交互完成,当交互完成时才会调用回调方法
xmlHttp.onreadystatechange=callback;
xmlHttp.send(null);//send里面发送的是内容体,但参数在URL里已经都写完了
//回调函数==!!注意 这里回调方法要在方法内创建,因为创建的xmlHttp对象不是全局变量
//是在getMore()方法里创建的,可以将变量提取出来,变成全局变量
function callback(){
if (xmlHttp.readyState==4){
//200代表服务器相应成功。。。404代表资源未找到。。500服务器内部错误
if(xmlHttp.status==200){
//交互成功,获得相应的数据,是文本格式
var result=xmlHttp.responseText;
//解析json格式
var json=eval("("+result+")");//要在两边加个小括号,js才能认识
//获得数据之后就可以开始展示了。在输入框的下边展示
setContent(json);
}
}
}
//设置关联数据展示,参数代表的是服务器传递过来的关联数据
function setContent(contents){
//setLocation();//设置跟输入框一样宽度
keywordBlur();//在每次得到值之前先清空一下之前的残留数据
var size=contents.length;//根据关联的数据长度,来生成多少<tr>
//设置内容
for(var i=0;i<size;i++){
//不用appendChild()方法是因为不同浏览器可能不兼容该方法
var nextNode=contents[i];//代表json格式的第i个元素
var newRow=content_table_body.insertRow();//创建行
var newCell=newRow.insertCell();//创建单元格
newCell.innerHTML=contents[i];//将数据赋值给单元格
}
}
}
//获得XmlHttp对象
function CreatXMLHttp(){
//要考虑不同浏览器的写法
//大多数浏览器使用
var xmlHttpReq;
if(window.XMLHttpRequest){//火狐
xmlHttpReq=new XMLHttpRequest();
}else{
/* if(window.ActiveXObject){
xmlHttpReq=neww ActiveXObject("Microsoft.XMLHTTP");
//例如ie有很多版本,不一定能创建出来这个对象,所以要添加以下一个判断
//换一种方法,保证创建
if(!xmlHttp){
xmlHttpReq=new ActiveObject("Msxml2.XMLHTTP");
}
} */
//一定要如下格式写 上述格式火狐IE亲测不好使
try { //IE
xmlHttpReq = new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e) {
try {//IE 浏览器
xmlHttpReq = new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e) {
}
}
}
return xmlHttpReq;
}
//失去焦点的时候
function keywordBlur(){
//要获得body的元素长度,才能知道要遍历多少次
var contentTableBody=document.getElementById("content_table_body");
var size=contentTableBody.childNodes.length;
//因为是删除子节点,所以是从后往前才能删,同二叉树,删除子节点
for(var i=size-1;i>=0;i--){
contentTableBody.removeChild(contentTableBody.childNodes[i]);
}
document.getElementById("popp").style.border="none";
}
</script>
<style type="text/css">
/* #myp{
position: absolute;
left:30%;
top:50%;
margin-left: 100px;
} */
.mouseOver{
background: #708090;
color: #FFFAFA;
}
.mouseOut{
background: #FFFAFA;
color: #000000;
}
</style>
</head>
<body>
<p id="myp">
<!-- 输入框 -->
<input type="text" id="keyword" size="50" onblur="keywordBlur()" onkeyup="getMore()" onfocus="getMore()"/>
<input type="button" value="百度一下" wise="50px">
<!-- 下面是内容展示的区域 -->
<p id="popp">
<table id="contentTable" bgcolor="#FFFAFA" border="0" cellpadding="0" cellspacing="0">
<tbody id="content_table_body">
<!-- 这个是动态查询出来的数据显示的地方 -->
<!-- <tr><td>ajax1</td></tr>
<tr><td>ajax2</td></tr>
<tr><td>ajax3</td></tr> -->
</tbody>
</table>
</p>
</p>
</body>
</html>SearchServlet.class
package com.ninka;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONArray;
public class SearchServlet extends HttpServlet{
static List<String> datas = new ArrayList<String>();
static{
datas.add("ajax1");
datas.add("ajax2");
datas.add("ajax3");
datas.add("bichi1");
datas.add("bichi2");
datas.add("php");
datas.add("javascript");
datas.add("java");
datas.add("html");
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//设置下编码格式
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
System.out.println("123");
//首先获得客户端传来的数据,,注意传过来的参数关键字一定要写对,否则会空指针异常
String keyword = request.getParameter("keyword");
//获得关键字之后进行处理,得到关联数据
List<String> listData = getData(keyword);
//返回json格式
System.out.println(JSONArray.fromObject(listData));
//JSONArray.fromObject(listData);
response.getWriter().write(JSONArray.fromObject(listData).toString());
}
//获得关联数据方法
public List<String> getData(String keyword){
List<String> list = new ArrayList<String>();
for(String data:datas){
//如果传递过来的数据,属于词库里面的话,那么就把包含关键词的数据打包成list,向客户端传
if(data.contains(keyword)){
list.add(data);
}
}
return list;
}
}web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1"> <display-name>ajaxtest</display-name> <welcome-file-list> <welcome-file>search.jsp</welcome-file> </welcome-file-list> <servlet> <!-- 为什么要用search?因为在js中定义url的时候写的是search --> <servlet-name>search</servlet-name> <servlet-class>com.ninka.SearchServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>search</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> </web-app>
以上所述是小编给大家介绍的Servlet+Ajax实现智能搜索框智能提示功能,希望对大家有所帮助!!
相关推荐:
详解Ajax 配合node.js multer 实现文件上传功能
以上是Servlet+Ajax实现智能搜索框智能提示功能的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 闲鱼怎么搜索用户
Feb 24, 2024 am 11:25 AM
闲鱼怎么搜索用户
Feb 24, 2024 am 11:25 AM
闲鱼怎么搜索用户?在软件闲鱼中,我们可以直接在软件里面去找到想要沟通的用户。但却不清楚要怎么搜索用户。在搜索后的用户中查看即可。接下来就是小编为用户带来的搜索用户方式介绍的介绍,感兴趣的用户快来一起看看吧!闲鱼怎么搜索用户答:在搜索后的用户中查看详情介绍:1、进入软件,点击搜索框。2、输入用户名称,点击搜索。3、再选择搜索框下的【用户】,即可找到对应用户了。
 百度高级搜索怎么用
Feb 22, 2024 am 11:09 AM
百度高级搜索怎么用
Feb 22, 2024 am 11:09 AM
百度高级搜索怎么用百度搜索引擎是目前中国最常用的搜索引擎之一,它提供了丰富的搜索功能,其中之一就是高级搜索。高级搜索可以帮助用户更精确地搜索到所需的信息,提高搜索效率。那么,百度高级搜索怎么使用呢?第一步,打开百度搜索引擎首页。首先,我们需要打开百度的官方网站,即www.baidu.com。这是百度搜索的入口。第二步,点击高级搜索按钮。在百度搜索框的右侧,有
 华为手机如何实现双微信登录?
Mar 24, 2024 am 11:27 AM
华为手机如何实现双微信登录?
Mar 24, 2024 am 11:27 AM
华为手机如何实现双微信登录?随着社交媒体的兴起,微信已经成为人们日常生活中不可或缺的沟通工具之一。然而,许多人可能会遇到一个问题:在同一部手机上同时登录多个微信账号。对于华为手机用户来说,实现双微信登录并不困难,本文将介绍华为手机如何实现双微信登录的方法。首先,华为手机自带的EMUI系统提供了一个很便利的功能——应用双开。通过应用双开功能,用户可以在手机上同
 PHP编程指南:实现斐波那契数列的方法
Mar 20, 2024 pm 04:54 PM
PHP编程指南:实现斐波那契数列的方法
Mar 20, 2024 pm 04:54 PM
编程语言PHP是一种用于Web开发的强大工具,能够支持多种不同的编程逻辑和算法。其中,实现斐波那契数列是一个常见且经典的编程问题。在这篇文章中,将介绍如何使用PHP编程语言来实现斐波那契数列的方法,并附上具体的代码示例。斐波那契数列是一个数学上的序列,其定义如下:数列的第一个和第二个元素为1,从第三个元素开始,每个元素的值等于前两个元素的和。数列的前几个元
 wps表格找不到正在搜索的数据,请检查搜索选项位置
Mar 19, 2024 pm 10:13 PM
wps表格找不到正在搜索的数据,请检查搜索选项位置
Mar 19, 2024 pm 10:13 PM
智能为主导的时代,办公软件也普及开来,Wps表格由于它的灵活性被广大的办公人员采用。在工作中要求我们不只是要学会简单的表格制作和文字录入,我们要掌握更多的操作技能,才能完成实际工作中的任务,有数据的报表,运用表格更方便更清楚更准确。今天我们给大家带来的课程是:wps表格找不到正在搜索的数据,为什么请检查搜索选项位置?1、首先选中Excel表格,双击打开。然后在该界面中,选中所有的单元格。 2、然后在该界面中,点击顶部工具栏里“文件”里的“编辑”选项。 3、其次在该界面中,点击顶部工具栏里的“
 手机淘宝怎么搜索店铺 搜索店铺名的方法
Mar 13, 2024 am 11:00 AM
手机淘宝怎么搜索店铺 搜索店铺名的方法
Mar 13, 2024 am 11:00 AM
手机淘宝app软件内提供的商品好物非常多,随时随地想买就买,而且件件都是正品,每一件商品的价格标签一清二楚,完全没有任何的复杂操作,享受更加便捷的购物乐趣。随心所欲自由搜索选购,不同品类的商品板块都是开放的,添加个人的收货地址以及联系电话,方便快递公司联系到你,实时查看最新的物流动态,那么有些新人用户第一次使用它,不知道如何搜索商品,当然只需要在搜索栏输入关键词就能找到所有的商品结果,自由选购根本停不下来,现在小编在线详细为手机淘宝用户们带来搜索店铺名的方法。 1.首先打开手机淘宝app,
 如何在华为手机上实现微信分身功能
Mar 24, 2024 pm 06:03 PM
如何在华为手机上实现微信分身功能
Mar 24, 2024 pm 06:03 PM
如何在华为手机上实现微信分身功能随着社交软件的普及和人们对隐私安全的日益重视,微信分身功能逐渐成为人们关注的焦点。微信分身功能可以帮助用户在同一台手机上同时登录多个微信账号,方便管理和使用。在华为手机上实现微信分身功能并不困难,只需要按照以下步骤操作即可。第一步:确保手机系统版本和微信版本符合要求首先,确保你的华为手机系统版本已更新到最新版本,以及微信App
 如何在Golang中实现精确除法运算
Feb 20, 2024 pm 10:51 PM
如何在Golang中实现精确除法运算
Feb 20, 2024 pm 10:51 PM
在Golang中实现精确除法运算是一个常见的需求,特别是在涉及金融计算或其它需要高精度计算的场景中。Golang的内置的除法运算符“/”是针对浮点数计算的,并且有时会出现精度丢失的问题。为了解决这个问题,我们可以借助第三方库或自定义函数来实现精确除法运算。一种常见的方法是使用math/big包中的Rat类型,它提供了分数的表示形式,可以用来实现精确的除法运算






